Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut , kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Javascript Dan JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut
link : Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut
Berikut beberapa penjelasan dan contoh event pada javascript,
.OnClick
Event ini terjadi jika pemakai mengklik tombol mouse pada link atau elemen yang terdapat pada form HTML. Pada contoh berikut kita akan membuat sebuah tombol pada halaman website yang jika di tekan akan memunculka pesan windows alert.
Lakukanlah penulisan script dibawah ini kedalam notepad lalu simpan dengan ekstensi .HTML dan kemudian jalankan di browser.
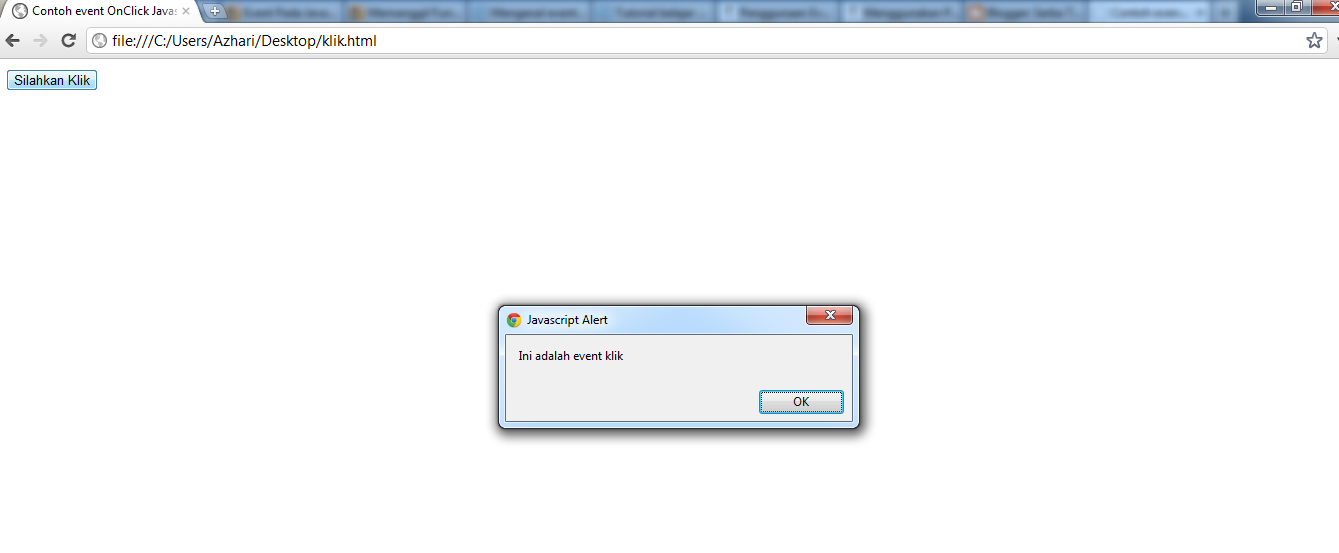
Setelah dijalankan di browser, hasilnya seperti berikut
.OnLoad
Event ini akan di jalankan apabila suatu objek diload, dalam kasus ini kita akan menaruh event onload di bagian tag <body> sehinga ketika suatu halaman web diload maka akan muncul sebuah pesan seperti contoh diatas.
Lakukan seperti di atas tulis script dibawah ini kedalam notepad, simpan dengan ekstensi .HTML dan jalankan di browser.
Berikut hasil dari script diatas,
.OnMouseOver dan .OnMouseOut
Event .onMouseOver berjalan jika pemakai meletakkan mouse di atas sebuah link atau suatu objek HTML.
Event .onMouseOut berjalan bila kursor mouse keluar dari daerah link atau suatu objek HTML.
Berikut ini kita akan membuat contoh penggunaan event onMouseOver dan onMouseOut pada kolom tabel, ketika kursor berada d atas kolom tersebut makan backgroundnya akan berganti warna.
Lakukan seperti di atas tulis script dibawah ini kedalam notepad, simpan dengan ekstensi .HTML dan jalankan di browser.
