Raect приложение с MLabDB ( I ). - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Raect приложение с MLabDB ( I )., kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel MLab,
Artikel React.js, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Raect приложение с MLabDB ( I ).
link : Raect приложение с MLabDB ( I ).
Anda sekarang membaca artikel Raect приложение с MLabDB ( I ). dengan alamat link https://dev-create.blogspot.com/2019/03/raect-mlabdb-i.html
Judul : Raect приложение с MLabDB ( I ).
link : Raect приложение с MLabDB ( I ).
Raect приложение с MLabDB ( I ).
Сегодня напишем простое приложение, которое будет взаимодействовать с базой данных MLab.
Приложение будет простое. Оно будет состоять из списка задач. Главное чем оно будет отличаться от обычного ToDo React-приложения, это возможностью сохранения данных после перезагрузки (открытия заново) нашего приложения.
Готовое приложение вы можете посмотреть на хостинге здесь.
Приступим.
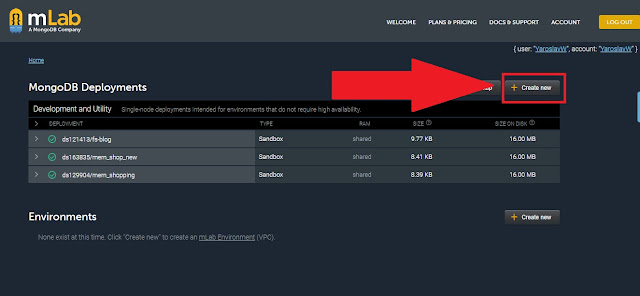
Если вы уже работали с этим сервисом, то тогда нажимаем кнопку "Create New" и создаем новую базу (документ).
Назовем ее (его), предположим, так -
Добавляем пользователя для БД, вводим пароль. Галочку - "Только чтение" не ставим!
Все данные сохраняем себе в блокнот.
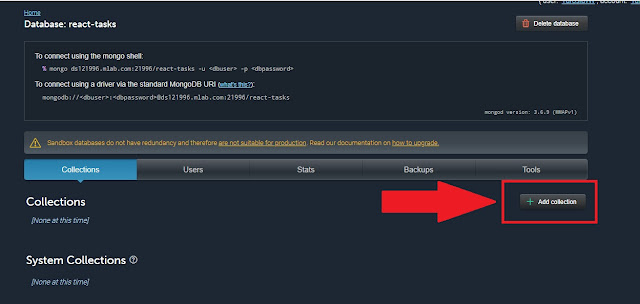
Теперь создаем коллекцию - Add Collection
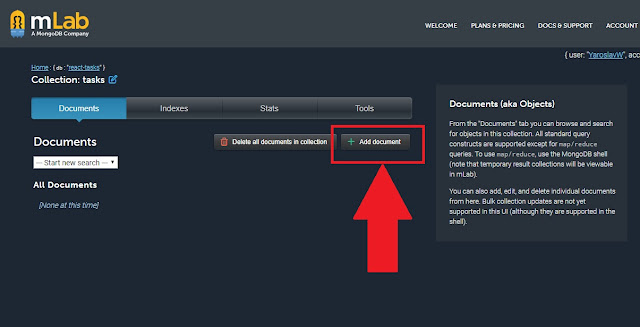
Далее нажимаем - Add Document
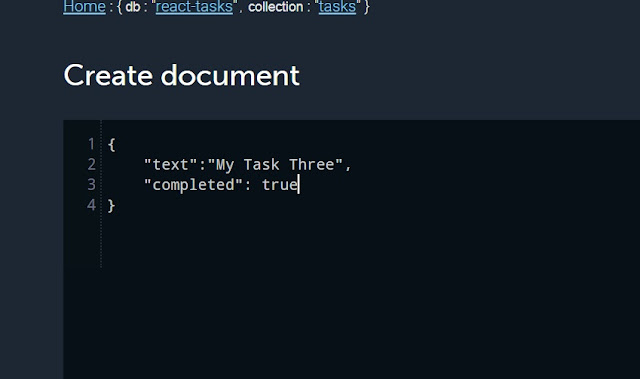
Данные в коллекцию добавим такие:
Обратите внимание, что значение boolean без кавычек. Фото ниже:
Вы можете добавить свои данные, в поля
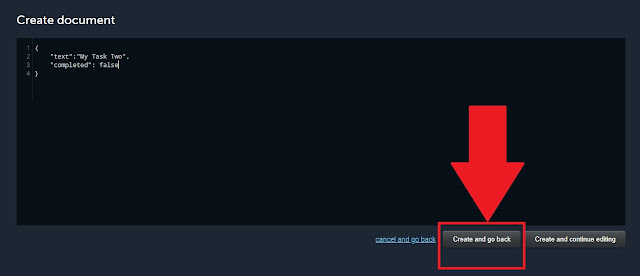
Нажимаем кнопку "Create and go back"
Таким же образом мы введем и вторую задачу.
