Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4 - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Programming,
Artikel SAPUI5,
Artikel UI5, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4
link : Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4
Anda sekarang membaca artikel Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4 dengan alamat link https://dev-create.blogspot.com/2018/09/mengenal-komponen-sapui5ui5-belajar.html
Judul : Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4
link : Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4
Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4
Hallo...
Seperti yang sudah saya sampai pada postingan Sebelumnnya, pada postingan kali ini saya akan berbagi cara menggunakan komponen table pada sapui5. saya akan membuat contoh penggunaan table pada sapui5 dengan library sap.m.Table dan sap.ui.table.Table.
Pertama kita buka project pada postingan Sebelumnya, jika sudah kita buat view baru dengan nama ui5_table atau apa terserah teman2 :D dan tambahkan html baru untuk menampilkan view ui5_table.view dengan ui5_table.html, setelah membuat view dan file html kita tambah satu folder baru didalam WebContent dengan nama json, didalam folder json tersebut kita tambah file baru bernama data.json, caranya klik kanan pada folder json dan masukkan nama file data.json lalu copy-kan json berikut :
{
"ProductCollection": [
{
"ProductId": "1239102",
"Name": "Power Projector 4713",
"Category": "Projector",
"SupplierName": "Titanium",
"WeightMeasure": 1467,
"WeightUnit": "kg",
"Price": 856.49,
"CurrencyCode": "EUR",
"Status": "Available",
"Quantity": 3,
"UoM": "PC"
},
{
"ProductId": "2212-121-828",
"Name": "Gladiator MX",
"Category": "Graphics Card",
"SupplierName": "Technocom",
"WeightMeasure": 321,
"WeightUnit": "pc",
"Price": 81.7,
"CurrencyCode": "USD",
"Status": "Discontinued",
"Quantity": 10,
"UoM": "PC"
},
{
"ProductId": "K47322.1",
"Name": "Hurricane GX",
"Category": "Graphics Card",
"SupplierName": "Red Point Stores",
"WeightMeasure": 588,
"WeightUnit": "pc",
"Price": 219,
"CurrencyCode": "EUR",
"Status": "Out of Stock",
"Quantity": 25,
"UoM": "PC"
},
{
"ProductId": "22134T",
"Name": "Webcam",
"Category": "Accessory",
"SupplierName": "Technocom",
"WeightMeasure": 700,
"WeightUnit": "g",
"Price": 59,
"CurrencyCode": "EUR",
"Status": "Available",
"Quantity": 22,
"UoM": "PC"
}
]
}
setelah itu save dan buka file ui5_table.view lalu tambah source code berikut :
1. Deklarasai sap.m.Table
var oTable = new sap.m.Table("idTable", {
headerToolbar : new sap.m.Toolbar({
content : new sap.m.Label({
text : "Products"
})
}),
columns : [
new sap.m.Column({
header : new sap.m.Label({
text : "Product"
})
}),
new sap.m.Column({
header : new sap.m.Label({
text : "Supplier"
})
}),
new sap.m.Column({
header : new sap.m.Label({
text : "Status"
})
}),
new sap.m.Column({
header : new sap.m.Label({
text : "Weight"
})
}),
new sap.m.Column({
header : new sap.m.Label({
text : "Price"
})
})
]
})
//binding json data to table
oTable.bindItems("/ProductCollection", new sap.m.ColumnListItem({
cells : [
new sap.m.ObjectIdentifier({
title : "{Name}",
text : "{Category}"
}),
new sap.m.Text({
text : "{SupplierName}"
}),
new sap.m.Text({
text : "{Status}"
}),
new sap.m.ObjectNumber({
number : "{WeightMeasure}",
unit : "{WeightUnit}"
}),
new sap.m.ObjectNumber({
number : "{Price}",
unit : "{CurrencyCode}"
})
]
}))
2. Deklarasi sap.ui.Table
var oTableUI = new sap.ui.table.Table("uiTable",{
selectionMode : sap.ui.table.SelectionMode.Single,
navigationMode: sap.ui.table.NavigationMode.Scrollbar,
alternateRowColors:true,
enableColumnReordering:true,
enableCellFilter:true,
visibleRowCount:5
})
//add uitable columns
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Product"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Name")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Supplier"}),
template: new sap.ui.commons.TextField().bindProperty("value", "SupplierName")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Status"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Status")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Weight"}),
template: new sap.ui.commons.TextField().bindProperty("value", "WeightMeasure")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Unit"}),
template: new sap.ui.commons.TextField().bindProperty("value", "WeightUnit")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Price"}),
template: new sap.ui.commons.TextField().bindProperty("value", "Price")
}));
oTableUI.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Currency"}),
template: new sap.ui.commons.TextField().bindProperty("value", "CurrencyCode")
}));
oTableUI.bindRows("/ProductCollection");
terakhir pada bagian berikut :
return new sap.m.Page({
title: "UI5 Table",
content: [oTableUI,oTable
]
});
setelah itu kita buka file ui5_table.controller.js, lalu kita aktifkan function bawaan sapui5 yang bagian onInit dan masukkan source code berikut :
var oModel = new sap.ui.model.json.JSONModel();
oModel.loadData("json/data.json");
sap.ui.getCore().setModel(oModel);
source didalam onInit ini berfungsi untuk mengambil data json didalam folder json/data.json lalu ditampung didalam sebuah model yang bernama oModel
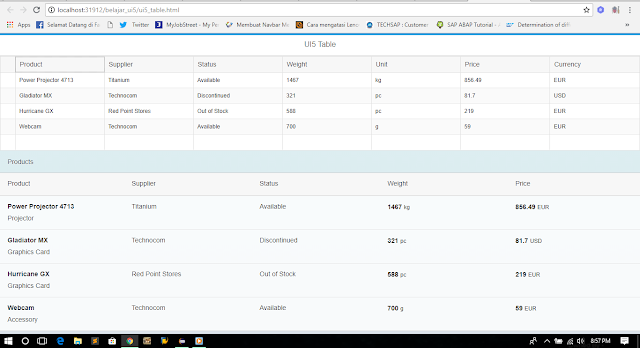
setelah itu kita coba jalankan dan lihat hasilnya, jika berhasil maka akan tampil seperti berikut :
sekian sharing kali ini semoga bermanfaat, Terimakasih :D.
Demikianlah Artikel Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4
Sekianlah artikel Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4 kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Mengenal Komponen SAPUI5/UI5 - Belajar SAPUI5/UI5 Part 4 dengan alamat link https://dev-create.blogspot.com/2018/09/mengenal-komponen-sapui5ui5-belajar.html