Tabel HTML - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Tabel HTML , kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Tabel HTML, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Tabel HTML
link : Tabel HTML
Melanjutkan tutorial Dasar-dasar HTML 1. Pada tutorial ini, kita akan belajar bagaimana membuat sebuah tabel dengan menggunakan tag-tag HTML. Kita akan mempelajari bagaimana membuat tabel yang baik, yang meliputi head, body, dan footer dari tabel. Tetapi, sebelumnya saya akan jelaskan dahulu istilah-istilah dari tag yang digunakan untuk membuat table.
Nah, kode di atas dibuat berdasarkan tag-tag yang sudah kita pelajari di atas.. berikut ini adalah kode untuk tabel tersebut:
Bagaimana? mudah bukan?
Untuk styling, sebenernya cara ini tidaklah efektif, nanti kita akan pelajari bagaimana penerapan styling untuk table menggunakan CSS. Walopun begitu, temen-temen juga harus memahami atribut2 dasar untuk tabel ini. Setelah itu, baru ke CSS...
Anda sekarang membaca artikel Tabel HTML dengan alamat link https://dev-create.blogspot.com/2020/02/tabel-html.html
Judul : Tabel HTML
link : Tabel HTML
Tabel HTML
Melanjutkan tutorial Dasar-dasar HTML 1. Pada tutorial ini, kita akan belajar bagaimana membuat sebuah tabel dengan menggunakan tag-tag HTML. Kita akan mempelajari bagaimana membuat tabel yang baik, yang meliputi head, body, dan footer dari tabel. Tetapi, sebelumnya saya akan jelaskan dahulu istilah-istilah dari tag yang digunakan untuk membuat table.
Berikut ini adalah penjelasan tag-tag yang digunakan untuk membuat tabel, yaitu:
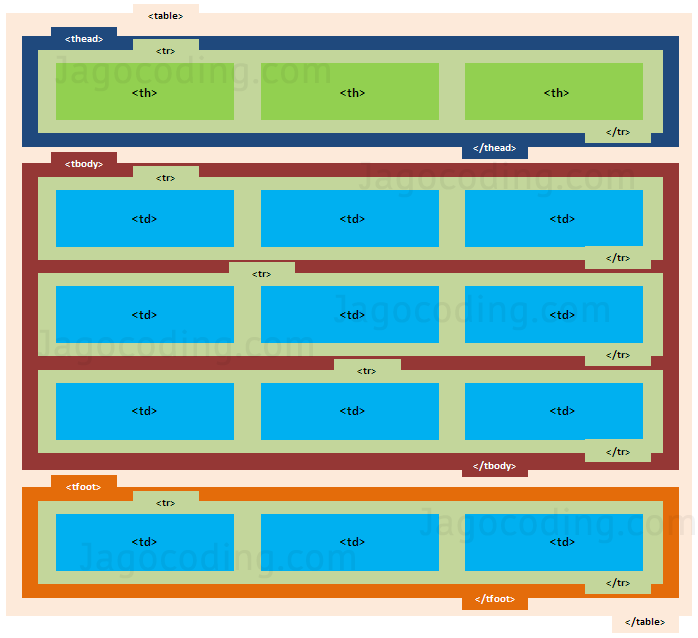
- TABLE, Tag <table> adalah kumpulan beberapa cell (kotak) dari elemen-elemen di dalam tabel secara keseluruhan. Tag ini adalah tag utama yang membungkus kumpulan-kumpulan tag untuk membangun sebuah tabel, yaitu Thead, Tbody, Tfoot, Tr, Th, dan Td.
- THEAD, Tag <thead> atau Table Header adalah tag untuk mendeklarasikan/mendefinisikan bahwa tag tersebut adalah kepala dari sebuah tabel dan terletak di bagian atas tabel. Tag <thead> membungkus kumpulan-kumpulan tag header, yaitu Tr dan Th.
- TBODY, Tag <tbody> atau Table Body adalah tag untuk mendeklarasikan/mendefinisikan bahwa tag tersebut adalah isi dari tabel, antara header dan footer, badan dari sebuah tabel. Tag <tbody> membungkus cell-cell inti tabel, yaitu Tr dan Td.
