Switch Module Menggunakan ComboBox - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Switch Module Menggunakan ComboBox, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Flex, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Switch Module Menggunakan ComboBox
link : Switch Module Menggunakan ComboBox

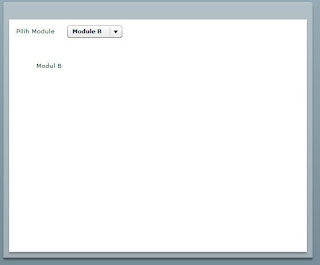
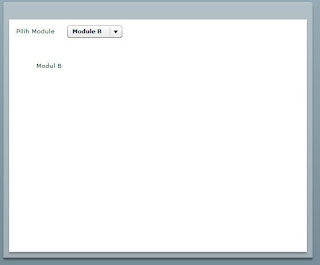
Dikesempatan sekarang kita akan membuat seperti diatas.
membuat sebuah modul sebanyak empat buah (contohnya bernama moduleA.mxml, moduleB.mxml, moduleC.mxml, moduleD.mxml), kemudian tuliskan kode program di bawah ini, dimasing-masing module
- <mx:Label> adalah komponen untuk membuat label
Untuk modul yang lain kode program nya sama dgn diatas, cukup sesuaikan value dari label nya saja.
Tahap 2.
Pada file switchModule.mxml aplikasi tulisakan kode program berikut ini.
Kode program terdiri dari bagian:
- <mx:Panel> adalah komponen untuk membuat panel
- <mx:ComboBox> adalah komponen untuk membuat combobox sebagai selector modul
- <mx:ViewStack> adalah komponen untuk membuat indexing modul
- <mx:Canvas> adalah komponen untuk meletakan modul yang diload
- <mx:ModuleLoader> adalah komponen untuk load sebuah modul
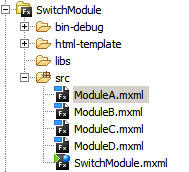
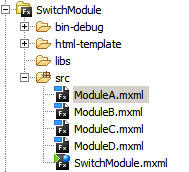
Struktur file yang terbentuk dari ekperimen ini akan seperti ini:

Anda sekarang membaca artikel Switch Module Menggunakan ComboBox dengan alamat link https://dev-create.blogspot.com/2009/12/switch-module-menggunakan-combobox.html
Judul : Switch Module Menggunakan ComboBox
link : Switch Module Menggunakan ComboBox
Switch Module Menggunakan ComboBox
Sebuah aplikasi biasanya memiliki banyak module, dan cara untuk mengakses sebuah module bermacam-macam, dan salah satu cara yang digunakan adalah dengan menggunakan combobox. seperti contoh gambar di bawah ini.
Dikesempatan sekarang kita akan membuat seperti diatas.
OKE!! kita langsung bikin GANTahap 1.
membuat sebuah modul sebanyak empat buah (contohnya bernama moduleA.mxml, moduleB.mxml, moduleC.mxml, moduleD.mxml), kemudian tuliskan kode program di bawah ini, dimasing-masing module
<?xml version="1.0" encoding="utf-8"?>- <mx:Module> adalah komponen yang menyatakan bahwa file ini adalah sebuah module
<mx:Module xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="400" height="300">
<mx:Label x="10" y="10" text="Content Module A" />
</mx:Module>
- <mx:Label> adalah komponen untuk membuat label
Untuk modul yang lain kode program nya sama dgn diatas, cukup sesuaikan value dari label nya saja.
Tahap 2.
Pada file switchModule.mxml aplikasi tulisakan kode program berikut ini.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
[Bindable]
public var modules:Array =
[ {label:"Module A", moduleIndex:0},
{label:"Module B", moduleIndex:1},
{label:"Mobule C", moduleIndex:2},
{label:"Mobule D", moduleIndex:3} ];
]]>
</mx:Script>
<mx:Panel x="10" y="10" width="538" height="444" layout="absolute">
<mx:ComboBox dataProvider="{modules}" id="modulesCombobox" x="101" y="10"/>
<mx:Label x="10" y="12" text="Pilih Module"/>
<mx:Canvas x="10" y="49" width="498" height="345">
<mx:ViewStack id="modulesViewStack" creationPolicy="auto"
selectedIndex="{modulesCombobox.selectedItem.moduleIndex}">
<mx:ModuleLoader id="moduleA" url="{'ModuleA.swf'}" />
<mx:ModuleLoader id="moduleB" url="{'ModuleB.swf'}" />
<mx:ModuleLoader id="moduleC" url="{'ModuleC.swf'}" />
<mx:ModuleLoader id="moduleD" url="{'ModuleD.swf'}" />
</mx:ViewStack>
</mx:Canvas>
</mx:Panel>
</mx:Application>
Kode program terdiri dari bagian:
- <mx:Panel> adalah komponen untuk membuat panel
- <mx:ComboBox> adalah komponen untuk membuat combobox sebagai selector modul
- <mx:ViewStack> adalah komponen untuk membuat indexing modul
- <mx:Canvas> adalah komponen untuk meletakan modul yang diload
- <mx:ModuleLoader> adalah komponen untuk load sebuah modul

Demikianlah Artikel Switch Module Menggunakan ComboBox
Sekianlah artikel Switch Module Menggunakan ComboBox kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Switch Module Menggunakan ComboBox dengan alamat link https://dev-create.blogspot.com/2009/12/switch-module-menggunakan-combobox.html



