Menampilkan Marker Dengan Openlayers - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Menampilkan Marker Dengan Openlayers, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Openlayers, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Menampilkan Marker Dengan Openlayers
link : Menampilkan Marker Dengan Openlayers
Kali ini saya akan share tutorial cara menampilkan marker dengan Openlayers.
marker sendiri berfungsi untuk mengetahui lokasi suatu alamat atau posisi seseorang dalam peta, agar bisa memudahkan untuk di cari.
ok kita langsung ke pembahasan pertama anda harus download terlebih dahulu library dari Openlayers, saya sarankan untuk membaca artikel Menampilkan Peta Dengan Plugin Openlayers terlebih dahulu, karena dalam tutoral tersebut saya sudah jelaskan cara mendownload dan cara menggunakan library dari openlayers, ok langsung saja ke inti pembahasanya.
pertama buatlah projek dengan nama terserah anda lalu buat file dengan nama index.php kemudian salin kode berikut
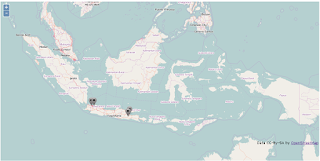
sekarang coba buka projek yang sudah anda buat dengan browser, dan lihat hasilnya, jika tidak terjasi error maka anda akan mendapatkan tampilan peta dengan marker yang sudah anda tentukan Latitude dan Longitude nya
Ok, sampai disini dulu tutorial kali ini, selamat mencoba dan semoga bisa bermanfaat
Anda sekarang membaca artikel Menampilkan Marker Dengan Openlayers dengan alamat link https://dev-create.blogspot.com/2019/07/menampilkan-marker-dengan-openlayers.html
Judul : Menampilkan Marker Dengan Openlayers
link : Menampilkan Marker Dengan Openlayers
Menampilkan Marker Dengan Openlayers
Kali ini saya akan share tutorial cara menampilkan marker dengan Openlayers.
marker sendiri berfungsi untuk mengetahui lokasi suatu alamat atau posisi seseorang dalam peta, agar bisa memudahkan untuk di cari.
ok kita langsung ke pembahasan pertama anda harus download terlebih dahulu library dari Openlayers, saya sarankan untuk membaca artikel Menampilkan Peta Dengan Plugin Openlayers terlebih dahulu, karena dalam tutoral tersebut saya sudah jelaskan cara mendownload dan cara menggunakan library dari openlayers, ok langsung saja ke inti pembahasanya.
pertama buatlah projek dengan nama terserah anda lalu buat file dengan nama index.php kemudian salin kode berikut
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN MARKER DENGAN OPENLAYERS</title>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// set layer
var osm = new OpenLayers.Layer.OSM('OSM');
// set icon marker
var icon = new OpenLayers.StyleMap({
'externalGraphic': 'https://4.bp.blogspot.com/-XjraOOVhBpI/VuZqnqPVlrI/AAAAAAAABPQ/u6-6K7CpPhUlY9_DCO01sdqBTM-ho2BCQ/s320/merah.png',
'graphicOpacity': 1.0,
'graphicWith': 16,
'graphicHeight': 32,
'graphicYOffset': -32
});
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center
'center': new OpenLayers.LonLat(13125273.0316, -237257.9905),
// set zoom
'zoom': 5,
// set layers
'layers': [osm]
});
// set vector marker
var vector_marker = new OpenLayers.Layer.Vector('Marker', {
'styleMap': icon,
'strategies': [new OpenLayers.Strategy.Fixed()],
'protocol': new OpenLayers.Protocol.HTTP({
'url': 'marker.php',
'params': {},
'format': new OpenLayers.Format.GeoJSON()
})
});
// add to layer
map.addLayer(vector_marker);
}
</script>
</head>
<body>
<div id="map" style="width: 1200px; height: 600px;"></div>
</body>
</html>
dan yang terakhir buat file dengan nama marker.php, simpan di dalam projek yang sudah anda buat kemudian salin kode dibawah ini <?php
// data marker
$markers = array(
array(
'title'=>'Marker 1',
'lat'=>'-7.644871999999999',
'lng'=>'112.90329700000007'
),
array(
'title'=>'Marker 2',
'lat'=>'-6.188597',
'lng'=>'106.58851700000002'
),
array(
'title'=>'Marker 3',
'lat'=>'-7.981894',
'lng'=>'112.62650299999996'
),
array(
'title'=>'Marker 4',
'lat'=>'-6.202251',
'lng'=>'107.001587'
),
);
// set response
$response = array(
'type'=>'FeatureCollection',
'features'=>array()
);
// loop marker
foreach ($markers as $key=>$val) {
$title = $val['title'];
$lat = $val['lat'];
$lng = $val['lng'];
// set properties
$properties = array(
'title'=>$title
);
// push data to features
array_push($response['features'], array(
'type'=>'Feature',
'geometry'=>array(
'type'=>'Point',
'coordinates'=>array($lng, $lat)
),
'properties'=>$properties
));
}
// set response JSON
header('Content-Type: application/json');
echo json_encode($response);
disini saya menggunakan Array sebagai penampung datanya, anda bisa menggantinya dengan data dari database jika data yang akan di tampilkan dari databasesekarang coba buka projek yang sudah anda buat dengan browser, dan lihat hasilnya, jika tidak terjasi error maka anda akan mendapatkan tampilan peta dengan marker yang sudah anda tentukan Latitude dan Longitude nya
Ok, sampai disini dulu tutorial kali ini, selamat mencoba dan semoga bisa bermanfaat
Demikianlah Artikel Menampilkan Marker Dengan Openlayers
Sekianlah artikel Menampilkan Marker Dengan Openlayers kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Menampilkan Marker Dengan Openlayers dengan alamat link https://dev-create.blogspot.com/2019/07/menampilkan-marker-dengan-openlayers.html