Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel bootstrap,
Artikel css,
Artikel Javascript Dan JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery
link : Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery
Untuk membuatnya ikuti langkah seperti berikut,
1. Buatlah kode HTML nya
<div class="container">
<div class="row">
<div class="panel panel-primary filterable">
<div class="panel-heading">
<h3 class="panel-title">Users</h3>
<div class="pull-right">
<button class="btn btn-default btn-xs btn-filter"><span class="glyphicon glyphicon-filter"></span> Filter</button>
</div>
</div>
<table class="table">
<thead>
<tr class="filters">
<th><input type="text" class="form-control" placeholder="#" disabled></th>
<th><input type="text" class="form-control" placeholder="Nama Depan" disabled></th>
<th><input type="text" class="form-control" placeholder="Nama Belakang" disabled></th>
<th><input type="text" class="form-control" placeholder="Nama Panggilan" disabled></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sujana</td>
<td>Akbar</td>
<td>Jana</td>
</tr>
<tr>
<td>2</td>
<td>Asep</td>
<td>Tarman</td>
<td>Tarman</td>
</tr>
<tr>
<td>3</td>
<td>Jack</td>
<td>Wilson</td>
<td>Jackwil</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
2. Untuk tampilannya sertakan kode CSS nya,
.filterable {
margin-top: 15px;
}
.filterable .panel-heading .pull-right {
margin-top: -20px;
}
.filterable .filters input[disabled] {
background-color: transparent;
border: none;
cursor: auto;
box-shadow: none;
padding: 0;
height: auto;
}
.filterable .filters input[disabled]::-webkit-input-placeholder {
color: #333;
}
.filterable .filters input[disabled]::-moz-placeholder {
color: #333;
}
.filterable .filters input[disabled]:-ms-input-placeholder {
color: #333;
}
3. Buatkan kode javascript / jQuerynya seperti berikut,
$(document).ready(function(){
$('.filterable .btn-filter').click(function(){
var $panel = $(this).parents('.filterable'),
$filters = $panel.find('.filters input'),
$tbody = $panel.find('.table tbody');
if ($filters.prop('disabled') == true) {
$filters.prop('disabled', false);
$filters.first().focus();
} else {
$filters.val('').prop('disabled', true);
$tbody.find('.no-result').remove();
$tbody.find('tr').show();
}
});
$('.filterable .filters input').keyup(function(e){
/* Ignore tab key */
var code = e.keyCode || e.which;
if (code == '9') return;
/* Useful DOM data and selectors */
var $input = $(this),
inputContent = $input.val().toLowerCase(),
$panel = $input.parents('.filterable'),
column = $panel.find('.filters th').index($input.parents('th')),
$table = $panel.find('.table'),
$rows = $table.find('tbody tr');
/* Dirtiest filter function ever ;) */
var $filteredRows = $rows.filter(function(){
var value = $(this).find('td').eq(column).text().toLowerCase();
return value.indexOf(inputContent) === -1;
});
/* Clean previous no-result if exist */
$table.find('tbody .no-result').remove();
/* Show all rows, hide filtered ones (never do that outside of a demo ! xD) */
$rows.show();
$filteredRows.hide();
/* Prepend no-result row if all rows are filtered */
if ($filteredRows.length === $rows.length) {
$table.find('tbody').prepend($('<tr class="no-result text-center"><td colspan="'+ $table.find('.filters th').length +'">No result found</td></tr>'));
}
});
});
Setelah itu silahkan jalankan aplikasinya. Untuk memperjelas silahkan lihat contoh Berikut
Semoga bermanfaat..
