Cara Membuat Grafik Column Dengan Plugin Dari Highcharts - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Cara Membuat Grafik Column Dengan Plugin Dari Highcharts, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Grafik, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Membuat Grafik Column Dengan Plugin Dari Highcharts
link : Cara Membuat Grafik Column Dengan Plugin Dari Highcharts
tadi saya sudah membuat tutorial Cara Membuat Grafik Line Dengan Plugin Dari Highcharts kali ini saya akan share tutorial cara membuat grafik column.
grafik ini biasanya dipakai untuk menekankan perbedaan tingkat nilai dan beberapa aspek. Grafik jenis ini merupakan grafik yang paling sederhana, sangat mudah untuk dipahami dan hanya menggambarkan data dalam bentuk batang. Panjangnya batang menggambarkan presentase dari data, sedangka lebarnya semuanya berukuran sama. Tetapi umumnya data yang dapat diperbandingkan tidak terlalu banyak, maksimalnya hanya delapan data. Untuk lebih memperjelas perbandingan antara batang yang satu dengan yang lainnya diperlukan warna-warna yang berbeda
dalam tutorial ini saya menggunakan plugin dari highcharts, seperti dalam tutorial sebelumnya selain plugin dari highcharts nya sendiri anda juga membutuhkan plugin dari jquery, anda bisa mendownloadnya disini atau bisa menyalin kode berikut
- Ganti isi dari $user, $pass dan $db sesuai dengan username, password dan database anda.
setelah itu buka project anda dan alihkan link ke index2.php dan lihat hasilnya, akan sama seperti index.php
jika anda ingin menggabungkan grafik column dalam 1 kategori anda bisa menambahkah plotOptions setelah legend, lihat kode berikut

atau anda ingin merubah tampilan grafik yang di buat menjadi 3D ?, untuk merubah tampilan grafik menjadi 3D anda membutuhkan 1 plugin lagi, silahkan salin kode berikut dan letakan setelah plugin highcharts.js

OK, sampai disini dulu tutorial kalli ini, selamat mencoba dan semoga bermanfaat.
Anda sekarang membaca artikel Cara Membuat Grafik Column Dengan Plugin Dari Highcharts dengan alamat link https://dev-create.blogspot.com/2019/07/cara-membuat-grafik-column-dengan.html
Judul : Cara Membuat Grafik Column Dengan Plugin Dari Highcharts
link : Cara Membuat Grafik Column Dengan Plugin Dari Highcharts
Cara Membuat Grafik Column Dengan Plugin Dari Highcharts
tadi saya sudah membuat tutorial Cara Membuat Grafik Line Dengan Plugin Dari Highcharts kali ini saya akan share tutorial cara membuat grafik column.
grafik ini biasanya dipakai untuk menekankan perbedaan tingkat nilai dan beberapa aspek. Grafik jenis ini merupakan grafik yang paling sederhana, sangat mudah untuk dipahami dan hanya menggambarkan data dalam bentuk batang. Panjangnya batang menggambarkan presentase dari data, sedangka lebarnya semuanya berukuran sama. Tetapi umumnya data yang dapat diperbandingkan tidak terlalu banyak, maksimalnya hanya delapan data. Untuk lebih memperjelas perbandingan antara batang yang satu dengan yang lainnya diperlukan warna-warna yang berbeda
dalam tutorial ini saya menggunakan plugin dari highcharts, seperti dalam tutorial sebelumnya selain plugin dari highcharts nya sendiri anda juga membutuhkan plugin dari jquery, anda bisa mendownloadnya disini atau bisa menyalin kode berikut
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>untuk plugin dari highcharts anda bisa mendowloadnya disini atau bisa menyalin kode berikut
<script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script> <script type="text/javascript" src="http://code.highcharts.com/modules/exporting.js"></script>sekarang buat project dengan nama terserah anda, kemudian salin kode berikut dan simpan file dengan nama index.php
<!DOCTYPE html>
<html>
<head>
<title>MEMBUAT GRAFIK COLUMN DENGAN PLUGIN HIGHCHART</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/modules/exporting.js"></script>
<style type="text/css">
.container { margin: auto; padding: 5px; width: 800px; border: 2px solid #DBDBDB; }
</style>
</head>
<body>
<div class="container">
<div class="grafik" style="width:100%; height:400px;"></div>
</div>
<script type="text/javascript">
$('.grafik').highcharts({
chart: {
type: 'column',
marginTop: 80
},
credits: {
enabled: false
},
tooltip: {
shared: true,
crosshairs: true,
headerFormat: '<b>{point.key}</b>< br />'
