Menampilkan Peta Dengan Plugin Openlayers - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Menampilkan Peta Dengan Plugin Openlayers, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Openlayers, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Menampilkan Peta Dengan Plugin Openlayers
link : Menampilkan Peta Dengan Plugin Openlayers
Kali ini saya akan share tutorial cara menampilkan Peta OSM (Open Street Map) dan Google dengan Openlayers, apa itu Openlayers ? OpenLayers adalah library Javascript (Js) murni untuk menampilkan data peta di berbagai web browser, tanpa server side. Openlayers mengimplementasikan Javascript API untuk membangun rich web-based geographic apllications yang mirip dengan Google maps dan MSN Virtual Earth APIS. Openlayer sifatnya gratis, yang dibangun oleh komunitas Open Source
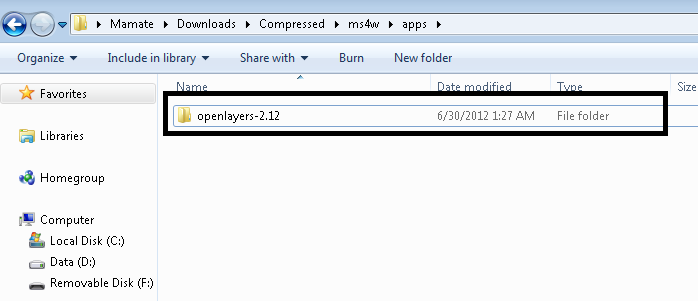
dalam tutorial ini saya menggunakan Openlayers versi 2, anda bisa mendownloadnya disini, pertama buat projek dengan nama terserah anda lalu extract file yang sudah anda download, kemudian copy folder openlayers-2.12 ke dalam direktori project anda, lokasi openlayers-2.12 ada di ms4w > apps > openlayers-2.12 dalam file yang sudah anda extract

anda bisa mempelajari API Openlayers secara offline, untuk melihat API Dokumen nya, buka browser dan ketikan http://localhost/(nama project anda)/openlayers-2.12/doc/apidocs/ dan untuk mempelajari Dev Dokumen nya, ketikan http://localhost/(nama project anda)/openlayers-2.12/doc/devdocs/
Ok langsung saja ke pembahasan buat file dengan nama index.php dan simpan file didalam projek yang sudah anda buat kemudian salin kode di bawah ini

lalu bagaimana jika peta yang kita tampilkan peta milik google ?
buat file dengan nama index2.php dan simpan file di dalam projek yang sudah anda buat setelah itu salin kode berikut

Ok sampai disini dlu tutorial kali ini, selamat mencoba dan semoga bisa bermanfaat
Anda sekarang membaca artikel Menampilkan Peta Dengan Plugin Openlayers dengan alamat link https://dev-create.blogspot.com/2019/07/menampilkan-peta-dengan-plugin.html
Judul : Menampilkan Peta Dengan Plugin Openlayers
link : Menampilkan Peta Dengan Plugin Openlayers
Menampilkan Peta Dengan Plugin Openlayers
Kali ini saya akan share tutorial cara menampilkan Peta OSM (Open Street Map) dan Google dengan Openlayers, apa itu Openlayers ? OpenLayers adalah library Javascript (Js) murni untuk menampilkan data peta di berbagai web browser, tanpa server side. Openlayers mengimplementasikan Javascript API untuk membangun rich web-based geographic apllications yang mirip dengan Google maps dan MSN Virtual Earth APIS. Openlayer sifatnya gratis, yang dibangun oleh komunitas Open Source
dalam tutorial ini saya menggunakan Openlayers versi 2, anda bisa mendownloadnya disini, pertama buat projek dengan nama terserah anda lalu extract file yang sudah anda download, kemudian copy folder openlayers-2.12 ke dalam direktori project anda, lokasi openlayers-2.12 ada di ms4w > apps > openlayers-2.12 dalam file yang sudah anda extract

anda bisa mempelajari API Openlayers secara offline, untuk melihat API Dokumen nya, buka browser dan ketikan http://localhost/(nama project anda)/openlayers-2.12/doc/apidocs/ dan untuk mempelajari Dev Dokumen nya, ketikan http://localhost/(nama project anda)/openlayers-2.12/doc/devdocs/
Ok langsung saja ke pembahasan buat file dengan nama index.php dan simpan file didalam projek yang sudah anda buat kemudian salin kode di bawah ini
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN PETA OSM</title>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// layer OSM
var osm = new OpenLayers.Layer.OSM('Map OSM');
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center Longitude dan Langitude
'center': new OpenLayers.LonLat(0, 0),
// set zoom peta
'zoom': 2,
// set layer
'layers': [osm]
});
}
</script>
</head>
<body>
<div id="map" style="width: 800px; height: 400px;"></div>
</body>
</html>
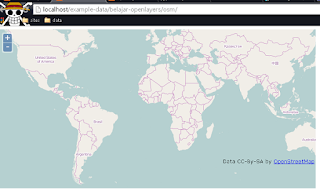
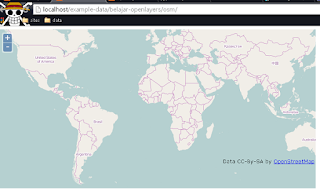
sekarang buka browser anda dan jalankan projek yang sudah anda buat, jika berhasil maka anda akan mendapatkan tampilan seperti ini 
lalu bagaimana jika peta yang kita tampilkan peta milik google ?
buat file dengan nama index2.php dan simpan file di dalam projek yang sudah anda buat setelah itu salin kode berikut
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN PETA GOOGLE</title>
<script src="http://maps.google.com/maps/api/js?v=3.7&sensor=false"></script>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// layer Google
var google = new OpenLayers.Layer.Google('Street');
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center Longitude dan Langitude
'center': new OpenLayers.LonLat(0, 0),
// set zoom peta
'zoom': 2,
// set layer
'layers': [google]
});
}
</script>
</head>
<body>
<div id="map" style="width: 800px; height: 400px;"></div>
</body>
</html>
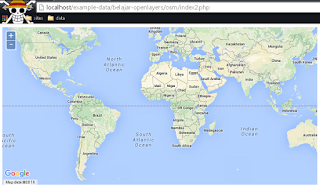
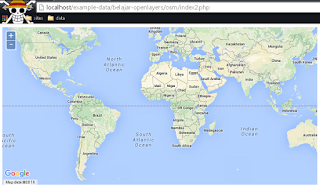
dan sekarang coba arahkan link project anda ke index2.php, jika berhasil maka anda akan mendapatkan tampilan seperti ini 
Ok sampai disini dlu tutorial kali ini, selamat mencoba dan semoga bisa bermanfaat
Demikianlah Artikel Menampilkan Peta Dengan Plugin Openlayers
Sekianlah artikel Menampilkan Peta Dengan Plugin Openlayers kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Menampilkan Peta Dengan Plugin Openlayers dengan alamat link https://dev-create.blogspot.com/2019/07/menampilkan-peta-dengan-plugin.html