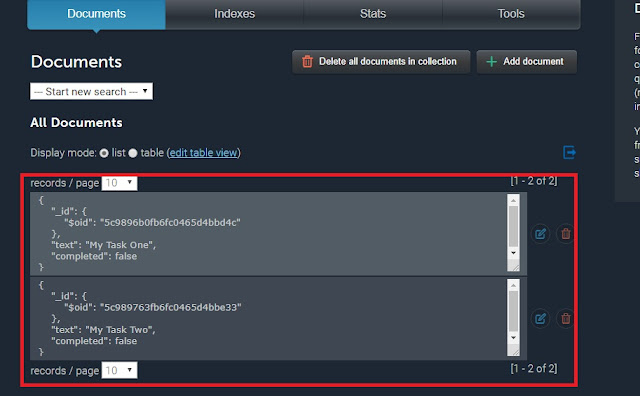
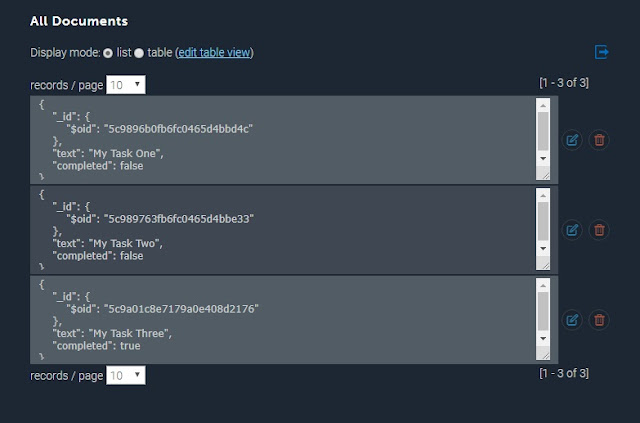
Теперь мы имеем базу с двумя заданиями.
Сразу после его установки, нам нужно перейти в него в КС и установить дополнительные модули:
После завершения утстановки, мы можем запустить наше приложение:
Обычное готовое приложение реакт запустится на порту 3000.
Не забываем подключить и линк к public/index.html
Его я взял с сайта MUI и от туда же возьмем готовый appbar. Уберем у него все лишнее и получим:
И следуя подсказки из консоли завернем все в контейнер:
Ниже, внутри div, сделаем отступ и в контейнере напишем вывод нового компонента
App.js
В папке src создадим папку Components, а в ней файл компонента - Tasks.js. В нем мы импортируем
Tasks.js
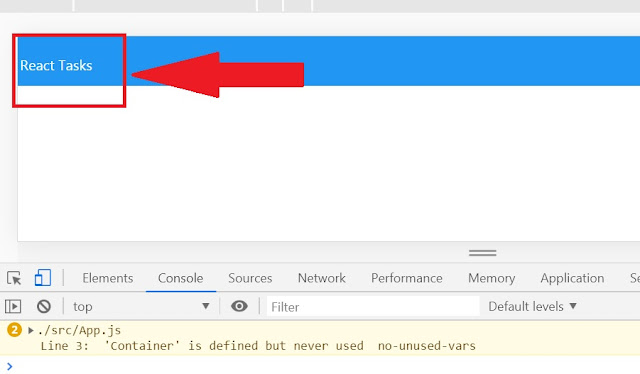
Посмотрим в браузере:
Код на данном этапе доступен по ссылке: react-mui-mlab-abc
ci -m "Create Navbar and Tasks Component"
(ci -m - коммит. В данном случае смотрите коммит - Retrieving data and outputting it in a component).
