Android : Belajar Kotlin Untuk Pemula Part#2 - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Android : Belajar Kotlin Untuk Pemula Part#2, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Android Programming,
Artikel Kotlin, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Android : Belajar Kotlin Untuk Pemula Part#2
link : Android : Belajar Kotlin Untuk Pemula Part#2
Lalu di folder values/string.xml di isi seperti berikut :
Anda sekarang membaca artikel Android : Belajar Kotlin Untuk Pemula Part#2 dengan alamat link https://dev-create.blogspot.com/2019/10/android-belajar-kotlin-untuk-pemula.html
Judul : Android : Belajar Kotlin Untuk Pemula Part#2
link : Android : Belajar Kotlin Untuk Pemula Part#2
Android : Belajar Kotlin Untuk Pemula Part#2
Postingan kali ini saya akan melanjutkan belajar kotlin untuk pemula, setelah pada postingan Sebelumnya sudah membahan sedikit tentang apa itu kotlin dan kali ini akan coba membuat aplikasi sederhana menggunakan kotlin yaitu aplikasi untuk menghitung volume, pastinya sudah tau kan rumus untuk menghitung volume? :D
rumusnya : Volume = Panjang * Lebar * Tinggi
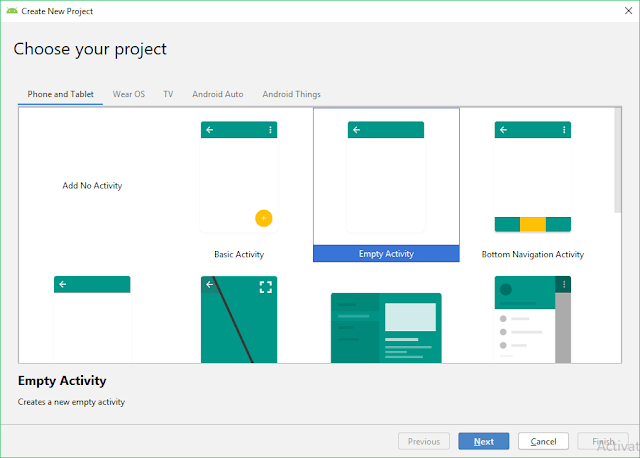
Ok langsung saja, kita buka android studio dan buat project baru
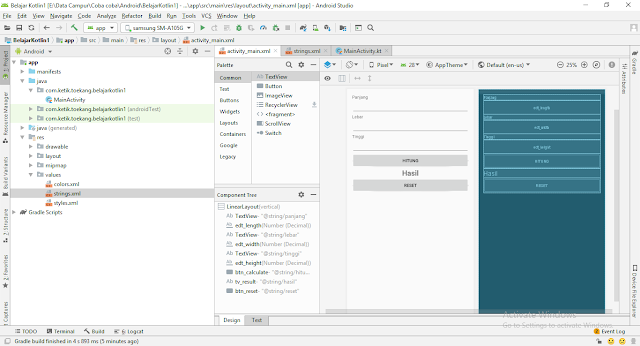
Setelah mebuat project baru selesai buat layout seperti berikut :
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp" tools:context=".MainActivity">
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/panjang" />
<EditText android:id="@+id/edt_length" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberDecimal" android:lines="1" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/lebar" />
<EditText android:id="@+id/edt_width" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberDecimal" android:lines="1" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/tinggi" />
<EditText android:id="@+id/edt_height" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberDecimal" android:lines="1" />
<Button android:id="@+id/btn_calculate" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/hitung" />
<TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="@string/hasil" android:textSize="24sp" android:textStyle="bold" />
<Button android:id="@+id/btn_reset" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/reset" />
</LinearLayout>
Lalu di folder values/string.xml di isi seperti berikut :
<resources>
<string name="app_name">Menghitung Volume</string>
<string name="panjang">Panjang</string>
<string name="lebar">Lebar</string>
<string name="tinggi">Tinggi</string>
<string name="hitung">Hitung</string>
<string name="hasil">Hasil</string>
<string name="reset">Reset</string>
</resources>
pada MainActivity.java kita deklarasikan variable seperti berikut didalam MainActivity class :
private lateinit var edtWidth: EditText
private lateinit var edtHeight: EditText
private lateinit var edtLength: EditText
private lateinit var btnCalculate: Button
private lateinit var btnReset: Button
private lateinit var tvResult: TextView
lalu didalam onCreate tambahkan seperti berikut :
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
edtWidth = findViewById(R.id.edt_width)
edtHeight = findViewById(R.id.edt_height)
edtLength = findViewById(R.id.edt_length)
btnCalculate = findViewById(R.id.btn_calculate)
btnReset = findViewById(R.id.btn_reset)
