Mempercantik Alert JavaScript dengan Sweet Alert - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Mempercantik Alert JavaScript dengan Sweet Alert, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel jQuery,
Artikel website, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Mempercantik Alert JavaScript dengan Sweet Alert
link : Mempercantik Alert JavaScript dengan Sweet Alert
Saat anda membangun sebuah project untuk client pasti anda pernah membuat sebuah notifikasi peringatan dengan menggunakan javascript maupun jquery secara default untuk memberikan informasi bahwa terjadi suatu kesalahan, peringatan ataupun perintah lainnya, cara paling mudah yang sering dilakukan adalah dengan menuliskan script
Cukup mudah bukan prosesnya dan hasilnya pun menarik perhatian. untuk lebih jelasnya anda bisa lihat diweb resminya Sweet alert2 anda bisa gunakan plugin ini sesuai kebutuhan anda karena plugin ini berlisensi MIT License anda bisa menggunakan untuk web komersil anda.
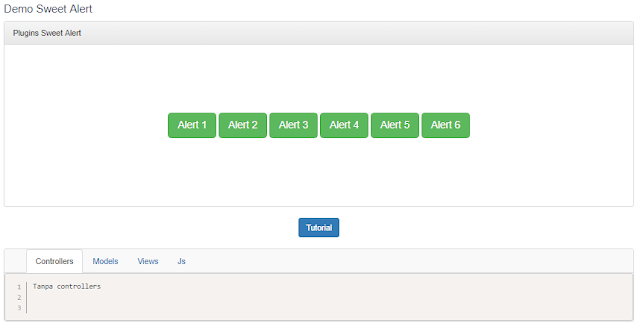
Demo
Semoga Bermanfaat
Anda sekarang membaca artikel Mempercantik Alert JavaScript dengan Sweet Alert dengan alamat link https://dev-create.blogspot.com/2017/08/mempercantik-alert-javascript-dengan.html
Judul : Mempercantik Alert JavaScript dengan Sweet Alert
link : Mempercantik Alert JavaScript dengan Sweet Alert
Mempercantik Alert JavaScript dengan Sweet Alert
Saat anda membangun sebuah project untuk client pasti anda pernah membuat sebuah notifikasi peringatan dengan menggunakan javascript maupun jquery secara default untuk memberikan informasi bahwa terjadi suatu kesalahan, peringatan ataupun perintah lainnya, cara paling mudah yang sering dilakukan adalah dengan menuliskan script
alert('Terjadi kesalahan ..!');dari segi tampilan ya standar saja namun terkadang tiap browser berbeda untuk hasilnya, jika anda terbiasa menggunakan Bootstrap mungkin akan sedikit lebih menarik dengan menampilkan modal sebagai notifikasi peringatan. tetapi pada tutorial ini saya akang menggunakan plugin SweetAlert2 untuk menampilkan pesan peringatan agar lebih interaktif dengan user. untuk lebih lanjut berikut tutorialnya.1. Download SweetAlert2 Plugin
