Cara Merubah Alamat Menjadi Latlng Di Google Maps - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Cara Merubah Alamat Menjadi Latlng Di Google Maps, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Gmaps, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Merubah Alamat Menjadi Latlng Di Google Maps
link : Cara Merubah Alamat Menjadi Latlng Di Google Maps
tadi saya sudah share tutorial cara menampilkan peta dari google kemudian cara menampilkan marker baik 1 maupun banyak pada google maps dan kali ini saya akan share tutorial cara merubah alamat menjadi latitude dan longitude di google maps
Longitude dan Latitude adalah suatu sistem koordinat geografis yang digunakan untuk menentukan lokasi suatu tempat di permukaan bumi. Latitude atau garis lintang adalah garis yang menentukan lokasi berada di sebelah utara atau selatan ekuator. Garis lintang diukur mulai dari titik 0 derajat dari khatulistiwa sampai 90 derajat di kutub. Longitude atau garis bujur adalah digunakan untuk menentukan lokasi di wilayah barat atau timur dari garis utara selatan yang sering disebut juga garis meridian. Garis bujur diukur dari 0 derajat di wilayah Greenwich sampai 180 derajat di International Date Line.
Ok kita langsung saja ke pembahasan pertama buatlah project dengan nama terserah anda kemudian salin kode berikut dan simpan file dengan nama index.php
Anda sekarang membaca artikel Cara Merubah Alamat Menjadi Latlng Di Google Maps dengan alamat link https://dev-create.blogspot.com/2019/06/cara-merubah-alamat-menjadi-latlng-di.html
Judul : Cara Merubah Alamat Menjadi Latlng Di Google Maps
link : Cara Merubah Alamat Menjadi Latlng Di Google Maps
Cara Merubah Alamat Menjadi Latlng Di Google Maps
tadi saya sudah share tutorial cara menampilkan peta dari google kemudian cara menampilkan marker baik 1 maupun banyak pada google maps dan kali ini saya akan share tutorial cara merubah alamat menjadi latitude dan longitude di google maps
Longitude dan Latitude adalah suatu sistem koordinat geografis yang digunakan untuk menentukan lokasi suatu tempat di permukaan bumi. Latitude atau garis lintang adalah garis yang menentukan lokasi berada di sebelah utara atau selatan ekuator. Garis lintang diukur mulai dari titik 0 derajat dari khatulistiwa sampai 90 derajat di kutub. Longitude atau garis bujur adalah digunakan untuk menentukan lokasi di wilayah barat atau timur dari garis utara selatan yang sering disebut juga garis meridian. Garis bujur diukur dari 0 derajat di wilayah Greenwich sampai 180 derajat di International Date Line.
Ok kita langsung saja ke pembahasan pertama buatlah project dengan nama terserah anda kemudian salin kode berikut dan simpan file dengan nama index.php
<!DOCTYPE html>
<html>
<head>
<title>MERUBAH ALAMAT MENJADI GEOTAG DI GMAPS</title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js"></script>
<script type="text/javascript">
function init(){
var info_window = new google.maps.InfoWindow();
// menentukan level zoom
var zoom = 5;
// menentukan latitude dan longitude
var pos = new google.maps.LatLng(-3.050444,116.323242);
// menentukan opsi peta yang akan di buat
var options = {
'center': pos,
'zoom': zoom,
'mapTypeId': google.maps.MapTypeId.ROADMAP
};
// membuat peta
var map = new google.maps.Map(document.getElementById('maps'), options);
info_window = new google.maps.InfoWindow({
'content': 'loading...'
});
}
function cari_alamat(){
// mengambil isi dari textarea dengan id alamat
var alamat = document.getElementById('alamat').value;
// membuat geocoder
var geocoder = new google.maps.Geocoder();
geocoder.geocode(
{'address': alamat},
function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var info_window = new google.maps.InfoWindow();
// mendapatkan lokasi koordinat
var geo = results[0].geometry.location;
// set koordinat
var pos = new google.maps.LatLng(geo.lat(),geo.lng());
// menampilkan latitude dan longitude pada id lat dan lng
var lat = document.getElementById('lat').innerHTML = geo.lat();
var lng = document.getElementById('lng').innerHTML = geo.lng();
// opsi peta yang akan di tampilkan
var option = {
center: pos,
zoom: 16,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
// membuat peta
var map = new google.maps.Map(document.getElementById('maps'),option);
info_window = new google.maps.InfoWindow({
content: 'loading...'
});
// menambahkan marker pada peta
var marker = new google.maps.Marker({
position: pos,
title: 'You are here',
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
// menambahkan event click ketika marker di klik
google.maps.event.addListener(marker, 'click', function () {
info_window.setContent('<b>'+ this.title +'</b>');
info_window.open(map, this);
});
} else {
alert('Lokasi Tidak Ditemukan');
}
}
);
}
google.maps.event.addDomListener(window, 'load', init);
</script>
</head>
<body>
<div id="maps" style="width: 800px; height: 400px;"></div>
<textarea id="alamat" style="width: 795px; resize:none;" placeholder="Cari alamat"></textarea>
< br />
<button onclick="cari_alamat()">CARI ALAMAT</button>
< br />
<strong>Latitude :</strong><span id="lat"></span>
< br />
<strong>Longitude :</strong><span id="lng"></span>
</body>
</html>
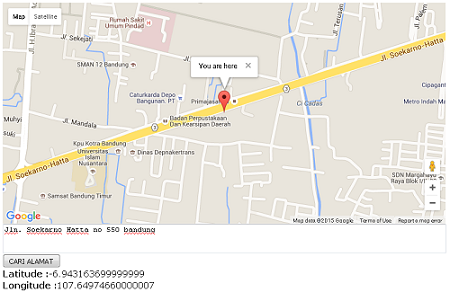
kemudian jalankan project anda di browser, dan yang pertama kali muncul adalah peta wilayah indonesia, ketika anda mengetikan alamat pada box textarea, lalau menekan button cari alamat, maka peta akan di ganti dengan alamat yang sudah di rubah dengan koordinat latitude dan longitudeOk, sampai disini dulu tutorial kali ini, selamat mencoba dan semoga barmanfaat.Demikianlah Artikel Cara Merubah Alamat Menjadi Latlng Di Google Maps
Sekianlah artikel Cara Merubah Alamat Menjadi Latlng Di Google Maps kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Merubah Alamat Menjadi Latlng Di Google Maps dengan alamat link https://dev-create.blogspot.com/2019/06/cara-merubah-alamat-menjadi-latlng-di.html