Cara Menampilkan Marker Di Google Maps - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Cara Menampilkan Marker Di Google Maps, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Gmaps, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Menampilkan Marker Di Google Maps
link : Cara Menampilkan Marker Di Google Maps
kalau tadi saya share tutorial cara menampilkan peta dari google kali ini saya akan memberikan tutorial cara menampilkan marker di peta, merker sendiri fungsinya untuk memberikan informasi berupa titik point di peta, agar lokasi yang di berikan lebih jelas karena bisa di lihat di peta.
pertama buatlah project dengan nama terserah anda kemudian salin kode berikut dan simpan file dengan nama index.php

lalu bagaimana jika marker yang akan di tampilkan lebih dari satu, untuk menampilkan marker lebih dari satu, anda harus menampung nilai dari lokasi dalam 1 array, silahkan salin kode berikut dan simpan file denga index2.php

Ok, sampai disini dulu tutorial kali ini, selamat mencoba dan semoga barmanfaat.
Anda sekarang membaca artikel Cara Menampilkan Marker Di Google Maps dengan alamat link https://dev-create.blogspot.com/2019/06/cara-menampilkan-marker-di-google-maps.html
Judul : Cara Menampilkan Marker Di Google Maps
link : Cara Menampilkan Marker Di Google Maps
Cara Menampilkan Marker Di Google Maps
kalau tadi saya share tutorial cara menampilkan peta dari google kali ini saya akan memberikan tutorial cara menampilkan marker di peta, merker sendiri fungsinya untuk memberikan informasi berupa titik point di peta, agar lokasi yang di berikan lebih jelas karena bisa di lihat di peta.
pertama buatlah project dengan nama terserah anda kemudian salin kode berikut dan simpan file dengan nama index.php
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN MARKER GMAPS</title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js"></script>
<script type="text/javascript">
function init(){
var info_window = new google.maps.InfoWindow();
// menentukan level zoom
var zoom = 16;
// menentikan latitude dan longitude
var pos = new google.maps.LatLng(-6.9253678,107.63109529999997);
// menentukan opsi peta
var options = {
'center': pos,
'zoom': zoom,
'mapTypeId': google.maps.MapTypeId.ROADMAP
};
// membuat peta
var map = new google.maps.Map(document.getElementById('maps'), options);
info_window = new google.maps.InfoWindow({
'content': 'loading...'
});
// membuat marker
var marker = new google.maps.Marker({
position: pos,
title: 'You are here',
animation: google.maps.Animation.BOUNCE
});
// set marker di peta
marker.setMap(map);
// membuat event ketika marker di click
google.maps.event.addListener(marker, 'click', function(){
info_window.setContent(''+ this.title +'');
info_window.open(map, this);
});
}
google.maps.event.addDomListener(window, 'load', init);
</script>
</head>
<body>
<div id="maps" style="width: 800px; height: 400px;"></div>
</body>
</html>
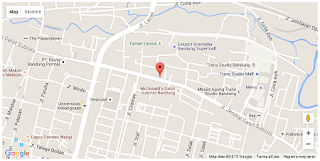
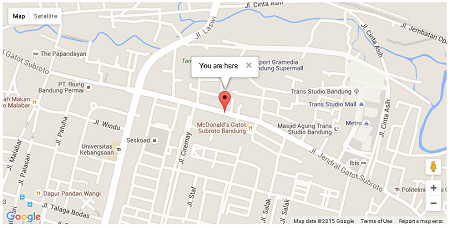
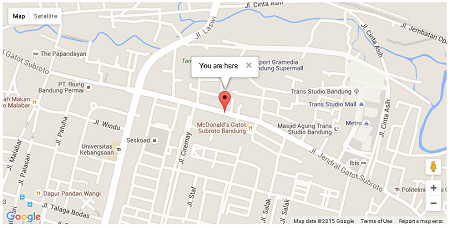
setelah itu buka project anda di browser, dan anda akan mendapatkan tampilan peta beserta markernya, jika marker di klik anda akan mendapatkan tampilan seperti ini 
lalu bagaimana jika marker yang akan di tampilkan lebih dari satu, untuk menampilkan marker lebih dari satu, anda harus menampung nilai dari lokasi dalam 1 array, silahkan salin kode berikut dan simpan file denga index2.php
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN MULTIPLE GMAPS</title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js"></script>
<script type="text/javascript">
function init(){
var info_window = new google.maps.InfoWindow();
// menentukan level zoom
var zoom = 14;
// menentikan latitude dan longitude
var pos = new google.maps.LatLng(-6.9253678,107.63109529999997);
// menentukan opsi peta
var options = {
'center': pos,
'zoom': zoom,
'mapTypeId': google.maps.MapTypeId.ROADMAP
};
// membuat peta
var map = new google.maps.Map(document.getElementById('maps'), options);
info_window = new google.maps.InfoWindow({
'content': 'loading...'
});
// menampung lokasi dalam 1 array
var lokasi = [['Marker 1', -6.9253678, 107.63109529999997],['Marker 2', -6.911720600000001, 107.64063620000002],['Marker 3', -6.9131918, 107.6482191]];
// meloop lokasi
for(var i=0; i<lokasi.length; i++){
var lat_lng = new google.maps.LatLng(lokasi[i][1], lokasi[i][2]);
// membuat marker
var marker = new google.maps.Marker({
position: lat_lng,
map: map,
title: lokasi[i][0]
});
// menambahkan event ketita marker di klik
google.maps.event.addListener(marker, 'click', function(){
info_window.setContent('<b>'+ this.title +'</b>');
info_window.open(map, this);
});
}
}
google.maps.event.addDomListener(window, 'load', init);
</script>
</head>
<body>
<div id="maps" style="width: 800px; height: 400px;"></div>
</body>
</html>
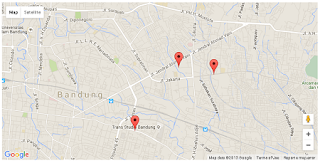
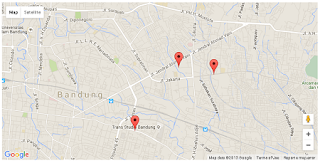
kemudian buka project anda kembali dan alihkan link url ke index2.php maka anda makan mendapatkan tampilan seperti berikut 
Ok, sampai disini dulu tutorial kali ini, selamat mencoba dan semoga barmanfaat.
Demikianlah Artikel Cara Menampilkan Marker Di Google Maps
Sekianlah artikel Cara Menampilkan Marker Di Google Maps kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Menampilkan Marker Di Google Maps dengan alamat link https://dev-create.blogspot.com/2019/06/cara-menampilkan-marker-di-google-maps.html