2. Extract plugin SweetAlert ke folder project kalian.
3. Buatlah scritp seperti berikut.
3. Buatlah scritp seperti berikut.
<html>
<head>
<title>Page Loading</title>
<link rel="stylesheet" href="sweetalert2.min.css" />
<script src="jquery-2.2.3.min.js"></script>
<script src="sweetalert2.min.js"></script>
</head>
<body>
<button type="button" id="alert1">Alert 1</button>
<button type="button" id="alert2">Alert 2</button>
<button type="button" id="alert3">Alert 3</button>
<button type="button" id="alert4">Alert 4</button>
<button type="button" id="alert5">Alert 5</button>
<button type="button" id="alert6">Alert 6</button>
</body>
</html>
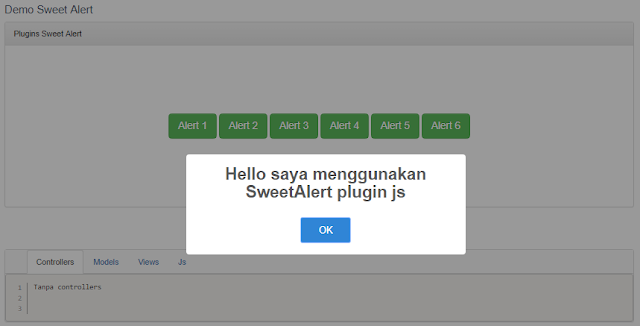
$('#alert1').click(function() {
swal('Hello saya menggunakan SweetAlert plugin js')
});
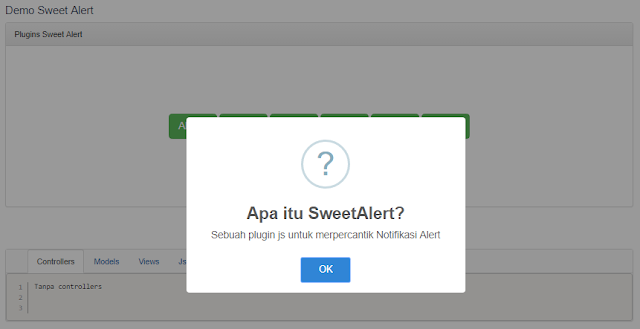
$('#alert2').click(function() {
swal(
'Apa itu SweetAlert?',
'Sebuah plugin js untuk merpercantik Notifikasi Alert',
'question'
)
});
$('#alert3').click(function() {
swal(
'Good job!',
'Pilihan anda benar!',
'success'
)
});
$('#alert4').click(function() {
swal({
title: 'Automotasi Exit Alert!',
text: 'Saya akan close setelah 2 detik.',
timer: 2000
}).then(
function () {},
function (dismiss) {
if (dismiss === 'timer') {
console.log('I was closed by the timer')
}
}
)
});
$('#alert5').click(function() {
swal({
title: 'HTML example',
type: 'info',
html:
'Anda bisa menggunakan Tag HTML seperti bold text, ' +
'links ' +
'dan HTML Tag lainnya',
showCloseButton: true,
showCancelButton: true,
confirmButtonText:
' Great!',
cancelButtonText:
''
})
});
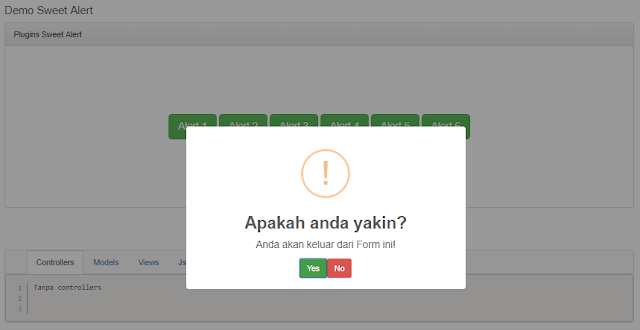
$('#alert6').click(function() {
swal({
title: 'Apakah anda yakin?',
text: "Anda akan keluar dari Form ini!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes ',
cancelButtonText: 'No',
confirmButtonClass: 'btn btn-success',
cancelButtonClass: 'btn btn-danger',
buttonsStyling: false
}).then(function () {
swal(
'Logout!',
'Anda telah berhasil logout.',
'success'
)
}, function (dismiss) {
if (dismiss === 'cancel') {
swal(
'Cancelled',
'Anda tidak dapat logout :)',
'error'
)
}
})
});
Cukup mudah bukan prosesnya dan hasilnya pun menarik perhatian. untuk lebih jelasnya anda bisa lihat diweb resminya Sweet alert2 anda bisa gunakan plugin ini sesuai kebutuhan anda karena plugin ini berlisensi MIT License anda bisa menggunakan untuk web komersil anda.
Demo
Semoga Bermanfaat
Demikianlah Artikel Mempercantik Alert JavaScript dengan Sweet Alert
Sekianlah artikel Mempercantik Alert JavaScript dengan Sweet Alert kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Mempercantik Alert JavaScript dengan Sweet Alert dengan alamat link https://dev-create.blogspot.com/2017/08/mempercantik-alert-javascript-dengan.html