Для этого, вам нужно выполнить следующие действия:
В правом верхнем углу аккаунта вы увидите нечто похожее:
{ user: "Имя Пользователя", account: "Псевдоним" }
нажимаем на поле
попадем на страницу, где есть ваш ключ :
Ключ копируем и можно сохранить.
Более подробно можно прочитать на официальном сайте - API Authentication.
Более подробно о жизненных циклах React-компонентов я писал в посте - React.js (6) Жизненный цикл компонентов.
Идем в файл App.js и создадим там функцию -
Не забываем подключить
Вызовем функцию поучения наших заданий в жизненном цикле компонента и сохраняем полученные данные в стейт.
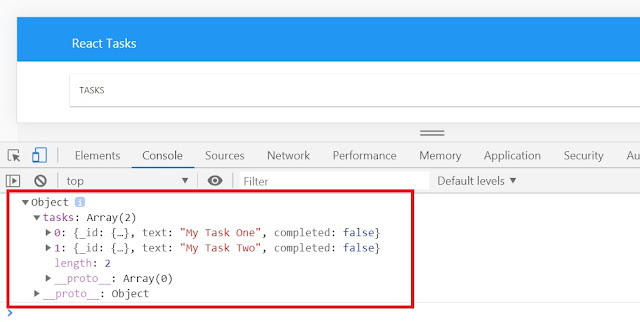
Добавили вывод в консоль стейта.
App.js
Более подробно о работе с API MLab
Смотрим в браузере. В консоли мы увидим, все наши таски:
Для вывод каждого отдельного компонента (таска) мы создадим отдельный компонент -
Здесь ничего сложного. Мы передадим в этот компонент уже одну конкретную задачу из его родителя и выведем ее на экран в виде чекбокса с именем ( для этого используем идентификатор для каждого компонента -
Родительскому
Теперь нам нужно в теле самого компонента
Для этого в методе
Tasks.js
Если посмотреть в браузере. то можно увидеть:
Теперь у нас есть те компоненты, которые мы создавали в БД на сервере MLab.
Давайте проделаем уже знакомые нам действия и добавим в базу третий таск с состоянием
Добавляем.
И теперь у нас в базе три таска:
Перезагружаем браузер и...
Таким образом мы с вами получили доступ к БД MLab по API и вывели данные в React - приложение, стилизованное MUI.
Код на данном этапе доступен по ссылке: react-mui-mlab-abc
ci -m "Retrieving data and outputting it in a component"
В следующем посте я расскажу вам, как сохранять данные в базе и много другого не менее интересного.
Приложение будет простое. Оно будет состоять из списка задач. Главное чем оно будет отличаться от обычного ToDo React-приложения, это возможностью сохранения данных после перезагрузки (открытия заново) нашего приложения.
Готовое приложение вы можете посмотреть на хостинге здесь.
Приступим.
Создаем базу данных на сервисе MLab
О регистрации и первых шагах по созданию базы данных, я многократно рассказывал в своих постах. Более подробно, вы можете посмотреть в посте - Блог на NodeJS Express MongoDB ( I ).Если вы уже работали с этим сервисом, то тогда нажимаем кнопку "Create New" и создаем новую базу (документ).
Назовем ее (его), предположим, так -
react-tasks. Добавляем пользователя для БД, вводим пароль. Галочку - "Только чтение" не ставим!
Все данные сохраняем себе в блокнот.
