Membuat Custom Dropdown Dengan Bootstrap - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Membuat Custom Dropdown Dengan Bootstrap, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel bootstrap,
Artikel Javascript Dan JQuery, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Membuat Custom Dropdown Dengan Bootstrap
link : Membuat Custom Dropdown Dengan Bootstrap
Pada kesempatan kali ini kita akan membuat dropdown dengan bantuan Bootstrap, ikuti langkah pembuatannya seperti berikut,
1. Buatlah sintak HTML nya sebagai berikut :
Pada sintak HTML diatas untuk membuat dropdown kita cukup tambahkan class .dropdown dan untuk isi dari dropdown kita tambahkan class .dropdown-menu pada tag <ul>.
2. Tambahkan library jquery dan bootstrapnya beserta style nya, seperti berikut pada bagian <head> html nya
//Style bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css
//Script bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js
//Script jQuery
https://code.jquery.com/jquery-1.10.2.min.js
Demikian proses pembuatan dropdown dengan bootstrap. Untuk contoh diatas lebih jelasnya bisa lihat pada contoh Berikut.
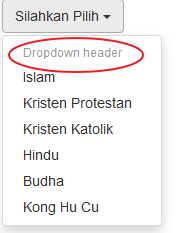
Selain contoh diatas kita juga bisa buat header didalam dropdown, seperti gambar di bawah ini
untuk membuat header cukup tambahkan tag <li> dengan class .dropdown-header
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li class="dropdown-header">Dropdown header</li>
............
............
</ul>
</div>
Kita juga bisa membuat garis pembatas di dalam drop down seperti gambar berikut
tambahkan tag <li> dengan class .divider
<div class="dropdown">
......................
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
..........................
<li role="separator" class="divider"></li>
..........................
</ul>
</div>
Jika kita menginginkan pilihan yang disable atau tidak bisa dipilih kita cukup tambahkan class .disabled didalam tag <li>
Untuk melihat contoh keseluruhan bisa buka pada contoh Berikut
Demikian pembuatan dropdown dengan bantuan bootstrap, smoga dapat bermanfaat....
Anda sekarang membaca artikel Membuat Custom Dropdown Dengan Bootstrap dengan alamat link https://dev-create.blogspot.com/2017/07/membuat-custom-dropdown-dengan-bootstrap.html
Judul : Membuat Custom Dropdown Dengan Bootstrap
link : Membuat Custom Dropdown Dengan Bootstrap
Membuat Custom Dropdown Dengan Bootstrap
Dalam membuat sebuah aplikasi web kita selalu membuat form dropdown contohnya ketika user akan memilih agama biasanya kita membuat suatu dropdown untuk memudahkan user dalam memilihnya, seperti contoh dibawah ini,1. Buatlah sintak HTML nya sebagai berikut :
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Silahkan Pilih
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Islam</a></li>
<li><a href="#">Kristen Protestan</a></li>
<li><a href="#">Kristen Katolik</a></li>
<li><a href="#">Hindu</a></li>
<li><a href="#">Budha</a></li>
<li><a href="#">Kong Hu Cu</a></li>
</ul>
</div>Pada sintak HTML diatas untuk membuat dropdown kita cukup tambahkan class .dropdown dan untuk isi dari dropdown kita tambahkan class .dropdown-menu pada tag <ul>.
2. Tambahkan library jquery dan bootstrapnya beserta style nya, seperti berikut pada bagian <head> html nya
//Style bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css
//Script bootstrap
https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js
//Script jQuery
https://code.jquery.com/jquery-1.10.2.min.js
Demikian proses pembuatan dropdown dengan bootstrap. Untuk contoh diatas lebih jelasnya bisa lihat pada contoh Berikut.
Selain contoh diatas kita juga bisa buat header didalam dropdown, seperti gambar di bawah ini
untuk membuat header cukup tambahkan tag <li> dengan class .dropdown-header
<div class="dropdown"><ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li class="dropdown-header">Dropdown header</li>
............
............
</ul>
</div>
Kita juga bisa membuat garis pembatas di dalam drop down seperti gambar berikut
tambahkan tag <li> dengan class .divider
<div class="dropdown">
......................
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
..........................
<li role="separator" class="divider"></li>
..........................
</ul>
</div>
Jika kita menginginkan pilihan yang disable atau tidak bisa dipilih kita cukup tambahkan class .disabled didalam tag <li>
Untuk melihat contoh keseluruhan bisa buka pada contoh Berikut
Demikian pembuatan dropdown dengan bantuan bootstrap, smoga dapat bermanfaat....
Demikianlah Artikel Membuat Custom Dropdown Dengan Bootstrap
Sekianlah artikel Membuat Custom Dropdown Dengan Bootstrap kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat Custom Dropdown Dengan Bootstrap dengan alamat link https://dev-create.blogspot.com/2017/07/membuat-custom-dropdown-dengan-bootstrap.html