Merubah Warna Poligon Pada Peta Dengan Openlayers - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Merubah Warna Poligon Pada Peta Dengan Openlayers, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel MapServer,
Artikel Openlayers,
Artikel PostgreSQL, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Merubah Warna Poligon Pada Peta Dengan Openlayers
link : Merubah Warna Poligon Pada Peta Dengan Openlayers
kali ini saya skan share tutorial cara merbuah warna poligon pada peta dengan Openlayers, hal yang pertama anda harus lakukan adalah mengimport file SHP ke dalam database dengan menggunankan modul dari PostGIS, saya sarankan untuk membaca artikel Menampilkan Peta Dengan PostGIS terlebih dahulu, karena dalam tutorial ini masih berhubungan dengan tutorial sebelum sebelumnya, dalam tutorial itu saya sudah menjelaskan cara mengimport file SHP ke dalam database, dan untuk mendapatkan library dari Openlayers, silahkan baca artikel Menampilkan Peta Dengan Plugin Openlayers, jika semua sudah siap sekarang waktunya eksekusi, buka file pgAdmin3.exe, yang berada di Drive C > Program Files > PostgreSQL > 9.5 > bin karena ketika installisasi PostgreSQL saya arahkan ke drive C, dan untuk anda sesuaikan dengan direktori hasil installisasi ketika anda menginstal PostgreSQL
seletah itu masukan password yang sudah anda tentukan ketika menginstal PostgreSQL, dalam tutorial sebelumnya juga saya sudah mengimport file SHP ke dalam database dengan hasil nama table batas_provinsi_ina
jika anda menginstal PostGIS versi 2.2.*, saya sarankan untuk merubah SRID ke 4326, caranya buka icon SQL yang berada di atas bar, kemudian salin kode berikut
selanjutnya buatlah file dengan nama color.php simpan kembali di dalam projek yang sudah anda buat, lalu salin kode berikut
Ok sampai disini dulu tutorial kali ini, semalat mencoba dan semoga bisa bermanfaat
Anda sekarang membaca artikel Merubah Warna Poligon Pada Peta Dengan Openlayers dengan alamat link https://dev-create.blogspot.com/2019/07/merubah-warna-poligon-pada-peta-dengan.html
Judul : Merubah Warna Poligon Pada Peta Dengan Openlayers
link : Merubah Warna Poligon Pada Peta Dengan Openlayers
Merubah Warna Poligon Pada Peta Dengan Openlayers
kali ini saya skan share tutorial cara merbuah warna poligon pada peta dengan Openlayers, hal yang pertama anda harus lakukan adalah mengimport file SHP ke dalam database dengan menggunankan modul dari PostGIS, saya sarankan untuk membaca artikel Menampilkan Peta Dengan PostGIS terlebih dahulu, karena dalam tutorial ini masih berhubungan dengan tutorial sebelum sebelumnya, dalam tutorial itu saya sudah menjelaskan cara mengimport file SHP ke dalam database, dan untuk mendapatkan library dari Openlayers, silahkan baca artikel Menampilkan Peta Dengan Plugin Openlayers, jika semua sudah siap sekarang waktunya eksekusi, buka file pgAdmin3.exe, yang berada di Drive C > Program Files > PostgreSQL > 9.5 > bin karena ketika installisasi PostgreSQL saya arahkan ke drive C, dan untuk anda sesuaikan dengan direktori hasil installisasi ketika anda menginstal PostgreSQL
seletah itu masukan password yang sudah anda tentukan ketika menginstal PostgreSQL, dalam tutorial sebelumnya juga saya sudah mengimport file SHP ke dalam database dengan hasil nama table batas_provinsi_ina
jika anda menginstal PostGIS versi 2.2.*, saya sarankan untuk merubah SRID ke 4326, caranya buka icon SQL yang berada di atas bar, kemudian salin kode berikut
ALTER TABLE (ganti dengan nama table yang ada di database anda) ALTER COLUMN geom TYPE geometry(MultiPolygon,4326) USING ST_SetSRID(geom,4326);misalnya
