Скрыть / Показать содержимое поля ввода. - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Скрыть / Показать содержимое поля ввода., kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel HTML и CSS,
Artikel index,
Artikel javascript,
Artikel блог,
Artikel сайт, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Скрыть / Показать содержимое поля ввода.
link : Скрыть / Показать содержимое поля ввода.
Anda sekarang membaca artikel Скрыть / Показать содержимое поля ввода. dengan alamat link https://dev-create.blogspot.com/2018/06/blog-post.html
Judul : Скрыть / Показать содержимое поля ввода.
link : Скрыть / Показать содержимое поля ввода.
Скрыть / Показать содержимое поля ввода.
Довольно часто бывает необходимость добавить некий функционал полю ввода. Например - срыть / показать пароль пользователю, при вводе данных. Это значительно облегчает введение данных, особенно в случаях неисправности клавиатуры пользователя (западают кнопки, не пропечатываются, или не работает Caps или Shift.В общем, вещь не только привлекательная, но и порой, даже нужная!
В интернете вы найдете массу различных способов, как это сделать, но они, как правило, все написаны с библиотекой jQuery. Подключать библиотеку только для этого, бывает излишним, а переписывать нужные функции отдельно - трудозатратно, поэтому я решил написать код на чистом JavaScript.
Без долгих предисловий.
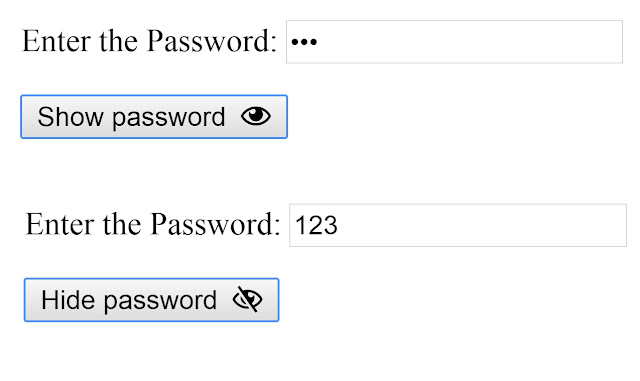
Рассмотрим вариант самого простого функционала - просто показать / скрыть пароль кликом на кнопку:
Меняется только надпись на кнопке.
В файле HTML ничего особенного. Просто поле ввода пароля и кнопка. Им добавлены идентификаторы -
JavaScript код я не стал выносить в отдельный файл и записал его здесь же.
Здесь мы получаем доступ к полю ввода и кнопке. Сохраняем их в глобальные переменные для того, чтобы каждый раз по клику не получать доступ - что является ресурсно затратной операцией.
На кнопку вешаем событие -
Внутри функции мы проверяем значение атрибута
Заодно и поменяли одержимое (название) кнопки
Можно это не делать, если не хотите добавлять достаточно затратную операцию
Ниже полностью код файла index.html
Смена надписи на кнопке и иконки в любой части кода
Идем на сайт Font Awesome и выбираем понравившиеся иконки.
Подключаем Font Awesome через CDN в нашем хедере.
Добавляем одну иконку на страницу.
Например:
Теперь мы будем менять не только атрибут, но и класс элемента
Остальное здесь все почти точно так же.
Ниже полностью код файла index.html
Несомненный плюс этого метода, это то, что иконку можно разместить в любой части сайта. Все примеры, я намеренно привожу без CSS, потому как это добавит вам простор для различных способов стилизации и оформления документа.
В этом коде все будет работать так как показано на картинке, но стоит помнить, что класс мы меняем новым свойством браузера, которое не поддерживается браузером IE < 10 версии.
В таких случаях можно использовать jquery или вариант ниже.
Смена надписи и иконки внутри кнопки
Этот вариант вообще простой и очень похож на первый, потому что мы здесь меняем только содержимое кнопки кодом
Ниже полностью код файла index.html
Суть в том, что мы можем сохранить то что вводит пользователь так как ест, а вместо этого подставить в поле ввода случайные символы.
То есть. Пользователь вводит, например - vvvvvvvvv, а в поле ввода видит - ZfhEysUFKk.
Точно. как на картинке ниже.
Для этого мы сохраняем то что ввел пользователь в переменную
Затем, мы из случайного числа генерируем символ -
В интернете вы найдете массу различных способов, как это сделать, но они, как правило, все написаны с библиотекой jQuery. Подключать библиотеку только для этого, бывает излишним, а переписывать нужные функции отдельно - трудозатратно, поэтому я решил написать код на чистом JavaScript.
Без долгих предисловий.
Рассмотрим вариант самого простого функционала - просто показать / скрыть пароль кликом на кнопку:
Вариант 1:самый простой.
Меняется только надпись на кнопке.
В файле HTML ничего особенного. Просто поле ввода пароля и кнопка. Им добавлены идентификаторы -
id, для того, чтобы можно было с ними работать при помощи JavaScript.JavaScript код я не стал выносить в отдельный файл и записал его здесь же.
Здесь мы получаем доступ к полю ввода и кнопке. Сохраняем их в глобальные переменные для того, чтобы каждый раз по клику не получать доступ - что является ресурсно затратной операцией.
