Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser , kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Javascript Dan JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser
link : Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser
Buatlah script html sebagai berikut,
<html>
<head>
<title>Pengetesan keasalahan Javascript</title>
</head>
<body>
<script type="text/javascript">
var a = 1;
var b = 2;
var c = 3;
document.write(a+b+c+d);
</script>
</body>
</html>
Ketika script diatas di jalankan pada browser akan muncul tampilan sebgai berikut,
Pada gambar diatas tidak muncul tulisan apapun di browser, ini menandakan ada kesalahan pada script yang kita buat tadi. Untuk mengetahui kesalahan dan posisinya dimana, pada keyboard tekan Ctrl + Shift + J sehingga muncul tampilan sebagai berikut,
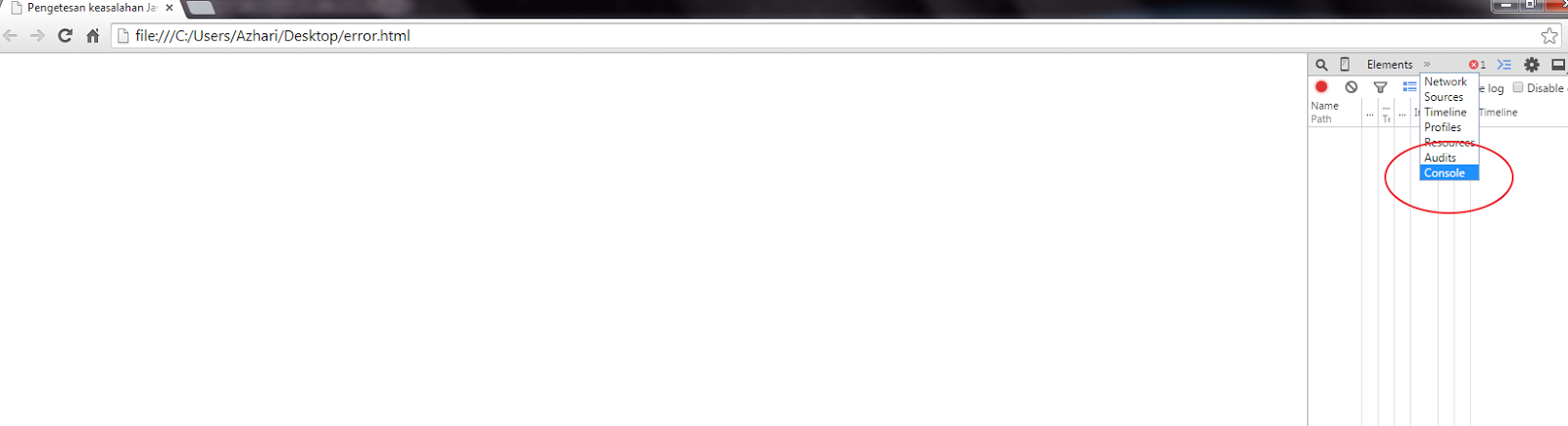
Pada bagian kanan browser akan muncul inspect Element (posisi inspect element ini bisa terletah di kanan browser, bisa juga di bawah). Tekan tanda >> samping Element sehinggal muncul tampilan seperti diatas dan anda pilih atau klik bagian console (yang di lingkari merah), sehingga muncul seperti di bawah,
Pada gambar diatas yang di lingkari muncul tulisan yang berwarna merah yang isinya "ReferenceError: d is not defined" itu menandakan terjadi kesalahan pada script yang dibuat bahwa variabel d tidak ada atau tidak didefinisikan. sebelah kanan tulisan tersebut ada tulisan hitam "error.html:10" menandakan bahwa error tersebut terletak pada baris ke 10 di halaman error.html.
Dengan melihat kesalahan dan posisi kesalahannya membuat kita lebih mudah mengetahui masalah yang terjadi dan bagaimana membetulkan kesalahan tersebut.
Untuk membetulkan kesalahan tersebut, tambahkan var d = 1 di bawah var c = 3 kemudian simpan dan refresh browser, makan di bagian inspect element (console) tersebut tulisan yang berwarna merah yang tadi akan hilang.
Semoga bermanfaat.
Anda sekarang membaca artikel Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser dengan alamat link https://dev-create.blogspot.com/2016/12/cara-mengetahui-kesalahan-pada.html
Judul : Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser
link : Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser
Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser
Pada saat kita membuat script javascript di aplikasi web terkadang hasilnya tidak sesuai dengan apa yang kita inginkan, ini diakibatkan oleh pembuatan script yang tidak sempurna atau terjadi kesalahan. Hal semacam ini terkadang membuat kita sulit untuk mengetahui kesalahannya, oleh karena itu pada artikel ini akan dijelaskan bagaimana kita mengetahui kesalahan tersebut menggunakan fasilitas yang ada di browser.Buatlah script html sebagai berikut,
<html>
<head>
<title>Pengetesan keasalahan Javascript</title>
</head>
<body>
<script type="text/javascript">
var a = 1;
var b = 2;
var c = 3;
document.write(a+b+c+d);
</script>
</body>
</html>
Ketika script diatas di jalankan pada browser akan muncul tampilan sebgai berikut,
Pada gambar diatas tidak muncul tulisan apapun di browser, ini menandakan ada kesalahan pada script yang kita buat tadi. Untuk mengetahui kesalahan dan posisinya dimana, pada keyboard tekan Ctrl + Shift + J sehingga muncul tampilan sebagai berikut,
Pada bagian kanan browser akan muncul inspect Element (posisi inspect element ini bisa terletah di kanan browser, bisa juga di bawah). Tekan tanda >> samping Element sehinggal muncul tampilan seperti diatas dan anda pilih atau klik bagian console (yang di lingkari merah), sehingga muncul seperti di bawah,
Pada gambar diatas yang di lingkari muncul tulisan yang berwarna merah yang isinya "ReferenceError: d is not defined" itu menandakan terjadi kesalahan pada script yang dibuat bahwa variabel d tidak ada atau tidak didefinisikan. sebelah kanan tulisan tersebut ada tulisan hitam "error.html:10" menandakan bahwa error tersebut terletak pada baris ke 10 di halaman error.html.
Dengan melihat kesalahan dan posisi kesalahannya membuat kita lebih mudah mengetahui masalah yang terjadi dan bagaimana membetulkan kesalahan tersebut.
Untuk membetulkan kesalahan tersebut, tambahkan var d = 1 di bawah var c = 3 kemudian simpan dan refresh browser, makan di bagian inspect element (console) tersebut tulisan yang berwarna merah yang tadi akan hilang.
Semoga bermanfaat.
Demikianlah Artikel Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser
Sekianlah artikel Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Mengetahui Kesalahan Pada Javascript Menggunakan Fasilitas Browser dengan alamat link https://dev-create.blogspot.com/2016/12/cara-mengetahui-kesalahan-pada.html