},
title: {
text: 'JUMLAH SISWA SD TRITUNGGAL'
},
subtitle: {
text: 'TAHUN 2013 - 2015'
},
xAxis: {
categories: [2013,2014,2015],
labels: {
rotation: 0,
align: 'right',
style: {
fontSize: '10px',
fontFamily: 'Verdana, sans-serif'
}
}
},
legend: {
enabled: true
},
series: [{
"name":"pria",
"data":[240,318,291]
},{
"name":"wanita",
"data":[229,340,337]
}]
});
</script>
</body>
</html>
lalu bagaimana jika data yang akan di jadikan grafik dari database, pertama buat database dengan nama terserah anda, kemudian salin kode berikut -- ----------------------------
-- Table structure for datas
-- ----------------------------
DROP TABLE IF EXISTS `datas`;
CREATE TABLE `datas` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`periode_id` int(11) DEFAULT NULL,
`pria` int(11) DEFAULT NULL,
`wanita` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=latin1;
-- ----------------------------
-- Records of datas
-- ----------------------------
INSERT INTO `datas` VALUES ('1', '1', '240', '229');
INSERT INTO `datas` VALUES ('2', '2', '318', '340');
INSERT INTO `datas` VALUES ('3', '3', '291', '337');
-- ----------------------------
-- Table structure for periode
-- ----------------------------
DROP TABLE IF EXISTS `periode`;
CREATE TABLE `periode` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`periode` year(4) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=latin1;
-- ----------------------------
-- Records of periode
-- ----------------------------
INSERT INTO `periode` VALUES ('1', '2013');
INSERT INTO `periode` VALUES ('2', '2014');
INSERT INTO `periode` VALUES ('3', '2015');
seperti dalam tutorial sebelumnya saya menggunakan array di PHP agar menjadi format JSON, silahka salin kode berikut dan simpan file dengan nama index2.php <!DOCTYPE html>
<html>
<head>
<title>MEMBUAT GRAFIK COLUMN DENGAN PLUGIN HIGHCHART</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/modules/exporting.js"></script>
<style type="text/css">
.container { margin: auto; padding: 5px; width: 800px; border: 2px solid #DBDBDB; }
</style>
</head>
<body>
<div class="container">
<div class="grafik" style="width:100%; height:400px;"></div>
</div>
<?php
// koneksi ke database
$host = 'localhost';
$user = 'root';
$pass = '';
$db = 'belajar_grafik';
mysql_select_db($db, mysql_connect($host, $user, $pass));
// array data
$array_periode = array();
$array_kategori = array();
$array_series = array();
$array_datas = array();
// set attribute
$array_attribute = array('pria', 'wanita');
// cari periode
$sql = 'SELECT * FROM periode';
$rs = mysql_query($sql);
while($row = mysql_fetch_array($rs)){
$periode_id = $row['id'];
$periode = $row['periode'];
// set periode
array_push($array_periode, array('id'=>$periode_id, 'periode'=>$periode));
// set kategori
array_push($array_kategori, $periode);
}
foreach($array_periode as $key=>$val){
// set datas
$array_datas[$val['periode']] = array();
$sql = 'SELECT * FROM datas';
$sql .= ' WHERE periode_id='.intval($val['id']);
$rs = mysql_query($sql);
while($row = mysql_fetch_array($rs)){
$pria = $row['pria'];
$wanita = $row['wanita'];
// value datas
$array_datas[$val['periode']]['pria'] = intval($pria);
$array_datas[$val['periode']]['wanita'] = intval($wanita);
}
}
// set nama series grafik
foreach($array_attribute as $attribute){
array_push($array_series, array('name'=>$attribute, 'data'=>array()));
}
// set value per series grafik
foreach($array_kategori as $kategori){
$i = 0;
foreach($array_attribute as $attribute){
array_push($array_series[$i]['data'], $array_datas[$kategori][$attribute]);
$i++;
}
}
?>
<script type="text/javascript">
$('.grafik').highcharts({
chart: {
type: 'column',
marginTop: 80
},
credits: {
enabled: false
},
tooltip: {
shared: true,
crosshairs: true,
headerFormat: '<b>{point.key}</b>< br />'
},
title: {
text: 'JUMLAH SISWA SD TRITUNGGAL'
},
subtitle: {
text: 'TAHUN 2013 - 2015'
},
xAxis: {
categories: <?php echo json_encode($array_kategori); ?>,
labels: {
rotation: 0,
align: 'right',
style: {
fontSize: '10px',
fontFamily: 'Verdana, sans-serif'
}
}
},
legend: {
enabled: true
},
series: <?php echo json_encode($array_series); ?>
});
</script>
</body>
</html>
Keterangan : - Ganti isi dari $user, $pass dan $db sesuai dengan username, password dan database anda.
