ES6. Переменная let. Области видимости и хостинг. (II) - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul ES6. Переменная let. Области видимости и хостинг. (II), kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel ES6,
Artikel javascript,
Artikel командная строка,
Artikel Теория программирования, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : ES6. Переменная let. Области видимости и хостинг. (II)
link : ES6. Переменная let. Области видимости и хостинг. (II)
Сейчас пришло время более подробно познакомиться с переменной
Лучше всего это сделать на примерах.
В папке src в файле let.js запишем следующий код:
Запустим скрипт для транспиляции нашего кода. Если вы не помните настроек, то стоит посмотреть пост:ES6 подготовка к работе.
В папке dist появится файл let.jsсо следующим содержимым:
Он ничем не отличается от исходного, кроме добавления
Тпереь в файле index.htmlв теге
Сохраняем и открываем файл в браузере. Откроем консоль и увидим:
Теперь, если мы поменяем
Это говорит о том. что наша переменная необъявлена!
Это произошло потому, что
В этом легко убедиться если посмотреть в папку dist/let.js:
У нас появилась переменная
Пример:
В файле index.htmlподключим исходный код из файла src/let.js.
А в самом этом файле вызовем переменную до ее объявления:
Сохраним и посмотрим на консоль.
Там будет ошибка, потому что наша переменная не объявлена!
То есть мы не можем использовать переменную объявленную с помощью
Если поменять
Ошибки не будет. Будет
Мы видим
Это выглядит вот так:
Рассмотрим применение
Создадим пять кнопок в файле index.html
src/let.jsВсе удалим и объявим переменную
Далее простой цикл
При нажатии на кнопку я хочу, чтобы в консоле отобразился её порядок:
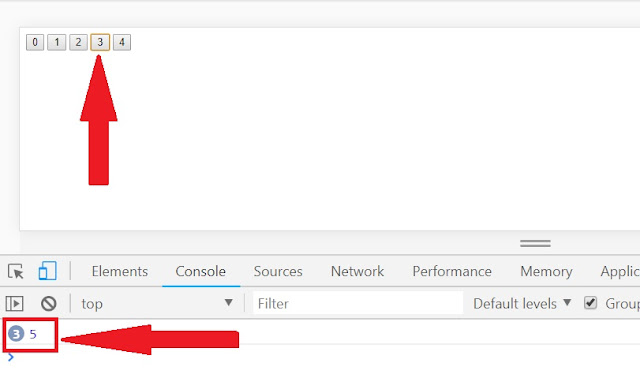
Сохраняем. Открываем в браузере и видим, что при нажатии на любую кнопку отображается в консоле только цифра 5.
Если вы не сталкивались с этой проблемой. то сразу не понятно, что не так.
В C# или Java аналогичный код работал бы правильно.
Все дело в том, что когда мы пишем
Это тоже самое. что записать наш код так:
Теперь ВСЕ функции видят одну и тужe
Так работают замыкания в JavaScript!
Чтобы исправить ситуацию, нам нужно сделать так, чтобы на каждый цикл создавалась своя переменнная
Для этого мы используем
Меняем
Файл src/let.js
Из этого можно сделать вывод, что
Anda sekarang membaca artikel ES6. Переменная let. Области видимости и хостинг. (II) dengan alamat link https://dev-create.blogspot.com/2018/09/es6-let-ii.html
Judul : ES6. Переменная let. Области видимости и хостинг. (II)
link : ES6. Переменная let. Области видимости и хостинг. (II)
ES6. Переменная let. Области видимости и хостинг. (II)
Переменная let.
Сейчас пришло время более подробно познакомиться с переменной
let и ее важнейшими отличиями от var. Лучше всего это сделать на примерах.
В папке src в файле let.js запишем следующий код:
if ( true ) {
var temp = "ES5";
}
console.log(temp);
Запустим скрипт для транспиляции нашего кода. Если вы не помните настроек, то стоит посмотреть пост:ES6 подготовка к работе.
npm run watch
В папке dist появится файл let.jsсо следующим содержимым:
"use strict";
if (true) {
var temp = "ES5";
}
console.log(temp);
Он ничем не отличается от исходного, кроме добавления
"use strict". Тпереь в файле index.htmlв теге
script добавим путь к файлу let.js из папки dist.
<script src="dist/let.js"></script>
Сохраняем и открываем файл в браузере. Откроем консоль и увидим:
Теперь, если мы поменяем
var на let в папке src, то мы увидим следующее сообщение в консоле: Это говорит о том. что наша переменная необъявлена!