tvResult = findViewById(R.id.tv_result)
btnCalculate.setOnClickListener(this)
btnReset.setOnClickListener(this)
}
Jika ada error seperti berikut, klik pada icon error dan pilih implement interface
setelah itu, class MainActivity akan menjadi seperti berikut :
Lalu didalam onClick tambahkan source code berikut dan ganti parametr p0 menjadi v dan View? menjadi View :
val inputLength = edtLength.text.toString().trim()
val inputWidth = edtWidth.text.toString().trim()
val inputHeight = edtHeight.text.toString().trim()
if (v.id == R.id.btn_calculate) {
var isEmptyFields = false if (inputLength.isEmpty()) {
isEmptyFields = true edtLength.error = "Field ini tidak boleh kosong" }
if (inputWidth.isEmpty()) {
isEmptyFields = true edtWidth.error = "Field ini tidak boleh kosong" }
if (inputHeight.isEmpty()) {
isEmptyFields = true edtHeight.error = "Field ini tidak boleh kosong" }
if (!isEmptyFields) {
val volume = inputLength.toDouble() * inputWidth.toDouble() * inputHeight.toDouble()
tvResult.text = volume.toString()
}
}
if(v.id == R.id.btn_reset){
edtLength.run { setText("") } edtHeight.setText("")
edtWidth.setText("")
tvResult.text = ""}
full source code class MainActivity.kt seperti berikut :
package com.ketik.toekang.belajarkotlin1
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
class MainActivity : AppCompatActivity(), View.OnClickListener {
private lateinit var edtWidth: EditText
private lateinit var edtHeight: EditText
private lateinit var edtLength: EditText
private lateinit var btnCalculate: Button
private lateinit var btnReset: Button
private lateinit var tvResult: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
edtWidth = findViewById(R.id.edt_width)
edtHeight = findViewById(R.id.edt_height)
edtLength = findViewById(R.id.edt_length)
btnCalculate = findViewById(R.id.btn_calculate)
btnReset = findViewById(R.id.btn_reset)
tvResult = findViewById(R.id.tv_result)
btnCalculate.setOnClickListener(this)
btnReset.setOnClickListener(this)
}
override fun onClick(v: View) {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates. val inputLength = edtLength.text.toString().trim()
val inputWidth = edtWidth.text.toString().trim()
val inputHeight = edtHeight.text.toString().trim()
if (v.id == R.id.btn_calculate) {
var isEmptyFields = false if (inputLength.isEmpty()) {
isEmptyFields = true edtLength.error = "Field ini tidak boleh kosong" }
if (inputWidth.isEmpty()) {
isEmptyFields = true edtWidth.error = "Field ini tidak boleh kosong" }
if (inputHeight.isEmpty()) {
isEmptyFields = true edtHeight.error = "Field ini tidak boleh kosong" }
if (!isEmptyFields) {
val volume = inputLength.toDouble() * inputWidth.toDouble() * inputHeight.toDouble()
tvResult.text = volume.toString()
}
}
if(v.id == R.id.btn_reset){
edtLength.run { setText("") } edtHeight.setText("")
edtWidth.setText("")
tvResult.text = "" }
}
}
jika sudah coba jalankan aplikasinya :D
Sekian belajar kotlin kali ini semoga bermanfaat, selanjutnya akan coba belajar membuat CRUD dengan kotlin SQlite.
Terimakasih :D
Terimakasih :D
Demikianlah Artikel Android : Belajar Kotlin Untuk Pemula Part#2
Sekianlah artikel Android : Belajar Kotlin Untuk Pemula Part#2 kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Android : Belajar Kotlin Untuk Pemula Part#2 dengan alamat link https://dev-create.blogspot.com/2019/10/android-belajar-kotlin-untuk-pemula.html