Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Grafik, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts
link : Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts
kemarin saya sudah membuat tutorial Cara Membuat Grafik Column Dengan Plugin Dari Highcharts kali ini saya akan share tutorial cara membuat grafik pie dengan plugin dari highcharts, grafik pie sendiri fungsinya adalah menyajikan data statistik dengan menggunakan gambar yang berbentuk lingkaran, bagian - bagian dari daerah lingkaran menunjukkan bagian - bagian atau persen dari keseluruhan. Untuk membuat diagram lingkaran, terlebih dahulu ditentukan besarnya persentase tiap objek terhadap keseluruhan data dan besarnya sudut pusat sektor lingkaran.
Ok, seperti dalam tutorial kemarin selain plugin dari highcharts nya sendiri anda juga membutuhkan plugin dari jquery, anda bisa mendownloadnya disini atau bisa menyalin kode berikut
- Ganti isi dari $user, $pass dan $db sesuai dengan username, password dan database anda.
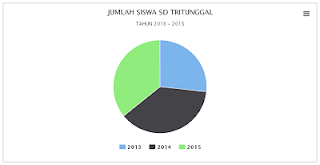
setelah itu buka project anda dan alihkan link ke index2.php dan lihat hasilnya, akan sama seperti index.php
jika anda ingin merubah tampilan grafik yang di buat menjadi 3D, anda membutuhkan 1 plugin lagi, silahkan salin kode berikut dan letakan setelah plugin highcharts.js

OK, sampai disini dulu tutorial kalli ini, selamat mencoba dan semoga bermanfaat.
Anda sekarang membaca artikel Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts dengan alamat link https://dev-create.blogspot.com/2019/07/cara-membuat-grafik-pie-dengan-plugin.html
Judul : Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts
link : Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts
Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts
kemarin saya sudah membuat tutorial Cara Membuat Grafik Column Dengan Plugin Dari Highcharts kali ini saya akan share tutorial cara membuat grafik pie dengan plugin dari highcharts, grafik pie sendiri fungsinya adalah menyajikan data statistik dengan menggunakan gambar yang berbentuk lingkaran, bagian - bagian dari daerah lingkaran menunjukkan bagian - bagian atau persen dari keseluruhan. Untuk membuat diagram lingkaran, terlebih dahulu ditentukan besarnya persentase tiap objek terhadap keseluruhan data dan besarnya sudut pusat sektor lingkaran.
Ok, seperti dalam tutorial kemarin selain plugin dari highcharts nya sendiri anda juga membutuhkan plugin dari jquery, anda bisa mendownloadnya disini atau bisa menyalin kode berikut
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>untuk plugin dari highcharts anda bisa mendowloadnya disini atau bisa menyalin kode berikut
<script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script> <script type="text/javascript" src="http://code.highcharts.com/modules/exporting.js"></script>sekarang buat project dengan nama terserah anda, kemudian salin kode berikut dan simpan file dengan nama index.php
<!DOCTYPE html>
<html>
<head>
<title>MEMBUAT GRAFIK PIE DENGAN PLUGIN HIGHCHART</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/modules/exporting.js"></script>
<style type="text/css">
.container { margin: auto; padding: 5px; width: 800px; border: 2px solid #DBDBDB; }
</style>
</head>
<body>
<div class="container">
<div class="grafik" style="width:100%; height:400px;"></div>
</div>
<script type="text/javascript">
$('.grafik').highcharts({
chart: {
type: 'pie',
marginTop: 80
},
credits: {
enabled: false
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
title: {
text: 'JUMLAH SISWA SD TRITUNGGAL'
},
subtitle: {
text: 'TAHUN 2013 - 2015'
},
xAxis: {
categories: ['JUMLAH SISWA SD TRITUNGGAL'],
labels: {
style: {
fontSize: '10px',
fontFamily: 'Verdana, sans-serif'
}
}
},
legend: {
enabled: true
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: [{
'name':'JUMLAH SISWA SD TRITUNGGAL',
'data':[
['2013',469],
['2014',658],
['2015',628]
]
}]
});
</script>
</body>
</html>
lalu bagaimana jika data yang akan di jadikan grafik dari database, pertama buat database dengan nama terserah anda, kemudian salin kode berikut -- ----------------------------
-- Table structure for datas
-- ----------------------------
DROP TABLE IF EXISTS `datas`;
CREATE TABLE `datas` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`periode_id` int(11) DEFAULT NULL,
`pria` int(11) DEFAULT NULL,
`wanita` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=latin1;
-- ----------------------------
-- Records of datas
-- ----------------------------