На кнопку вешаем событие -
click и запускаем функцию. Внутри функции мы проверяем значение атрибута
type у элемента input. Если это password, то мы меняем его на атрибут text, и наоборот. Заодно и поменяли одержимое (название) кнопки
button. Можно это не делать, если не хотите добавлять достаточно затратную операцию
.innerHTML. Для этого достаточно удалить код отмеченный красным. Ниже полностью код файла index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>Enter the Password: <input type="password" id="show1"></p>
<button id="show">Show password</button>
<script>
var input = document.getElementById("show1");
var button = document.getElementById("show");
button.onclick = show;
function show () {
if(input.getAttribute('type') == 'password') {
input.removeAttribute('type');
input.setAttribute('type', 'text');
button.innerHTML='Hide password';
} else {
input.removeAttribute('type');
input.setAttribute('type', 'password');
button.innerHTML='Show password';
}
}
</script>
</body>
</html>
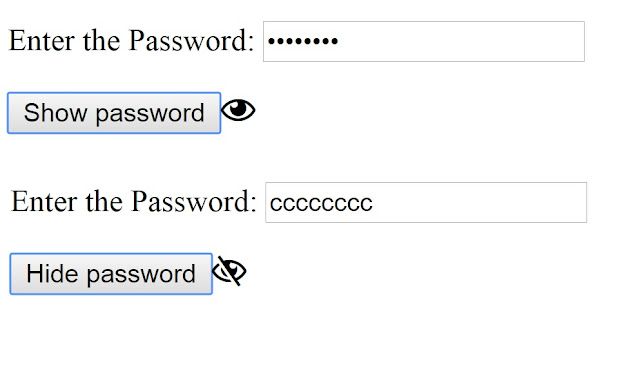
Вариант с иконкой.
Смена надписи на кнопке и иконки в любой части кода
Идем на сайт Font Awesome и выбираем понравившиеся иконки.
Подключаем Font Awesome через CDN в нашем хедере.
Добавляем одну иконку на страницу.
Например:
Теперь мы будем менять не только атрибут, но и класс элемента
i, поэтому нам нужно добавить элементу идентификатор idОстальное здесь все почти точно так же.
Ниже полностью код файла index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- Font - Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
</head>
<body>
<!-- <i class="far fa-eye-slash"></i> вторая иконка закомментированна-->
<p>Enter the Password: <input type="password" id="show1"></p>
<button id="show">Show password</button><i id="i" class="far fa-eye"></i>
<script>
var button = document.getElementById("show");
button.onclick = show;
var input = document.getElementById("show1");
var icon = document.getElementById("i");
function show () {
if(input.getAttribute('type') == 'password') {
input.removeAttribute('type');
input.setAttribute('type', 'text');
button.innerHTML='Hide password';
icon.className = 'far fa-eye-slash';
} else {
input.removeAttribute('type');
input.setAttribute('type', 'password');
button.innerHTML='Show password';
icon.className = 'far fa-eye';
}
}
</script>
</body>
</html>
Несомненный плюс этого метода, это то, что иконку можно разместить в любой части сайта. Все примеры, я намеренно привожу без CSS, потому как это добавит вам простор для различных способов стилизации и оформления документа.
В этом коде все будет работать так как показано на картинке, но стоит помнить, что класс мы меняем новым свойством браузера, которое не поддерживается браузером IE < 10 версии.
В таких случаях можно использовать jquery или вариант ниже.
Третий вариант
Смена надписи и иконки внутри кнопки
Этот вариант вообще простой и очень похож на первый, потому что мы здесь меняем только содержимое кнопки кодом
.innerHTML, куда мы положили и наши иконки. Ниже полностью код файла index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- Font - Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
<!-- your file js -->
<script src="main.js" defer></script>
</head>
<body>
<p>Enter the Password: <input type="password" id="show1"></p>
<button id="show">Show password <i id="i" class="far fa-eye"></i></button>
<script>
var button = document.getElementById("show");
button.onclick = show;
var input = document.getElementById("show1");
var icon = document.getElementById("i");
function show () {
if(input.getAttribute('type') == 'password') {
input.removeAttribute('type');
input.setAttribute('type', 'text');
button.innerHTML='Hide password <i id="i" class="far fa-eye-slash">';
} else {
input.removeAttribute('type');
input.setAttribute('type', 'password');
button.innerHTML='Show password <i id="i" class="far fa-eye">';
}
}
</script>
</body>
</html>
Вариант с подменой вводимых символов.
Приведу такой вариант просто для информации. Если честно, то совершенно не могу представить, где он может пригодиться.Суть в том, что мы можем сохранить то что вводит пользователь так как ест, а вместо этого подставить в поле ввода случайные символы.
То есть. Пользователь вводит, например - vvvvvvvvv, а в поле ввода видит - ZfhEysUFKk.
Точно. как на картинке ниже.
Для этого мы сохраняем то что ввел пользователь в переменную
str, а вместо этого в this.value выводим случайный символ, полученный путем генерации случайного числа (от 65 до 122 - потому как это цифровое значение символов в разных регистрах разрешенных для паролей).Затем, мы из случайного числа генерируем символ -
String.fromCharCode(); И уже этот символ выводим в поле ввода присвоив его переменной this.value Здесь приведу сам js скрипт
var str = ""; // то что ввел юзер
document.getElementById("test").onkeypress = function (event) {
// то что ввел юзер
// var str = this.value;
str = str + event.key;
console.log(str);
// вывод в инпут случайных символов
this.value += String.fromCharCode(getRandomInt(65, 122));
// запрет вывода в инпут того что вводит пользователь
return false;
}
// функция генерации случайного числа от - до
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min)) + min;
}
Demikianlah Artikel Скрыть / Показать содержимое поля ввода.
Sekianlah artikel Скрыть / Показать содержимое поля ввода. kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Скрыть / Показать содержимое поля ввода. dengan alamat link https://dev-create.blogspot.com/2018/06/blog-post.html