Membuat Tab Dengan Bootstrap - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Membuat Tab Dengan Bootstrap, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel bootstrap,
Artikel css,
Artikel Javascript Dan JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Membuat Tab Dengan Bootstrap
link : Membuat Tab Dengan Bootstrap
Dalam pembuatan tab ini kita menggunakan class yang ada pada bootstrap, yaitu class "nav" dan "nav-tabs". class "nav" mendefinisikan bahwa yang kita buat adalah navigasi, dan class "nav-tabs" di gunakan untuk membuat navigasi dengan bentuk tabs.
Untuk membuat tab, bisa mengikuti proses seperti berikut,
1. Buatlah sintak HTML untuk membuat menu tabnya seperti berikut
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a data-toggle="tab" href="#menu1-1">Submenu 1-1</a></li>
<li><a href="#">Submenu 1-2</a></li>
<li><a href="#">Submenu 1-3</a></li>
</ul>
</li>
<li><a data-toggle="tab" href="#menu2">Menu 2</a></li>
<li><a data-toggle="tab" href="#menu3">Menu 3</a></li>
</ul>
2. Ketika menu dipilih kita harus membuat tempat / target untuk menampilkan isi dari menu yang dipilih
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>HOME</h3>
<p>Ini adalah halaman home</p>
</div>
<div id="menu1-1" class="tab-pane fade">
<h3>Menu 1-1</h3>
<p>Ini adalah halaman menu 1-1</p>
</div>
<div id="menu2" class="tab-pane fade">
<h3>Menu 2</h3>
<p>Ini adalah halaman menu 2</p>
</div>
<div id="menu3" class="tab-pane fade">
<h3>Menu 3</h3>
<p>Ini adalah halaman menu 3</p>
</div>
</div>
3. Jangan lupa sertakan library jquery dan bootstrapnya beserta style nya, seperti berikut
//Style bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css
//Script bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js
//Script jQuery
https://code.jquery.com/jquery-1.10.2.min.js
Demikian proses pembuatan tab dengan bootstrap. Untuk sintak keseluruhan dan lebih jelasnya bisa lihat pada contoh Berikut.
Semoga bermanfaat..
Anda sekarang membaca artikel Membuat Tab Dengan Bootstrap dengan alamat link https://dev-create.blogspot.com/2017/04/membuat-tab-dengan-bootstrap.html
Judul : Membuat Tab Dengan Bootstrap
link : Membuat Tab Dengan Bootstrap
Membuat Tab Dengan Bootstrap
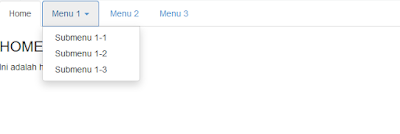
Pada artikel sebelumnya sudah dibahas cara pembuatan tab dengan menggunakan JQuery (bisa dilihat di link Berikut), namun pada kesempatan kali ini kita akan mencoba membuat sebuat tab dengan bantuan Bootstrap seperti gambar berikut :Dalam pembuatan tab ini kita menggunakan class yang ada pada bootstrap, yaitu class "nav" dan "nav-tabs". class "nav" mendefinisikan bahwa yang kita buat adalah navigasi, dan class "nav-tabs" di gunakan untuk membuat navigasi dengan bentuk tabs.
Untuk membuat tab, bisa mengikuti proses seperti berikut,
1. Buatlah sintak HTML untuk membuat menu tabnya seperti berikut
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#home">Home</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a data-toggle="tab" href="#menu1-1">Submenu 1-1</a></li>
<li><a href="#">Submenu 1-2</a></li>
<li><a href="#">Submenu 1-3</a></li>
</ul>
</li>
<li><a data-toggle="tab" href="#menu2">Menu 2</a></li>
<li><a data-toggle="tab" href="#menu3">Menu 3</a></li>
</ul>
2. Ketika menu dipilih kita harus membuat tempat / target untuk menampilkan isi dari menu yang dipilih
<div class="tab-content">
<div id="home" class="tab-pane fade in active">
<h3>HOME</h3>
<p>Ini adalah halaman home</p>
</div>
<div id="menu1-1" class="tab-pane fade">
<h3>Menu 1-1</h3>
<p>Ini adalah halaman menu 1-1</p>
</div>
<div id="menu2" class="tab-pane fade">
<h3>Menu 2</h3>
<p>Ini adalah halaman menu 2</p>
</div>
<div id="menu3" class="tab-pane fade">
<h3>Menu 3</h3>
<p>Ini adalah halaman menu 3</p>
</div>
</div>
3. Jangan lupa sertakan library jquery dan bootstrapnya beserta style nya, seperti berikut
//Style bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css
//Script bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js
//Script jQuery
https://code.jquery.com/jquery-1.10.2.min.js
Demikian proses pembuatan tab dengan bootstrap. Untuk sintak keseluruhan dan lebih jelasnya bisa lihat pada contoh Berikut.
Semoga bermanfaat..
Demikianlah Artikel Membuat Tab Dengan Bootstrap
Sekianlah artikel Membuat Tab Dengan Bootstrap kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat Tab Dengan Bootstrap dengan alamat link https://dev-create.blogspot.com/2017/04/membuat-tab-dengan-bootstrap.html