HTML : Membuat Form pada HTML - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul HTML : Membuat Form pada HTML, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Home,
Artikel html,
Artikel RPL, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : HTML : Membuat Form pada HTML
link : HTML : Membuat Form pada HTML
create-script - hai gaesss....bertemu lagi bersama saya di blog create-script. kali ini diriku akan sharing tentang bagaimana cara membuat form pada HTML. sebelumnya, apa sih itu form?, apa fungsi dari form?, dan bagaimana cara penulisan Form?....nah, untuk lebih jelasnya, kita simak saja yaa :)
A. PENDAHULUAN
B. ALAT DAN BAHAN
berikut ini adalah beberapa atribut yang berada pada tag <input> :
Berikut ini adalah contoh dari penggunaan tag <textarea> :
Berikut ini adalah contoh penulisan tag <select> pada HTML :
berikut ini adalah contoh penggunaan atribut name yang benar :
dan jika form nya kalian isi, maka hasil isinya akan seperti ini :
hasil inputan password akan otomatis berisi bulat-bulat
dari contoh terakhir diatas. anda dapat mempelajari sendiri" apa fungsi tag-tag yang ada di atas.
sekian tentang apa yang bisa saya sharingkan pada kesempatan kali ini, semoga bermanfaat.
Wassalammualaikum Wr.Wb.
Anda sekarang membaca artikel HTML : Membuat Form pada HTML dengan alamat link https://dev-create.blogspot.com/2017/09/html-membuat-form-pada-html.html
Judul : HTML : Membuat Form pada HTML
link : HTML : Membuat Form pada HTML
HTML : Membuat Form pada HTML
Assalammualaikum Wr.Wbcreate-script - hai gaesss....bertemu lagi bersama saya di blog create-script. kali ini diriku akan sharing tentang bagaimana cara membuat form pada HTML. sebelumnya, apa sih itu form?, apa fungsi dari form?, dan bagaimana cara penulisan Form?....nah, untuk lebih jelasnya, kita simak saja yaa :)
A. PENDAHULUAN
- Pengertian
- Latar Belakang
- Maksud dan Tujuan
- Hasil yang Diharapkan
B. ALAT DAN BAHAN
- Web Browser
- Text Editor
- form merupakan tempat penginputan data sebelum diproses oleh sistem. salah satunya adalah form login, form comment, form data user, dan lain sebagainya. untuk proses penginputan data dari form akan kita bahas di materi PHP, MYSQL, dan JavaScript. tag yang digunakan untuk membuat form ini adalah <form> yang didalamnya bisa berupa <input>, <textarea>,<option> dan <select>.
- tag <form>
- tag <input>
berikut ini adalah beberapa atribut yang berada pada tag <input> :
- <input type='text'> textbox yang dapat menerima input berupa text, contohnya username atau yang lainnya, yang berisi inputan text yang pendek.
- <input type='password'> textbox yang dapat berisi inputan text. namun, text yang di-input akan ditampilkan sebagai tanda bintang atau titik. Namun, textbox jenis ini paling sering digunakan untuk menginput password.
- <input type='submit'> berupa button yang digunakan untuk memproses data inputan dari form.
- <input type='checkbox'> inputan yang berupa checkbox yang bisa di Ceklis oleh user.
- <input type='radio'> inputan yang berupa radio grup, dimana user dapat memilih salah satu dari pilihan yang telah tersedia, salah satu sontoh penggunaan dari radio ini adalah memilih jenis kelamin, dll.