Теперь создаем коллекцию - Add Collection
Далее нажимаем - Add Document
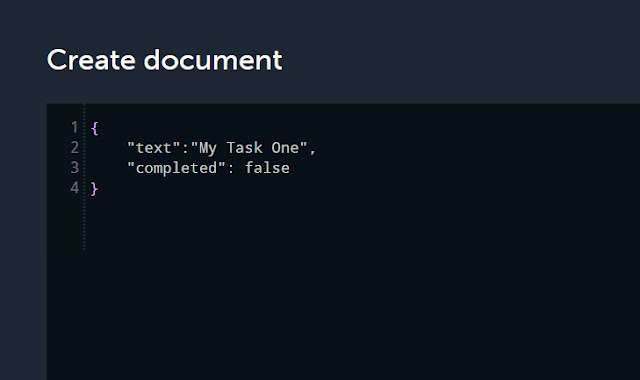
Данные в коллекцию добавим такие:
{
"text":"My Task One",
"completed": false
}
Обратите внимание, что значение boolean без кавычек. Фото ниже:
Вы можете добавить свои данные, в поля
text и completed. Нажимаем кнопку "Create and go back"
Таким же образом мы введем и вторую задачу.
Теперь мы имеем базу с двумя заданиями.
Создание приложения
Открываем КС (командую строку, если вы на винде, как и я) или другим способом в нужной директории создаем само Реакт-приложение. Для этого будем использовать готовое решение - create-react-app. create-react-app reacttasks
reacttasks - название самого приложения. Сразу после его установки, нам нужно перейти в него в КС и установить дополнительные модули:
cd reacttasks
npm install --save muicss axios
npm install --save muicss axios
После завершения утстановки, мы можем запустить наше приложение:
npm start
Обычное готовое приложение реакт запустится на порту 3000.
Удаляем лишнее
Удалим logo.svg, в файле App.css - всё содержимое, а в App.js все что внутри<div className="App">. Там мы что-нибудь напишем. например - My App. Это нужно только для того, чтобы убедиться сразу, что мы все сделали правильно. В браузере мы увидим эту надпись. Добавляем Appbar
В самом верху, после импорта реакт, импортируем MUI :import { Appbar, Container } from 'muicss/react';Не забываем подключить и линк к public/index.html
<link href="//cdn.muicss.com/mui-0.9.41/css/mui.min.css" rel="stylesheet" type="text/css" media="screen" />Его я взял с сайта MUI и от туда же возьмем готовый appbar. Уберем у него все лишнее и получим:
И следуя подсказки из консоли завернем все в контейнер:
import React, { Component } from 'react';
import { Appbar, Container } from 'muicss/react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<Appbar>
<Container>
<table width="100%">
<tbody>
<tr>
<td className="mui--appbar-height">
<h3>React Tasks</h3>
</td>
</tr>
</tbody>
</table>
</Container>
</Appbar>
</div>
);
}
}
export default App;
Ниже, внутри div, сделаем отступ и в контейнере напишем вывод нового компонента
<Tasks /> и сразу его импортируем в наш файл App.jsimport Tasks from './Components/Tasks'; App.js
import React, { Component } from 'react';
// Access all components from `muicss/react` module
import { Appbar, Container } from 'muicss/react';
import Tasks from './Components/Tasks';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<Appbar>
<Container>
<table width="100%">
<tbody>
<tr>
<td className="mui--appbar-height">
<h3>React Tasks</h3>
</td>
</tr>
</tbody>
</table>
</Container>
</Appbar>
<br />
<Container>
<Tasks /&gr;
</Container>
</div>
);
}
}
export default App;
В папке src создадим папку Components, а в ней файл компонента - Tasks.js. В нем мы импортируем
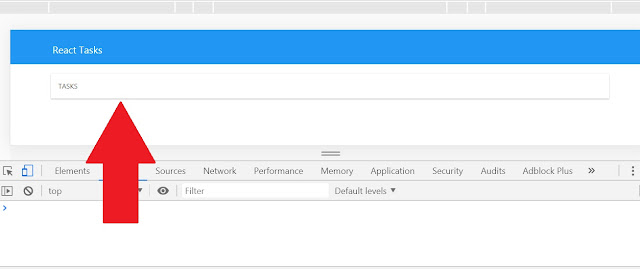
Panel из MUI, и выведем просто слово TASKS. Tasks.js
import React, { Component } from 'react';
import { Panel } from 'muicss/react';
class Tasks extends Component {
render() {
return (
TASKS
);
}
}
export default Tasks;
Посмотрим в браузере:
Код на данном этапе доступен по ссылке: react-mui-mlab-abc
ci -m "Create Navbar and Tasks Component"
(ci -m - коммит. В данном случае смотрите коммит - Retrieving data and outputting it in a component).