setelah itu buka project anda dan alihkan link ke index2.php dan lihat hasilnya, akan sama seperti index.php
jika anda ingin menggabungkan grafik column dalam 1 kategori anda bisa menambahkah plotOptions setelah legend, lihat kode berikut
$('.grafik').highcharts({
chart: {
type: 'column',
marginTop: 80
},
credits: {
enabled: false
},
tooltip: {
shared: true,
crosshairs: true,
headerFormat: '{point.key}< br />'
},
title: {
text: 'JUMLAH SISWA SD TRITUNGGAL'
},
subtitle: {
text: 'TAHUN 2013 - 2015'
},
xAxis: {
categories: <?php echo json_encode($array_kategori); ?>,
labels: {
rotation: 0,
align: 'right',
style: {
fontSize: '10px',
fontFamily: 'Verdana, sans-serif'
}
}
},
legend: {
enabled: true
},
plotOptions: {
column: {
stacking: 'normal'
}
},
series: <?php echo json_encode($array_series); ?>
});
kemudian simpan dan jalankan kembali project anda di browser anda akan mendapatkan tampilan seperti ini 
atau anda ingin merubah tampilan grafik yang di buat menjadi 3D ?, untuk merubah tampilan grafik menjadi 3D anda membutuhkan 1 plugin lagi, silahkan salin kode berikut dan letakan setelah plugin highcharts.js
<script src="http://code.highcharts.com/highcharts-3d.js"></script>kemudian tambahkan options3d pada chart lihat kode berikut
$('.grafik').highcharts({
chart: {
type: 'column',
options3d: {
enabled: true,
alpha: 0,
beta: 20
},
marginTop: 80
},
credits: {
enabled: false
},
tooltip: {
headerFormat: '{point.key}< br />'
},
title: {
text: 'JUMLAH SISWA SD TRITUNGGAL'
},
subtitle: {
text: 'TAHUN 2013 - 2015'
},
xAxis: {
categories: <?php echo json_encode($array_kategori); ?>,
labels: {
rotation: 0,
align: 'right',
style: {
fontSize: '10px',
fontFamily: 'Verdana, sans-serif'
}
}
},
legend: {
enabled: true
},
plotOptions: {
column: {
stacking: 'normal'
}
},
series: <?php echo json_encode($array_series); ?>
});
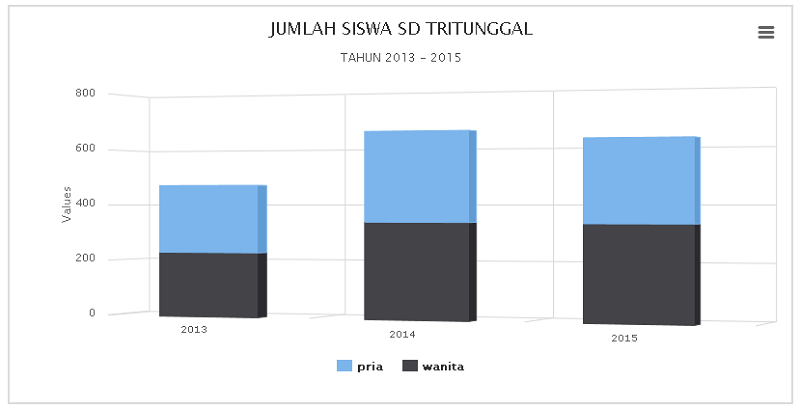
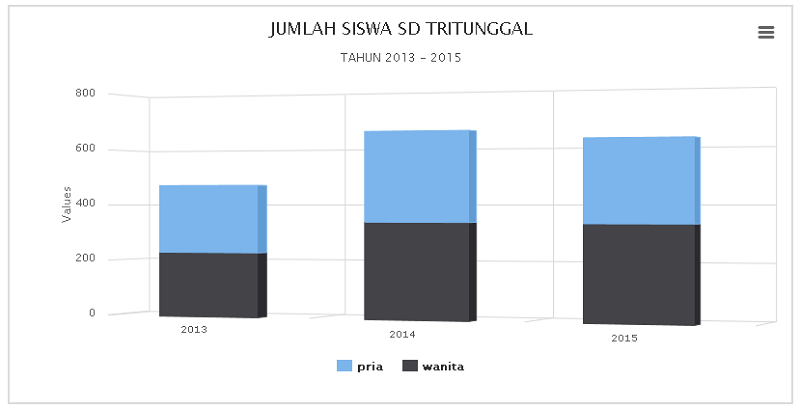
sekarang jalankan project anda dan lihat hasilnya, anda akan mendapatkan tampilan 3D sepertin ini 
OK, sampai disini dulu tutorial kalli ini, selamat mencoba dan semoga bermanfaat.
Demikianlah Artikel Cara Membuat Grafik Column Dengan Plugin Dari Highcharts
Sekianlah artikel Cara Membuat Grafik Column Dengan Plugin Dari Highcharts kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Grafik Column Dengan Plugin Dari Highcharts dengan alamat link https://dev-create.blogspot.com/2019/07/cara-membuat-grafik-column-dengan.html




