Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker , kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Javascript Dan JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker
link : Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker
JQuery Datepicker adalah salah satu jquery yang sering digunakan dalam memilih tanggal, bulan, dan tahun. jQuery Datepicker cukup populer dikalangan web designer karena jQuery Datepicker memberikan kemudahan bagi pengguna website.
Berikut langkah penggunaan JQuery Datepicker,
1. Download JQuery UI di link Berikut, kemudain lakukan ekstrak file yang di download tersebut.
2. Buat folder js untuk menyimpan file
3. Include-kan file css dan js yang ada dalam folder ter-ekstrak tadi ke dalam tag <head> seperti berikut
<head>
<title>Sample Datepicker</title>
<link rel="stylesheet" href="themes/smoothness/jquery-ui.css">
<script src="js/jquery-1.10.2.js"></script>
<script src="ui/jquery-ui.js"></script>
</head>
4. Tuliskan script untuk memanggil datepicker,
<script type="text/javascript">
$(function() {
$("#datepicker").datepicker();
});
</script>
5. Buat tag HTML nya,
<p><input type="text" id="datepicker"></p>
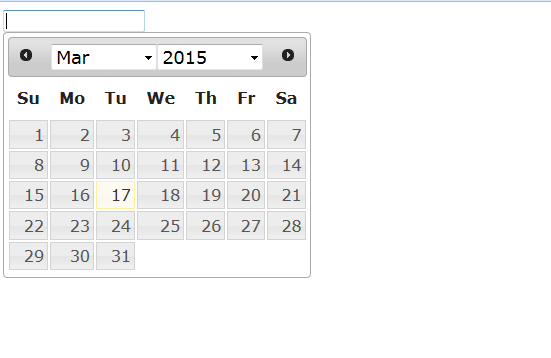
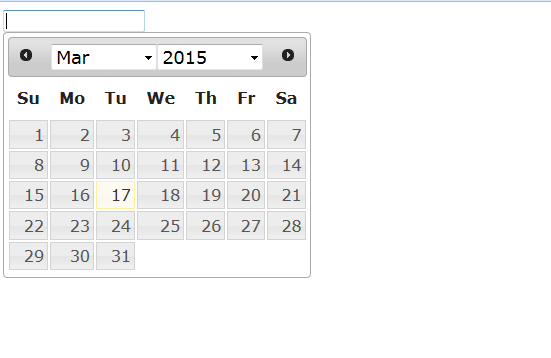
6. Berikut hasil dari script datepicker diatas

Script keseluruhan untuk memanggil datepicker
<html>
<head>
<title>Sample Datepicker</title>
<link rel="stylesheet" href="themes/smoothness/jquery-ui.css">
<script src="js/jquery-1.10.2.js"></script>
<script src="ui/jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
$("#datepicker").datepicker();
});
</script>
</head>
<body>
<p><input type="text" id="datepicker"></p>
</body>
</html>
Selamat mencoba dan semoga bermanfaat.
Anda sekarang membaca artikel Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker dengan alamat link https://dev-create.blogspot.com/2016/12/membuat-input-tanggal-pada-textbox.html
Judul : Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker
link : Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker
Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker
Dalam membuat sebuah aplikasi terkadang kita membuat inputan untuk tanggal misalnya tanggal lahir atau tanggal invoice, dan pada proses penginputan data tanggal tersebut kita sering mengalami kesalahan terutama dalam penulisan format tanggal, oleh karena itu diperlukannya bantuan atau fasilitas untuk memudahkan user / pengguna dalam memasukan tanggal. Pada artikel ini akan di jelaskan bagaiman membuat fasilitas tersebut dengan menggunakan JQuery Datepicker.JQuery Datepicker adalah salah satu jquery yang sering digunakan dalam memilih tanggal, bulan, dan tahun. jQuery Datepicker cukup populer dikalangan web designer karena jQuery Datepicker memberikan kemudahan bagi pengguna website.
Berikut langkah penggunaan JQuery Datepicker,
1. Download JQuery UI di link Berikut, kemudain lakukan ekstrak file yang di download tersebut.
2. Buat folder js untuk menyimpan file
jquery-1.10.2.js dan jquery-ui.js. Folder themes untuk menyimpan file style jquery-ui.css.3. Include-kan file css dan js yang ada dalam folder ter-ekstrak tadi ke dalam tag <head> seperti berikut
<head>
<title>Sample Datepicker</title>
<link rel="stylesheet" href="themes/smoothness/jquery-ui.css">
<script src="js/jquery-1.10.2.js"></script>
<script src="ui/jquery-ui.js"></script>
</head>
4. Tuliskan script untuk memanggil datepicker,
<script type="text/javascript">
$(function() {
$("#datepicker").datepicker();
});
</script>
5. Buat tag HTML nya,
<p><input type="text" id="datepicker"></p>
6. Berikut hasil dari script datepicker diatas

Script keseluruhan untuk memanggil datepicker
<html>
<head>
<title>Sample Datepicker</title>
<link rel="stylesheet" href="themes/smoothness/jquery-ui.css">
<script src="js/jquery-1.10.2.js"></script>
<script src="ui/jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
$("#datepicker").datepicker();
});
</script>
</head>
<body>
<p><input type="text" id="datepicker"></p>
</body>
</html>
Selamat mencoba dan semoga bermanfaat.
Demikianlah Artikel Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker
Sekianlah artikel Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat Input Tanggal Pada Textbox Menggunakan JQuery UI Datepicker dengan alamat link https://dev-create.blogspot.com/2016/12/membuat-input-tanggal-pada-textbox.html