- tag <textarea>
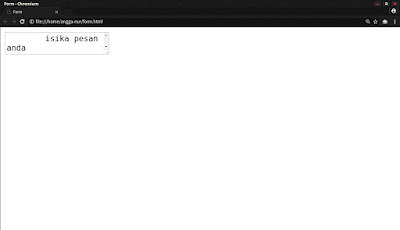
Berikut ini adalah contoh dari penggunaan tag <textarea> :
<textarea>kemudian save, dan buka di browser anda :
Isikan Pesan anda
</textarea>
- tag <select>
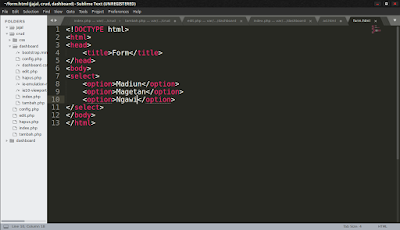
Berikut ini adalah contoh penulisan tag <select> pada HTML :
<select>dan save, kemudian buka kembali ke web browser anda, maka hasilnya akan seperti ini :
<option>Madiun</option>
<option>Magetan</option>
<option>Ngawi</option>
</select>
- Atribut Name
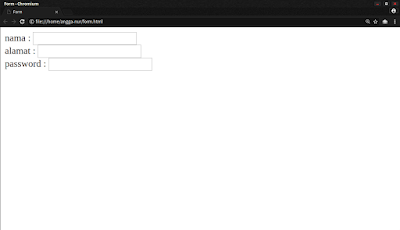
berikut ini adalah contoh penggunaan atribut name yang benar :
nama : <input type="text" name="nama"><br>kemudian save, juga seperti tadi. buka kembali di web browser anda, maka hasilnya akan seperti ini :
alamat : <input type="text" name="alamat"><br>
passord : <input type="password" name="pass"><br>
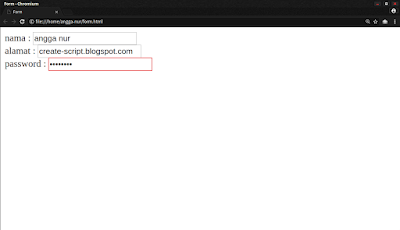
dan jika form nya kalian isi, maka hasil isinya akan seperti ini :
hasil inputan password akan otomatis berisi bulat-bulat
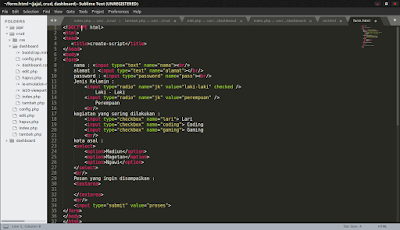
- untuk form-form di atas, jika digabungkan secara keseluruhan maka hasil script nya akan menjadi seperti ini, ketikkan script berikut :
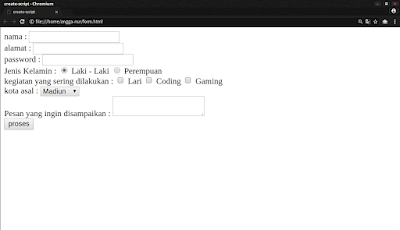
<!DOCTYPE html>Maka hasilnya akan menjadi seperti ini :
<html>
<head>
<title>create-script</title>
</head>
<body>
<form>
nama : <input type="text" name="nama"><br/>
alamat : <input type="text" name="alamat"></br/>
password : <input type="password" name="pass"><br/>
Jenis Kelamin :
<input type="radio" name="jk" value="laki-laki" checked />
Laki - Laki
<input type="radio" name="jk" value="perempuan" />
Perempuan
<br/>
kegiatan yang sering dilakukan :
<input type="checkbox" name="lari"> Lari
<input type="checkbox" name="coding"> Coding
<input type="checkbox" name="gaming"> Gaming
<br/>
kota asal :
<select>
<option>Madiun</option>
<option>Magetan</option>
<option>Ngawi</option>
</select>
<br/>
Pesan yang ingin disampaikan :
<textarea>
</textarea>
<br/>
<input type="submit" value="proses">
</form>
</body>
</html>
dari contoh terakhir diatas. anda dapat mempelajari sendiri" apa fungsi tag-tag yang ada di atas.
sekian tentang apa yang bisa saya sharingkan pada kesempatan kali ini, semoga bermanfaat.
Wassalammualaikum Wr.Wb.
Demikianlah Artikel HTML : Membuat Form pada HTML
Sekianlah artikel HTML : Membuat Form pada HTML kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel HTML : Membuat Form pada HTML dengan alamat link https://dev-create.blogspot.com/2017/09/html-membuat-form-pada-html.html