API MLab
В дальнейшем нам для работы потребуется получить доступ к API MLab по ключу.Для этого, вам нужно выполнить следующие действия:
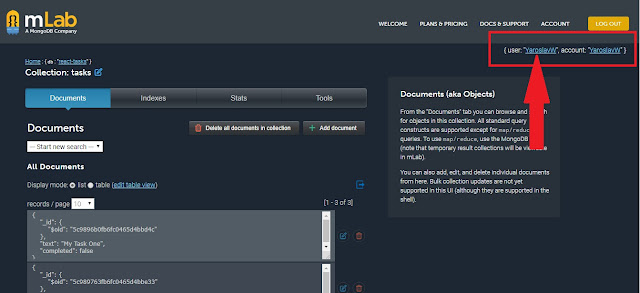
В правом верхнем углу аккаунта вы увидите нечто похожее:
{ user: "Имя Пользователя", account: "Псевдоним" }
нажимаем на поле
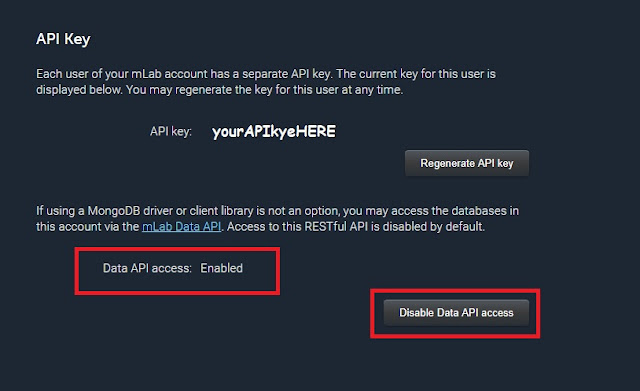
user { user: "Имя Пользователя", account: "Псевдоним" } попадем на страницу, где есть ваш ключ :
Обязательно обратите внимание, чтобы доступ по ключу был разрешен - на фото эта кнопка, ниже вашего ключа!
Ключ копируем и можно сохранить.
Более подробно можно прочитать на официальном сайте - API Authentication.
В целях безопасности храните ключ в тайне. Не давайте злоумышленникам получить доступ к вашим БД!
Получение данных от MLab по API
Сейчас наша задача состоит в том. чтобы получить данные, которые мы сохранили в базу на предварительном этапе. Это лучше всего сделать в компоненте жизненного цикла -componentWillMount()Более подробно о жизненных циклах React-компонентов я писал в посте - React.js (6) Жизненный цикл компонентов.
Идем в файл App.js и создадим там функцию -
getTasks(), которой мы будем обращаться к API MLab и получать данные. Не забываем подключить
axios. Вызовем функцию поучения наших заданий в жизненном цикле компонента и сохраняем полученные данные в стейт.
Добавили вывод в консоль стейта.
App.js
import React, { Component } from 'react';
// Access all components from `muicss/react` module
import { Appbar, Container } from 'muicss/react';
import axios from 'axios';
import Tasks from './Components/Tasks';
import './App.css';
class App extends Component {
constructor() {
super()
this.state = {
tasks: []
}
}
componentWillMount() {
this.getTasks();
}
getTasks() {
axios
.request({
method: "get",
url:
"https://api.mlab.com/api/1/databases/react-tasks/collections/tasks?apiKey=yourAPIkey"
})
.then(response => {
this.setState(
{
tasks: response.data
},
() => {
console.log(this.state);
}
);
})
.catch(error => {
console.log(error);
});
}
render() {
return (
<div className="App">
<Appbar>
<Container>
<table width="100%">
<tbody>
<tr>
<td className="mui--appbar-height">
<h3>React Tasks</h3>
</td>
</tr>
</tbody>
</table>
</Container>
</Appbar>
<br />
<Container>
<Tasks />
</Container>
</div>
);
}
}
export default App;
Более подробно о работе с API MLab
Смотрим в браузере. В консоли мы увидим, все наши таски:
Вывод данных на страницу.
