Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Javascript Dan JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery
link : Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery
Contoh diatas itu adalah kasus normal ketika kita membuat datepicker secara langsung, tetapi ketika kita membuat suatu inputan tanggal tetapi kondisinya adalah ketika kita melakukan penambahan inputan tau menggunakan perintah append dengan perintah jQuery misalnya ke dalam sebuah tag <div>, fungsi dari datepicker tersebut tidak berjalan kita bisa dilihat pada kode berikut :
Bagaimana cara supaya tanggal yang kita tambahkan baru itu bisa menjalankan fungsi datepicker? caranya cukup mundah, ikuti seperti berikut :
Pertama tama di bagian bawah kode ini
cukup tambahkan kode dibawah ini,
$("#tgl2").removeClass("datepicker").datepicker();
Semoga bermanfaat...
Anda sekarang membaca artikel Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery dengan alamat link https://dev-create.blogspot.com/2016/12/datepicker-tidak-berfungsi-pada-inputan.html
Judul : Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery
link : Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery
Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery
Pada kesempatan kali ini saya akan membagikan sedikit pengalaman mengenai penggunaan datepicker jquery. Penggunaan jquery datepicker ini cukup sederhana kita cukup menambahkan satu class atau id yang mana class atau id tersebut memiliki fungsi datepicker, seperti contoh berikut :<html lang="en">
<head>
<meta charset="utf-8">
<title>DatePicker</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$("#datepicker").datepicker();
} );
</script>
</head>
<body>
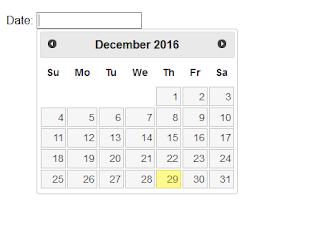
<p>Tanggal: <input type="text" id="datepicker"></p>
</body>
</html>
Hasilnya seperti berikut,
Contoh diatas itu adalah kasus normal ketika kita membuat datepicker secara langsung, tetapi ketika kita membuat suatu inputan tanggal tetapi kondisinya adalah ketika kita melakukan penambahan inputan tau menggunakan perintah append dengan perintah jQuery misalnya ke dalam sebuah tag <div>, fungsi dari datepicker tersebut tidak berjalan kita bisa dilihat pada kode berikut :
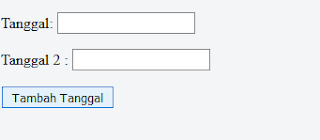
Ketika kode tersebut dijalankan dan kemudian kita tekan tombol Tambah Tanggal maka akan muncul satu inputan tanggal baru tetapi ketika kita klik inputan tersebut, datepicker tidak berjalan,
<html lang="en">
<head>
<meta charset="utf-8">
<title>DatePicker</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( ".datepicker" ).datepicker();
$("#btnTambah").click(function () {
$("#tanggalNew").append("<p>Tanggal 2 : <input type='text' class='datepicker' id='tgl2'></p>");
});
});
</script>
</head>
<body>
<p>Tanggal: <input type="text" class="datepicker" id="tgl1"></p>
<div id="tanggalNew">
</div>
<input type="button" id="btnTambah" value="Tambah Tanggal" />
</body>
</html>
Bagaimana cara supaya tanggal yang kita tambahkan baru itu bisa menjalankan fungsi datepicker? caranya cukup mundah, ikuti seperti berikut :
Pertama tama di bagian bawah kode ini
$("#tanggalNew").append("<p>Tanggal 2 : <input type='text' class='datepicker' id='tgl2'></p>");cukup tambahkan kode dibawah ini,
$("#tgl2").removeClass("datepicker").datepicker();
Sekarang jalankan kembali kode tersebut, dan fungsi datepicker berjalan tanpa masalah. Untuk lebih jelasnya kita bisa lihat contoh pada link Berikut
<html lang="en">
<head>
<meta charset="utf-8">
<title>DatePicker</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( ".datepicker" ).datepicker();
$("#btnTambah").click(function () {
$("#tanggalNew").append("<p>Tanggal 2 : <input type='text' class='datepicker' id='tgl2'></p>");
$("#tgl2").removeClass("datepicker").datepicker();
});
});
</script>
</head>
<body>
<p>Tanggal: <input type="text" class="datepicker" id="tgl1"></p>
<div id="tanggalNew">
</div>
<input type="button" id="btnTambah" value="Tambah Tanggal" />
</body>
</html>
Semoga bermanfaat...
Demikianlah Artikel Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery
Sekianlah artikel Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Datepicker Tidak Berfungsi Pada Inputan Yang Ditambahkan Dengan Perintah Append jQuery dengan alamat link https://dev-create.blogspot.com/2016/12/datepicker-tidak-berfungsi-pada-inputan.html