Anda sekarang membaca artikel Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery dengan alamat link https://dev-create.blogspot.com/2017/01/membuat-filter-tiap-kolom-pada-table.html
Judul : Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery
link : Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery
Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery
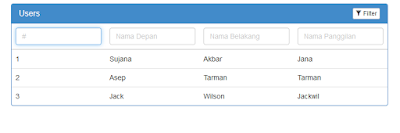
Pada artikel sebelumnya Membuat Filter Pada Table Dengan Bootstrap dan Jquery disampaikan cara membuat suatu filter atau pencarian untuk semua data yang berada dalam suatu tabel. Pada kesempatan ini kita akan coba membuat sebuah filteran untuk setiap kolom di dalam tabel seperti gambar berikut,Untuk membuatnya ikuti langkah seperti berikut,
1. Buatlah kode HTML nya
<div class="container">
<div class="row">
<div class="panel panel-primary filterable">
<div class="panel-heading">
<h3 class="panel-title">Users</h3>
<div class="pull-right">
<button class="btn btn-default btn-xs btn-filter"><span class="glyphicon glyphicon-filter"></span> Filter</button>
</div>
</div>
<table class="table">
<thead>
<tr class="filters">
<th><input type="text" class="form-control" placeholder="#" disabled></th>
<th><input type="text" class="form-control" placeholder="Nama Depan" disabled></th>
<th><input type="text" class="form-control" placeholder="Nama Belakang" disabled></th>
<th><input type="text" class="form-control" placeholder="Nama Panggilan" disabled></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sujana</td>
<td>Akbar</td>
<td>Jana</td>
</tr>
<tr>
<td>2</td>
<td>Asep</td>
<td>Tarman</td>
<td>Tarman</td>
</tr>
<tr>
<td>3</td>
<td>Jack</td>
<td>Wilson</td>
<td>Jackwil</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
2. Untuk tampilannya sertakan kode CSS nya,
.filterable {
margin-top: 15px;
}
.filterable .panel-heading .pull-right {
margin-top: -20px;
}
.filterable .filters input[disabled] {
background-color: transparent;
border: none;
cursor: auto;
box-shadow: none;
padding: 0;
height: auto;
}
.filterable .filters input[disabled]::-webkit-input-placeholder {
color: #333;
}
.filterable .filters input[disabled]::-moz-placeholder {
color: #333;
}
.filterable .filters input[disabled]:-ms-input-placeholder {
color: #333;
}
3. Buatkan kode javascript / jQuerynya seperti berikut,
$(document).ready(function(){
$('.filterable .btn-filter').click(function(){
var $panel = $(this).parents('.filterable'),
$filters = $panel.find('.filters input'),
$tbody = $panel.find('.table tbody');
if ($filters.prop('disabled') == true) {
$filters.prop('disabled', false);
$filters.first().focus();
} else {
$filters.val('').prop('disabled', true);
$tbody.find('.no-result').remove();
$tbody.find('tr').show();
}
});
$('.filterable .filters input').keyup(function(e){
/* Ignore tab key */
var code = e.keyCode || e.which;
if (code == '9') return;
/* Useful DOM data and selectors */
var $input = $(this),
inputContent = $input.val().toLowerCase(),
$panel = $input.parents('.filterable'),
column = $panel.find('.filters th').index($input.parents('th')),
$table = $panel.find('.table'),
$rows = $table.find('tbody tr');
/* Dirtiest filter function ever ;) */
var $filteredRows = $rows.filter(function(){
var value = $(this).find('td').eq(column).text().toLowerCase();
return value.indexOf(inputContent) === -1;
});
/* Clean previous no-result if exist */
$table.find('tbody .no-result').remove();
/* Show all rows, hide filtered ones (never do that outside of a demo ! xD) */
$rows.show();
$filteredRows.hide();
/* Prepend no-result row if all rows are filtered */
if ($filteredRows.length === $rows.length) {
$table.find('tbody').prepend($('<tr class="no-result text-center"><td colspan="'+ $table.find('.filters th').length +'">No result found</td></tr>'));
}
});
});
Setelah itu silahkan jalankan aplikasinya. Untuk memperjelas silahkan lihat contoh Berikut
Semoga bermanfaat..
Demikianlah Artikel Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery
Sekianlah artikel Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat Filter Tiap Kolom Pada Table Dengan Bootstrap dan Jquery dengan alamat link https://dev-create.blogspot.com/2017/01/membuat-filter-tiap-kolom-pada-table.html