Это произошло потому, что
переменная объявленная через
let будет видна только внутри блока с фигурными скобками, в котором она объявлена! В этом легко убедиться если посмотреть в папку dist/let.js:
"use strict";
if (true) {
var _temp = "ES5";
}
console.log(temp);
У нас появилась переменная
_temp, а в консоле выводится temp(без нижнего подчеркивания). Хостинг - подьем переменных
Переменная объявленная с помощью
let не поднимается и поэтому их нельзя использовать до их объявления! Пример:
В файле index.htmlподключим исходный код из файла src/let.js.
<script src="src/let.js"></script>
А в самом этом файле вызовем переменную до ее объявления:
console.log(temp);
let temp = "ES5";
Сохраним и посмотрим на консоль.
Там будет ошибка, потому что наша переменная не объявлена!
То есть мы не можем использовать переменную объявленную с помощью
letдо её объявления! Если поменять
let на var, то мы увидим: Ошибки не будет. Будет
undefined Мы видим
undefined потому, что перед тем как выполнить код, движок JS поднял переменную temp наверх и присвоил ей значение undefined, после чего мы вывели значение в консоль, и только после этого, присвоили переменной temp значение ES5Это выглядит вот так:
var temp, //undefined
console.log(temp);
var temp = "ES5";
Рассмотрим применение let на практике.
Создадим пять кнопок в файле index.htmlsrc/let.jsВсе удалим и объявим переменную
buttons и поместим в нее все кнопки: var buttons = document.querySelectorAll('button');Далее простой цикл
for внутри которого мы объявили переменную button и присваеваем ей все кнопки по порядку. А в качестве текcта кнопки будет значение ibutton.innerText = i;При нажатии на кнопку я хочу, чтобы в консоле отобразился её порядок:
Файл let полностью:
button.onclick = function(e) {
console.log(i);
};
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
var button = buttons[i];
button.innerText = i;
button.onclick = function(e) {
console.log(i);
};
}
Сохраняем. Открываем в браузере и видим, что при нажатии на любую кнопку отображается в консоле только цифра 5.
Если вы не сталкивались с этой проблемой. то сразу не понятно, что не так.
В C# или Java аналогичный код работал бы правильно.
Все дело в том, что когда мы пишем
var i, то мы создаем глобальную переменную, которая будет видна всем функциям, которые мы создали для наших кнопок в качестве обратного вызова. Это тоже самое. что записать наш код так:
var buttons = document.querySelectorAll('button');
var i;
for ( i = 0; i < buttons.length; i++) {
var button = buttons[i];
button.innerText = i;
button.onclick = function(e) {
console.log(i);
};
}
Теперь ВСЕ функции видят одну и тужe
i. Так работают замыкания в JavaScript!
Чтобы исправить ситуацию, нам нужно сделать так, чтобы на каждый цикл создавалась своя переменнная
i. Тогда и каждая функция получит свою i! Для этого мы используем
let! Меняем
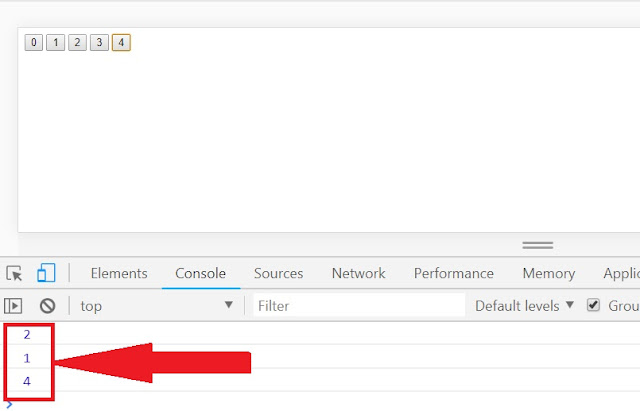
var на let и проблема решена! Файл src/let.js
var buttons = document.querySelectorAll('button');
for (let i = 0; i < buttons.length; i++) {
var button = buttons[i];
button.innerText = i;
button.onclick = function(e) {
console.log(i);
};
}
Из этого можно сделать вывод, что
let делает работу с переменными более понятной и интуитивной. Особенно для людей с опытом работы в других языках. Demikianlah Artikel ES6. Переменная let. Области видимости и хостинг. (II)
Sekianlah artikel ES6. Переменная let. Области видимости и хостинг. (II) kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel ES6. Переменная let. Области видимости и хостинг. (II) dengan alamat link https://dev-create.blogspot.com/2018/09/es6-let-ii.html