<html>
<body>
<table>
<tr onmouseover="this.bgColor='red'" onmouseout="this.bgColor='#fff'" bgcolor="#fff">
<td>Letakan Mouse Di sini untuk menjalankan event OnMouseOver</td>
</tr>
<tr onmouseover="this.bgColor='blue'" onmouseout="this.bgColor='#fff'" bgcolor="#fff">
<td>Letakan Mouse Di sini juga untuk menjalankan event OnMouseOver</td>
</tr>
</table>
</body>
</html>
Berikut hasil script diatas,
Selamat mencoba dan semoga bermanfaat.
Anda sekarang membaca artikel Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut dengan alamat link https://dev-create.blogspot.com/2016/12/mengenal-beberapa-event-pada-javascript.html
Judul : Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut
link : Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut
Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut
Event adalah suatu aksi yang dilakukan oleh pemakai yang memicu jalannya kode JavaScript yang sudah dibuat. Sebagian besar event dipicu oleh pemakai yang memanipulasi halaman web pada program browsernya , misalnya jika suatu tombol di klik maka akan menjalankan suatu function.Berikut beberapa penjelasan dan contoh event pada javascript,
.OnClick
Event ini terjadi jika pemakai mengklik tombol mouse pada link atau elemen yang terdapat pada form HTML. Pada contoh berikut kita akan membuat sebuah tombol pada halaman website yang jika di tekan akan memunculka pesan windows alert.
Lakukanlah penulisan script dibawah ini kedalam notepad lalu simpan dengan ekstensi .HTML dan kemudian jalankan di browser.
<html>
<head>
<title> Contoh event OnClick Javascript</title>
<script type="text/javascript">
function klik(){
alert("Ini adalah contoh event klik");
}
</script>
</head>
<body>
<form>
<input type="button" name="test" value="Silahkan Klik" onClick="klik()" />
</form>
</body>
</html>
Setelah dijalankan di browser, hasilnya seperti berikut
.OnLoad
Event ini akan di jalankan apabila suatu objek diload, dalam kasus ini kita akan menaruh event onload di bagian tag <body> sehinga ketika suatu halaman web diload maka akan muncul sebuah pesan seperti contoh diatas.
Lakukan seperti di atas tulis script dibawah ini kedalam notepad, simpan dengan ekstensi .HTML dan jalankan di browser.
<html>
<head>
<title> Contoh event OnLoad Javascript</title>
<script type="text/javascript">
function load(){
alert("Ini adalah contoh event load");
}
</script>
</head>
<body onLoad="load()">
Contoh menjalankan event onload pada tag <body></body>
</html>
Berikut hasil dari script diatas,
.OnMouseOver dan .OnMouseOut
Event .onMouseOver berjalan jika pemakai meletakkan mouse di atas sebuah link atau suatu objek HTML.
Event .onMouseOut berjalan bila kursor mouse keluar dari daerah link atau suatu objek HTML.
Berikut ini kita akan membuat contoh penggunaan event onMouseOver dan onMouseOut pada kolom tabel, ketika kursor berada d atas kolom tersebut makan backgroundnya akan berganti warna.
Lakukan seperti di atas tulis script dibawah ini kedalam notepad, simpan dengan ekstensi .HTML dan jalankan di browser.
<html>
<body>
<table>
<tr onmouseover="this.bgColor='red'" onmouseout="this.bgColor='#fff'" bgcolor="#fff">
<td>Letakan Mouse Di sini untuk menjalankan event OnMouseOver</td>
</tr>
<tr onmouseover="this.bgColor='blue'" onmouseout="this.bgColor='#fff'" bgcolor="#fff">
<td>Letakan Mouse Di sini juga untuk menjalankan event OnMouseOver</td>
</tr>
</table>
</body>
</html>
Berikut hasil script diatas,
Selamat mencoba dan semoga bermanfaat.
Demikianlah Artikel Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut
Sekianlah artikel Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Mengenal Beberapa Event Pada Javascript : .onClick, .onLoad, onMouseOver dan onMouseOut dengan alamat link https://dev-create.blogspot.com/2016/12/mengenal-beberapa-event-pada-javascript.html