Menghitung Jumlah text Karakter dengan Jquery - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Menghitung Jumlah text Karakter dengan Jquery, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel jQuery,
Artikel website, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Menghitung Jumlah text Karakter dengan Jquery
link : Menghitung Jumlah text Karakter dengan Jquery
Saat kita menginput sebuah text yang panjang mungkin perlu suatu batasan jumlah text agar data yang di input tidak terlalu banyak sehingga dapat ditampilkan sesuai kebutuhan yang ada. mungkin salah satu contoh adalah twitter kita hanya bisa membuat postingan twett hanya 140 karakter text saja jadi saat melebihi batas yang ditentukan maka tombol submit twett tidak bisa diklik twett tersebut. saya memiliki tutorial simple cara menghitung jumlah karakter dengan jquery mungkin ini bisa membantu anda untuk mengerjakan sebuah project. Berikut tutorialnya.
1. Buat lah sebuah file index.html lalu ketikan script berikut, disini saya menggunkan bootstrap.
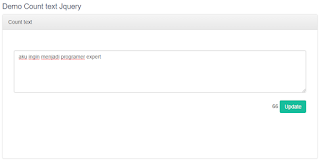
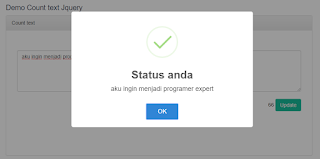
4. Jika sudah jalan kan jika berhasil tampilan nya akan seperti ini.
Cukup mudahkan proses nya anda bisa menggunakan script ini untuk berbagai kebutuhan anda seperti membuat sebuah pesan, membuat sebuah komentar atau hal lainnya. semoga bermanfaat.
Demo
Anda sekarang membaca artikel Menghitung Jumlah text Karakter dengan Jquery dengan alamat link https://dev-create.blogspot.com/2017/09/menghitung-jumlah-text-karakter-dengan.html
Judul : Menghitung Jumlah text Karakter dengan Jquery
link : Menghitung Jumlah text Karakter dengan Jquery
Menghitung Jumlah text Karakter dengan Jquery
Saat kita menginput sebuah text yang panjang mungkin perlu suatu batasan jumlah text agar data yang di input tidak terlalu banyak sehingga dapat ditampilkan sesuai kebutuhan yang ada. mungkin salah satu contoh adalah twitter kita hanya bisa membuat postingan twett hanya 140 karakter text saja jadi saat melebihi batas yang ditentukan maka tombol submit twett tidak bisa diklik twett tersebut. saya memiliki tutorial simple cara menghitung jumlah karakter dengan jquery mungkin ini bisa membantu anda untuk mengerjakan sebuah project. Berikut tutorialnya.
1. Buat lah sebuah file index.html lalu ketikan script berikut, disini saya menggunkan bootstrap.
<div class="form-group">
<div class="col-md-12">
<textarea class="message form-control" rows="5" cols="30" ></textarea>
<span class="countdown"></span>
<button type="submit" class="btn_cut btn" id="update">
Update
</button>
</div>
</div>
$(document).ready(function ($) {
updateCountdownAll();
$('.message').live('input', updateCountdown);
});
function updateCountdownAll() {
$('.message').each(function () {
updateCountdown(this);
});
}
function updateCountdown(e) {
var currentElement;
if (e.target) {
currentElement = e.target;
} else {
currentElement = e;
}
var maxLengh = 50;
var remaining = maxLengh - $(currentElement).val().length;
$(currentElement).nextAll('.countdown:first').text(remaining).css('color', 'black');
if (remaining == 0 ){
$('.countdown:first').hide();
$(':input[type="submit"]').removeAttr("disabled");
}else if(remaining < 0){
$(currentElement).nextAll('.countdown:first').text(remaining).css('color', 'red').show();
$(':input[type="submit"]').prop('disabled', true);
}else{
$(currentElement).nextAll('.countdown:first').text(remaining).css('color', 'black').show();
}
}
4. Jika sudah jalan kan jika berhasil tampilan nya akan seperti ini.
Cukup mudahkan proses nya anda bisa menggunakan script ini untuk berbagai kebutuhan anda seperti membuat sebuah pesan, membuat sebuah komentar atau hal lainnya. semoga bermanfaat.
Demo
Demikianlah Artikel Menghitung Jumlah text Karakter dengan Jquery
Sekianlah artikel Menghitung Jumlah text Karakter dengan Jquery kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Menghitung Jumlah text Karakter dengan Jquery dengan alamat link https://dev-create.blogspot.com/2017/09/menghitung-jumlah-text-karakter-dengan.html