Смена картинки при наведении курсора. - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Смена картинки при наведении курсора., kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel HTML и CSS,
Artikel web,
Artikel блог,
Artikel Лайфхаки,
Artikel сайт, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Смена картинки при наведении курсора.
link : Смена картинки при наведении курсора.
Anda sekarang membaca artikel Смена картинки при наведении курсора. dengan alamat link https://dev-create.blogspot.com/2018/03/blog-post.html
Judul : Смена картинки при наведении курсора.
link : Смена картинки при наведении курсора.
Смена картинки при наведении курсора.
Плавная смена картинок при наведении курсора.
Весь код я рассказал здесь - Как изменить картинку при наведении на неё курсора, но получил несколько вопросов. Решил все собрать в одном месте. По шагам:
Весь код я рассказал здесь - Как изменить картинку при наведении на неё курсора, но получил несколько вопросов. Решил все собрать в одном месте. По шагам:
- Создаем новый пост и добавляем в него код HTML. Учтите, что image1.jpg - картинка, которая видна постоянно, а image2.jpg - та, которая будет появляться при наведении курсора
- Теперь, где нибудь выше или ниже этого кода, прямо в вашем посте добавляем фото, которое будет видно постоянно - image1.jpg. Из всего добавленного кода, нас интересует только src нашей картинки. Копируем его и вставляем на место image1.jpg, внутри двойных кавычек
- Тоже самое проделываем во второй картинкой. После этого, код, который вы использовали для получения src картинок, можно полностью удалить.
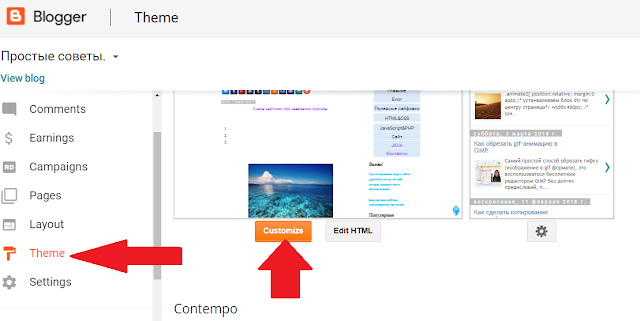
- Идем в "Настройки" -> "Шаблоны+ ->"Продвинутые" ->"Добавить CSS" и вставляем код, котоый приведен ниже прям в поле отмеченное на втором фото
<div class="animate2" style="margin-top: 100px;">
<img class="first" height="" src="image2.jpg" width="100%" />
<img class="second" height="" src="image1.jpg" width="100%" />
</div>
.animate2{
position:relative;
margin:0 auto;/* устанваливаем блок div по центру страницы*/
width:480px; /* Ширина */
height: 360px; /* Высота */
}
.animate2 img {
position:absolute; /* абсолютное позиционирование*/
left: 0; /* выравниваем картинки по левому верхнему углу div-а*/
top: 0; /* выравниваем картинки по левому верхнему углу div-а */
}
.animate2 img.first { /* первая картинка полностью прозрачная */
opacity:0;
filter:alpha (opacity=0);
}
.animate2:hover img.first { /* при наведении курсора первая картинка становится не прозрачной */
opacity:1;
filter:alpha (opacity=100);
}
.animate2:hover img.second, .animate2 img.second:hover { /* а вторая при наведении курсора становится прозрачной */
opacity:0;
filter:alpha (opacity=0);
-moz-transition: all 3s ease-in-out; /* эффект перехода для Firefox до версии 16.0 */
-webkit-transition: all 3s ease-in-out; /* эффект перехода для Chrome до версии 26.0, Safari, Android и iOS */
-o-transition: all 3s ease-in-out; /* эффект перехода для Opera до версии 12.10 */
transition: all 3s ease-in-out;
}
/*--для всех браузеров---*/
.animate:not(:hover) img.second, .animate img.second:not(:hover) {
-moz-transition: all 3s ease;
-wedkit-transition: all 3s ease;
-o-transition: all 3s ease;
transition: all 3s ease;
}
/*---замедление возрата к началу--*/
.animate2:not(:hover) img.first:not(:hover){
opacity:0;
filter: alpha (opacity=100);
filter: alpha (opacity=0);
-moz-transition: all 3s ease;
-webkit-transition: all 3s ease;
-o-transition: all 3s ease;
transition: all 3s ease;
}
.animate2:not(:hover) img.second, .animate2 img.second:not(:hover) {
opacity:1;
filter: alpha (opacity=0);
-moz-transition: all 3s ease;
-webkit-transition: all 3s ease;
-o-transition: all 3s ease;
transition: all 3s ease;
}
Не забудьте сохранить изменения!


Demikianlah Artikel Смена картинки при наведении курсора.
Sekianlah artikel Смена картинки при наведении курсора. kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Смена картинки при наведении курсора. dengan alamat link https://dev-create.blogspot.com/2018/03/blog-post.html