ALTER TABLE batas_provinsi_ina ALTER COLUMN geom TYPE geometry(MultiPolygon,4326) USING ST_SetSRID(geom,4326);jika sudah langkah selanjutnya yaitu, buat lah projek dengan nama terserah anda kemudian buat file dengan nama koneksi.php dan simpan di dalam projek yang sudah anda buat lalu salin kode berikut
<?php $host = 'localhost'; $user = 'postgres'; $pass = 'root'; $port = '5433'; $db = 'provinsidb'; $conn = 'host='.$host.' port='.$port.' dbname='.$db.' user='.$user.' password='.$pass; pg_connect($conn) or die ($conn);sesuaikan dengan database yang ada di komputer anda
selanjutnya buatlah file dengan nama color.php simpan kembali di dalam projek yang sudah anda buat, lalu salin kode berikut
<?php
// panggil koneksi
require_once __DIR__.'/koneksi.php';
// set response
$response = array(
'type'=>'FeatureCollection',
'features'=>array()
);
// set query
$sql = 'SELECT provinsi, public.ST_AsGeoJSON(public.ST_Transform(geom, 4326), 6) AS geom FROM batas_provinsi_ina';
$rs = pg_query($sql) or die ($sql);
// loop data
while ($row = pg_fetch_array($rs)) {
$nama = $row['provinsi'];
$geom = $row['geom'];
// rand value
$value = rand(1,100);
// set color per poligon
if ($value > 0 and $value < 25) {
$color = '#00C176';
} elseif ($value > 26 and $value < 50) {
$color = '#C8FF00';
} elseif ($value > 51 and $value < 75) {
$color = '#990100';
} elseif ($value > 76 and $value <= 100) {
$color = '#26ADE4';
}
// set data properties
$properties = array(
'nama'=>$nama,
'color'=>$color
);
// push to array features
array_push($response['features'],
array(
'type'=>'Feature',
'geometry'=>json_decode($geom),
'properties'=>$properties
)
);
}
// set response JSON
header('Content-Type: application/json');
echo json_encode($response);
dan yang terakhir buat file dengan nama index.php simpan di dalam projek yang sudah anda buat lalu salin kode berikut <!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN PETA DARI SHP</title>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// set layer
var osm = new OpenLayers.Layer.OSM('osm');
// set style per poligon
var style = new OpenLayers.StyleMap({
'default': new OpenLayers.Style({
'fillColor': '${fill}',
'fillOpacity': 0.85,
'strokeColor': '#E7837B',
'strokeWidth': 1,
'strokeOpacity': 1,
'cursor': 'pointer'
},{'context': {'fill': function(e){ return e.attributes.color; }}}),
'select': new OpenLayers.Style({
'fillColor': '${fill}',
'fillOpacity': 1,
'strokeColor': '#E7837B',
'strokeWidth': 1,
'strokeOpacity': 1,
'cursor': 'pointer'
},{'context': {'fill': function(e){ return e.attributes.color; }}})
});
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center
'center': new OpenLayers.LonLat(13247572.27684, 127193.76031),
// set zoom
'zoom': 5,
// set layers
'layers': [osm]
});
// set vector
var vector = new OpenLayers.Layer.Vector('Warna per poligon', {
'styleMap': style,
'strategies': [new OpenLayers.Strategy.Fixed()],
'protocol': new OpenLayers.Protocol.HTTP({
'url': 'color.php',
'params': {},
'format': new OpenLayers.Format.GeoJSON(),
})
});
// add to layer
map.addLayer(vector);
// set event
vector.events.register('loadend', vector, function(e){
map.zoomToExtent(vector.getDataExtent());
});
}
</script>
</head>
<body>
<div id="map" style="width: 1200px; height: 600px;"></div>
</body>
</html>
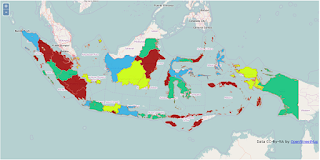
sekarang buka projek anda dengan browser dan lihat hasilnyaOk sampai disini dulu tutorial kali ini, semalat mencoba dan semoga bisa bermanfaat
Demikianlah Artikel Merubah Warna Poligon Pada Peta Dengan Openlayers
Sekianlah artikel Merubah Warna Poligon Pada Peta Dengan Openlayers kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Merubah Warna Poligon Pada Peta Dengan Openlayers dengan alamat link https://dev-create.blogspot.com/2019/07/merubah-warna-poligon-pada-peta-dengan.html