Теперь мы можем передать полученные данные, как обычное состояние, дочернему компоненту. В данном случае -<Tasks tasks={this.state.tasks}/>Для вывод каждого отдельного компонента (таска) мы создадим отдельный компонент -
TaskItem .
import React, { Component } from "react";
import { Checkbox } from "muicss/react";
class TaskItem extends Component {
constructor(props) {
super(props)
this.state = {
task: props.task
}
}
render() {
return <div className="mui--divider-bottom">
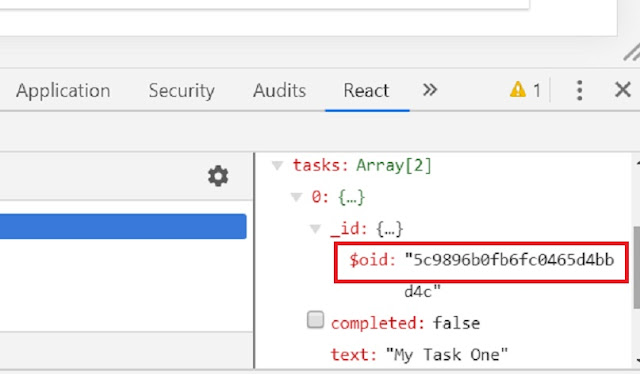
<Checkbox name={this.state.task._id.$oid}
label={this.state.task.text}
defaultChecked={this.state.task.completed}
/>
</div>;
}
}
export default TaskItem;
Здесь ничего сложного. Мы передадим в этот компонент уже одну конкретную задачу из его родителя и выведем ее на экран в виде чекбокса с именем ( для этого используем идентификатор для каждого компонента -
_id.$oid) Родительскому
div дадим класс с нижним подчеркиванием для красоты из MUI. В значение label выведем текстовое значение, а сделано\не сделано - как значение true \ false поля - completed. Теперь нам нужно в теле самого компонента
Tasks воспользоваться методом map() и передать в TaskItem одну задачу. Для этого в методе
render компонента создадим пустую переменную - let taskItems;. Ниже проверим - Если пропсы пришли, то в эту переменную вернем наш компонент для каждого таска с данными. Эти данные для каждого отдельного компонента мы получаем методом map(). Tasks.js
import React, { Component } from "react";
import { Panel } from "muicss/react";
import TaskItem from "./TaskItem";
class Tasks extends Component {
render() {
let taskItems;
if (this.props.tasks) {
taskItems = this.props.tasks.map(task => {
return <TaskItem key={task._id.$oid} task={task} />;
});
}
return <Panel>{taskItems}</Panel>;
}
}
export default Tasks;
Если посмотреть в браузере. то можно увидеть:
Теперь у нас есть те компоненты, которые мы создавали в БД на сервере MLab.
Давайте проделаем уже знакомые нам действия и добавим в базу третий таск с состоянием
"completed": trueДобавляем.
И теперь у нас в базе три таска:
Перезагружаем браузер и...
Таким образом мы с вами получили доступ к БД MLab по API и вывели данные в React - приложение, стилизованное MUI.
Код на данном этапе доступен по ссылке: react-mui-mlab-abc
ci -m "Retrieving data and outputting it in a component"
В следующем посте я расскажу вам, как сохранять данные в базе и много другого не менее интересного.
Demikianlah Artikel Raect приложение с MLabDB ( I ).
Sekianlah artikel Raect приложение с MLabDB ( I ). kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Raect приложение с MLabDB ( I ). dengan alamat link https://dev-create.blogspot.com/2019/03/raect-mlabdb-i.html