Cara Membuat Timeline Twitter Di Website - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Cara Membuat Timeline Twitter Di Website, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Twitter, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Membuat Timeline Twitter Di Website
link : Cara Membuat Timeline Twitter Di Website
Apa anda pernah melihat di blog atau di website seseorang ada status twitter yang berada di siderbar kanan atau kiri, itu adalah timeline dari twitter
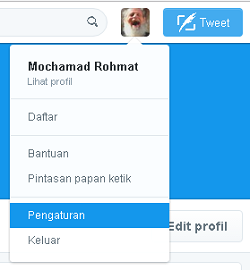
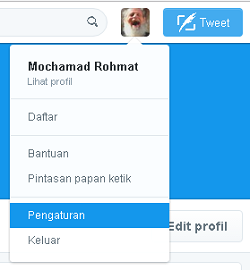
Timeline adalah daftar kronologi dari tweet anda, orang yang anda ikuti atau list. dalam tutorial ini saya akan membahas cara membuat timeline twitter anda juga bisa membuat timeline dari twitter anda sendiri dan memasangkanya di blog atau website anda. pertama anda harus login ke akun twitter anda, jika anda belum mempunyai akun twitter silahkan untuk registrasi dulu ke halaman resmi twitter tapi jika anda sudah mempunyai akun twitter silahkan login dengan akun anda kemudian klik profile dan pilih pengaturan / setting untuk lenih jelasnya silahkan lihat gambar di bawah ini

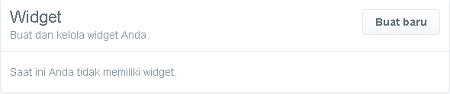
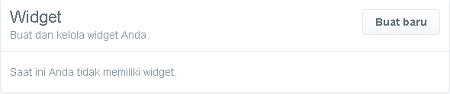
selanjutnya yaitu di sidebar sebelah kiri pilih Widget dan anda akan mendapatkan tampilan seperti ini

kemudian klik button Buat baru, dan anda akan mendapatkan tampilan seperti ini

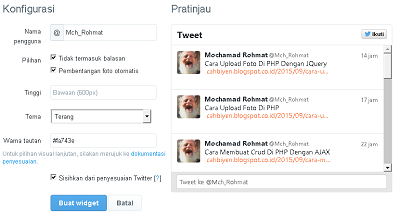
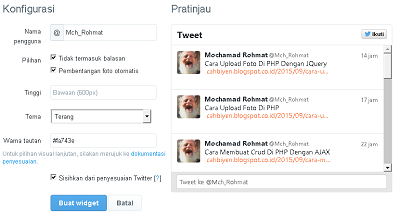
pada bagian Konfigurasi anda bisa mengambil twet dari anda sediri atau twet dari orang lain jika anda ingin mengambil twet dari orang lain silahka ganti isi kolom Nama pengguna dengan dengan username orang lain, kemudian jika anda ingin menampilkan semua twit termasuk balasan ke twit lain hilangkan tanda cek pada pilihan Tidak termasuk balasan dan cek untuk sebaliknya.
Pembentangan foto otomatis akan menampilkan twit berupa foto yang secara otomatis tanpa disembunyikan terlebih dahulu, pada bagian Tema dan Warna tautan seilahkan pilih sesuai selera, jika sudah klik button Buat widget dan anda aka mendapetkan kode script seperti ini, di bawah Pratinjau

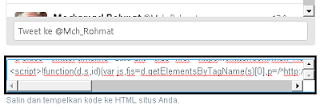
kemudian salin kode yang ada di kolom ke dalam website atau blog
Ok, selamat mencoba dan semoga bisa bermanfaat.
Anda sekarang membaca artikel Cara Membuat Timeline Twitter Di Website dengan alamat link https://dev-create.blogspot.com/2019/06/cara-membuat-timeline-twitter-di-website.html
Judul : Cara Membuat Timeline Twitter Di Website
link : Cara Membuat Timeline Twitter Di Website
Cara Membuat Timeline Twitter Di Website
Apa anda pernah melihat di blog atau di website seseorang ada status twitter yang berada di siderbar kanan atau kiri, itu adalah timeline dari twitter
Timeline adalah daftar kronologi dari tweet anda, orang yang anda ikuti atau list. dalam tutorial ini saya akan membahas cara membuat timeline twitter anda juga bisa membuat timeline dari twitter anda sendiri dan memasangkanya di blog atau website anda. pertama anda harus login ke akun twitter anda, jika anda belum mempunyai akun twitter silahkan untuk registrasi dulu ke halaman resmi twitter tapi jika anda sudah mempunyai akun twitter silahkan login dengan akun anda kemudian klik profile dan pilih pengaturan / setting untuk lenih jelasnya silahkan lihat gambar di bawah ini

selanjutnya yaitu di sidebar sebelah kiri pilih Widget dan anda akan mendapatkan tampilan seperti ini

kemudian klik button Buat baru, dan anda akan mendapatkan tampilan seperti ini

pada bagian Konfigurasi anda bisa mengambil twet dari anda sediri atau twet dari orang lain jika anda ingin mengambil twet dari orang lain silahka ganti isi kolom Nama pengguna dengan dengan username orang lain, kemudian jika anda ingin menampilkan semua twit termasuk balasan ke twit lain hilangkan tanda cek pada pilihan Tidak termasuk balasan dan cek untuk sebaliknya.
Pembentangan foto otomatis akan menampilkan twit berupa foto yang secara otomatis tanpa disembunyikan terlebih dahulu, pada bagian Tema dan Warna tautan seilahkan pilih sesuai selera, jika sudah klik button Buat widget dan anda aka mendapetkan kode script seperti ini, di bawah Pratinjau
<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/Mch_Rohmat" data-widget-id="645427993293123584">Tweet oleh @Mch_Rohmat</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
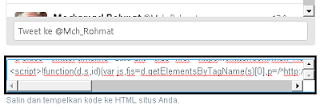
lihat gambar di bawah ini dan lihat kolom yang saya tandai dengan warna hitam 
kemudian salin kode yang ada di kolom ke dalam website atau blog
Ok, selamat mencoba dan semoga bisa bermanfaat.
Demikianlah Artikel Cara Membuat Timeline Twitter Di Website
Sekianlah artikel Cara Membuat Timeline Twitter Di Website kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Timeline Twitter Di Website dengan alamat link https://dev-create.blogspot.com/2019/06/cara-membuat-timeline-twitter-di-website.html