INSERT INTO `datas` VALUES ('1', '1', '240', '229');
INSERT INTO `datas` VALUES ('2', '2', '318', '340');
INSERT INTO `datas` VALUES ('3', '3', '291', '337');
-- ----------------------------
-- Table structure for periode
-- ----------------------------
DROP TABLE IF EXISTS `periode`;
CREATE TABLE `periode` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`periode` year(4) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=latin1;
-- ----------------------------
-- Records of periode
-- ----------------------------
INSERT INTO `periode` VALUES ('1', '2013');
INSERT INTO `periode` VALUES ('2', '2014');
INSERT INTO `periode` VALUES ('3', '2015');
seperti dalam tutorial yang kemarin saya menggunakan array di PHP agar menjadi format JSON, silahka salin kode berikut dan simpan file dengan nama index2.php <!DOCTYPE html>
<html>
<head>
<title>MEMBUAT GRAFIK LINE DENGAN PLUGIN HIGHCHART</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/modules/exporting.js"></script>
<style type="text/css">
.container { margin: auto; padding: 5px; width: 800px; border: 2px solid #DBDBDB; }
</style>
</head>
<body>
<div class="container">
<div class="grafik" style="width:100%; height:400px;"></div>
</div>
<?php
// koneksi ke database
$host = 'localhost';
$user = 'root';
$pass = '';
$db = 'belajar_grafik';
mysql_select_db($db, mysql_connect($host, $user, $pass));
// array data
$array_periode = array();
$array_kategori = array('JUMLAH SISWA SD TRITUNGGAL');
$array_series = array(array('name'=>'JUMLAH SISWA SD TRITUNGGAL', 'data'=>array()));
$array_datas = array();
// cari periode
$sql = 'SELECT * FROM periode';
$rs = mysql_query($sql);
while($row = mysql_fetch_array($rs)){
$periode_id = $row['id'];
$periode = $row['periode'];
// set periode
array_push($array_periode, array('id'=>$periode_id, 'periode'=>$periode));
}
foreach($array_periode as $key=>$val){
// set datas
$array_datas[$val['periode']] = array();
$sql = 'SELECT * FROM datas';
$sql .= ' WHERE periode_id='.intval($val['id']);
$rs = mysql_query($sql);
while($row = mysql_fetch_array($rs)){
$pria = $row['pria'];
$wanita = $row['wanita'];
// total siswa
$total = $pria + $wanita;
// value datas
$array_datas[$val['periode']] = intval($total);
}
}
// set value per data grafik
foreach($array_datas as $key=>$val){
array_push($array_series[0]['data'], array((string)$key, $val));
}
?>
<script type="text/javascript">
$('.grafik').highcharts({
chart: {
type: 'pie',
marginTop: 80
},
credits: {
enabled: false
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
title: {
text: 'JUMLAH SISWA SD TRITUNGGAL'
},
subtitle: {
text: 'TAHUN 2013 - 2015'
},
xAxis: {
categories: <?php echo json_encode($array_kategori); ?>,
labels: {
style: {
fontSize: '10px',
fontFamily: 'Verdana, sans-serif'
}
}
},
legend: {
enabled: true
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: <?php echo json_encode($array_series); ?>
});
</script>
</body>
</html>
Keterangan : - Ganti isi dari $user, $pass dan $db sesuai dengan username, password dan database anda.
setelah itu buka project anda dan alihkan link ke index2.php dan lihat hasilnya, akan sama seperti index.php
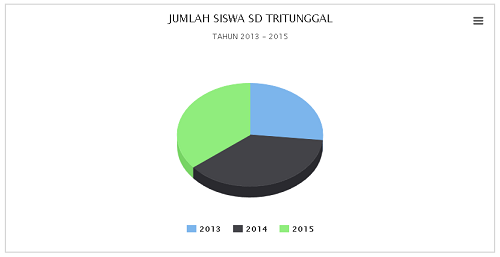
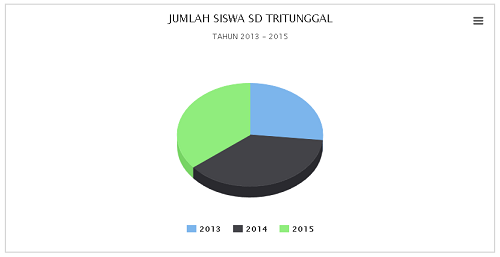
jika anda ingin merubah tampilan grafik yang di buat menjadi 3D, anda membutuhkan 1 plugin lagi, silahkan salin kode berikut dan letakan setelah plugin highcharts.js
kemudian tambahkan options3d pada chart dan depth pada plotOptions > pie lihat kode berikut
$('.grafik').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 0,
beta: 30
},
marginTop: 80
},
credits: {
enabled: false
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
title: {
text: 'JUMLAH SISWA SD TRITUNGGAL'
},
subtitle: {
text: 'TAHUN 2013 - 2015'
},
xAxis: {
categories: <?php echo json_encode($array_kategori); ?>,
labels: {
style: {
fontSize: '10px',
fontFamily: 'Verdana, sans-serif'
}
}
},
legend: {
enabled: true
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: <?php echo json_encode($array_series); ?>
});
lalu jalankan kembali project yang sudah di buat tadi, anda akan mendapatkan tampilan grafik seperti ini 
OK, sampai disini dulu tutorial kalli ini, selamat mencoba dan semoga bermanfaat.
Demikianlah Artikel Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts
Sekianlah artikel Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Grafik Pie Dengan Plugin Dari Highcharts dengan alamat link https://dev-create.blogspot.com/2019/07/cara-membuat-grafik-pie-dengan-plugin.html