Memulai Belajar Vue JS Part 2 - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Memulai Belajar Vue JS Part 2, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Vue.js, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Memulai Belajar Vue JS Part 2
link : Memulai Belajar Vue JS Part 2
kalau berhasil tampilan form-nya akan seperti ini.
selamat mencoba.
Anda sekarang membaca artikel Memulai Belajar Vue JS Part 2 dengan alamat link https://dev-create.blogspot.com/2019/08/memulai-belajar-vue-js-part-2.html
Judul : Memulai Belajar Vue JS Part 2
link : Memulai Belajar Vue JS Part 2
Memulai Belajar Vue JS Part 2
lanjutan dari post sebelumnya. sekarang implementasi Vue.js untuk validasi sebuah form. dimana form-nya seperti berikut. terdapat pesan untuk mengisi text-area dan tombol untuk submit.
nantinya form diatas alurnya seperti ini. tulisan "isi pesan" akan muncul jika text-area kosong. dan tombol submit untuk kirim akan di-enable jika text-area ada isinya/pesannya.
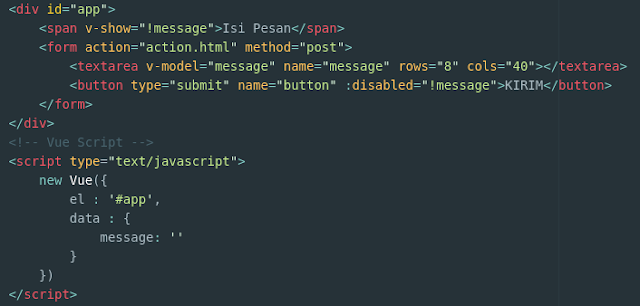
buat form sederhana dan masukkan Vue.js. atur seperti berikut. untuk text span gunakan attribut v-show dan untuk button gunakan attribut :disabled.
buat form sederhana dan masukkan Vue.js. atur seperti berikut. untuk text span gunakan attribut v-show dan untuk button gunakan attribut :disabled.
attribut-attribut tersebut digabungkan dengan model data (dalam hal ini message) apakah ada isinya atau tidak. perhatikan v-show="!message" dan :disabled="!message". selain itu bisa juga memakai attribut v-if.
kalau berhasil tampilan form-nya akan seperti ini.
Isi Pesan
selamat mencoba.
Demikianlah Artikel Memulai Belajar Vue JS Part 2
Sekianlah artikel Memulai Belajar Vue JS Part 2 kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Memulai Belajar Vue JS Part 2 dengan alamat link https://dev-create.blogspot.com/2019/08/memulai-belajar-vue-js-part-2.html