Menampilkan Peta Dari SHP - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Menampilkan Peta Dari SHP, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel MapServer,
Artikel Openlayers, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Menampilkan Peta Dari SHP
link : Menampilkan Peta Dari SHP
kali ini saya akan share cara menampilka peta dari shp dengan MS4W (Map server for windows).
kalau kita buka wikipedia indonesia SHP atau Shapefile ESRI atau biasa disebut juga shapefile adalah format data geospasial yang umum untuk perangkat lunak sistem informasi geografis. Dikembangkan dan di atur oleh ESRI sebagai spesifikasi (hampir) terbuka untuk interoperabilitas data antara ESRI dan produk perangkat lunak lainnya.
ok kita langsung saja ke pembahasan langkah pertama yang anda harus lakukan adalah menginstall MS4W (Map server for windows), untuk cara installiasasinya saya sudah share dalam tutorial sebelumnya yaitu Cata Install MS4W (Map Server For Windows), jika MS4W sudah terinstal, langkah ke 2 yaitu download library dari Opanlayers, dalam tutorial sebelumnya saya juga sudah share tutorial Menampilkan Peta Dengan Plugin Openlayers dalam tutorial itu saya sudah memberikan link untuk mendownloadnya dan konfigurasi pemakaian dari library Openlayars
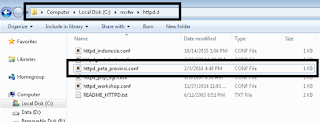
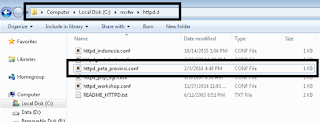
pertama buat file konfigurasi untuk url petanya, masuk ke folder ms4w > httpd.d > dan buat file dengan nama httpd_peta_provinsi.conf

kemudian salin kode berikut
catatan : nama file map harus sama dengan nama konfigurasi url, tadi saya membuat konfigurasinya dengan nama httpd_peta_provinsi maka file map harus peta_provinsi

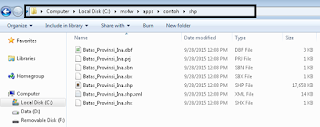
dan untuk data shp nya, masukan ke dalam folder shp

buka file peta_provinsi.map kemudian salin kode di bawha ini
Ok. sampai disini dulu tutorial kali ini, selamat mencoba dan semoga bisa barmanfaat
Anda sekarang membaca artikel Menampilkan Peta Dari SHP dengan alamat link https://dev-create.blogspot.com/2019/06/menampilkan-peta-dari-shp.html
Judul : Menampilkan Peta Dari SHP
link : Menampilkan Peta Dari SHP
Menampilkan Peta Dari SHP
kali ini saya akan share cara menampilka peta dari shp dengan MS4W (Map server for windows).
kalau kita buka wikipedia indonesia SHP atau Shapefile ESRI atau biasa disebut juga shapefile adalah format data geospasial yang umum untuk perangkat lunak sistem informasi geografis. Dikembangkan dan di atur oleh ESRI sebagai spesifikasi (hampir) terbuka untuk interoperabilitas data antara ESRI dan produk perangkat lunak lainnya.
ok kita langsung saja ke pembahasan langkah pertama yang anda harus lakukan adalah menginstall MS4W (Map server for windows), untuk cara installiasasinya saya sudah share dalam tutorial sebelumnya yaitu Cata Install MS4W (Map Server For Windows), jika MS4W sudah terinstal, langkah ke 2 yaitu download library dari Opanlayers, dalam tutorial sebelumnya saya juga sudah share tutorial Menampilkan Peta Dengan Plugin Openlayers dalam tutorial itu saya sudah memberikan link untuk mendownloadnya dan konfigurasi pemakaian dari library Openlayars
pertama buat file konfigurasi untuk url petanya, masuk ke folder ms4w > httpd.d > dan buat file dengan nama httpd_peta_provinsi.conf

kemudian salin kode berikut
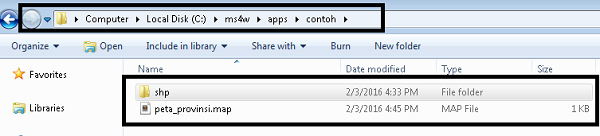
Alias /contoh "/ms4w/apps/contoh" <Directory "/ms4w/apps/contoh"> AllowOverride None Order Allow,Deny Allow from all </Directory>setelah itu buat folder contoh di dalam direktori ms4w > apps > contoh kemudian buat file dengan nama peta_provinsi.map
catatan : nama file map harus sama dengan nama konfigurasi url, tadi saya membuat konfigurasinya dengan nama httpd_peta_provinsi maka file map harus peta_provinsi

dan untuk data shp nya, masukan ke dalam folder shp

buka file peta_provinsi.map kemudian salin kode di bawha ini
MAP
NAME 'Contoh peta provinsi'
EXTENT 109.618494 -7.008934 121.708350 -0.926055
IMAGECOLOR 0 0 0
PROJECTION
'init=epsg:4326'
END
WEB
METADATA
'wms_enable_request' '*'
END
END
LAYER
NAME 'provinsi'
TYPE POLYGON
DATA 'shp/Batas_Provinsi_Ina.shp'
LABELITEM 'PROVINSI'
CLASS
NAME 'provinsi'
STYLE
COLOR '#AE0202'
OUTLINECOLOR '#FE5C5C'
WIDTH 1
END
END
END
END
dan yang terakhir buat projek dengan nama terserah anda kemudian buat file dengan nama index.php kemudian salin kode berikut <!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN PETA DARI SHP</title>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// set url server
// untuk port ya sesuaikan dengan komputer anda
// karena dalam tutorial sebelumnya saya merubah port mapserver jadi 8080 maka untuk memenggil server dari mapserver menggunakan port 8080
var sever = 'http://localhost:8080/cgi-bin/mapserv.exe';
// set souce map
var source_map = 'C:/ms4w/apps/contoh/peta_provinsi.map';
// set layer
var layer_wms = new OpenLayers.Layer.WMS('Contoh', sever, {
'map': source_map,
'layers': ['provinsi'],
'format': 'image/png',
'transparent': true
}, {'isBaseLayer': true});
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center
'center': new OpenLayers.LonLat(118.032525, -2.5452630879999996),
// set zoom
'zoom': 5,
// set control
'controls': [new OpenLayers.Control.LayerSwitcher(), new OpenLayers.Control.PanZoomBar()],
// set layers
'layers': [layer_wms]
});
}
</script>
</head>
<body>
<div id="map" style="width: 1200px; height: 600px;"></div>
</body>
</html>
anda bisa mempelajari dokumen dari map server, klik disini untuk mempelajari dokument dari mapserver Ok. sampai disini dulu tutorial kali ini, selamat mencoba dan semoga bisa barmanfaat
Demikianlah Artikel Menampilkan Peta Dari SHP
Sekianlah artikel Menampilkan Peta Dari SHP kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Menampilkan Peta Dari SHP dengan alamat link https://dev-create.blogspot.com/2019/06/menampilkan-peta-dari-shp.html