- TFOOT, Tag <tfoot> atau Table Footer adalah tag untuk mendeklarasikan/mendefinisikan bahwa tag tersebut adalah kaki dari sebuah tabel dan terletak di baris bagian bawah tabel. Tag <tfoot> membungkus kumpulan-kumpulan cell tabel, yaitu Tr dan Td (sama seperti body).
- TR, Tag <tr> atau Table Row adalah tag untuk mendefinisikan setiap baris dari tabel. Di dalam TR terdapat TD. Tag <tr> di dalam html biasanya berupa pengulangan ke bawah, berfungsi untuk menampilkan data baris per barisnya.
- TH, Tag <th> atau Table Heading adalah tag yang berisi heading dari tabel, biasanya berupa nama field dari sebuah tabel. Tag ini diapit oleh tag <tr>.
- TD, Tag <td> atau Table Data diapit oleh tag <tr>. Tag ini merupakan isi dari data tabel, tag ini disebut juga Cell jika kita terbiasa dengan MS Excel. Perbedaan <td> dengan <th> adalah bahwa <td> berisi data biasa, sedangkan <th> berupa Cell untuk nama field/judul kolom.
Struktur Tabel
Untuk mengikuti aturan HTML yang baik, selalu letakkan thead di atas, tbody di tengah, dan tfoot di bawah.
Untuk melihat struktur tabel seperti apa, kita dapat melihat contoh sebagai berikut:
<table>
<thead>
<tr>
<th>No</th>
<th>Produk</th>
<th>Jumlah</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Laptop</td>
<td>10</td>
</tr>
<tr>
<td>2</td>
<td>Handphone</td>
<td>15</td>
</tr>
<tr>
<td>3</td>
<td>Monitor</td>
<td>20</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>Total</td>
<td>45</td>
</tr>
</tfoot>
</table>
Hasil dari tabel di atas adalah seperti ini:
| No | Produk | Jumlah |
|---|---|---|
| 1 | Laptop | 10 |
| 2 | Handphone | 15 |
| 3 | Monitor | 20 |
| Total | 45 |
Catatan: gambar tabel di atas sudah memakai CSS/style.
Atribut Tabel
Ada banyak atribut-atribut pada tabel. Tetapi, atribut-atribut table secara umum yang sering dimodifikasi yaitu:
- Width, menentukan lebar tabel atau cell
- Height, menentukan tinggi cell
- Border, menentukan lebar garis pinggir cell
- Cellpadding, menentukan jarak antara konten cell dengan border (garis pinggir)
- Cellspacing, menentukan jarak antara border cell dengan border cell lain
- Align, menentukan horizontal alignment (perataan horizon) teks di dalam cell
- Valign, menentukan vertical alignment (perataan vertical) teks di dalam cell
- Colspan, menyatukan cell dengan cell di sebelah kanannya
- Rowspan, menyatukan cell dengan cell di bawahnya
OK, sekarang kita akan coba membuat sebuah tabel dengan menggunakan semua atribut yang disebutkan di atas.. Saya akan coba berikan contoh data statistik siswa..
Nah, kode di atas dibuat berdasarkan tag-tag yang sudah kita pelajari di atas.. berikut ini adalah kode untuk tabel tersebut:
<table style="width: 100%;" border="1" cellspacing="0" cellpadding="5">
<thead>
<tr class="first even">
<th rowspan="2" align="center" valign="middle">No</th>
<th rowspan="2" align="center" valign="middle">Kelas</th>
<th colspan="2" align="center" valign="middle">Jumlah Siswa</th>
<th rowspan="2" align="center" valign="middle">Sub Total</th>
</tr>
<tr>
<th align="center" valign="middle">Laki-laki</th>
<th align="center" valign="middle">Perempuan</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>X 1</td>
<td align="right">21</td>
<td align="right">17</td>
<td align="right">38</td>
</tr>
<tr>
<td>2</td>
<td>X 2</td>
<td align="right">19</td>
<td align="right">22</td>
<td align="right">41</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4" align="right">Total</td>
<td align="right">79</td>
</tr>
</tfoot>
</table>
Bagaimana? mudah bukan?
Untuk styling, sebenernya cara ini tidaklah efektif, nanti kita akan pelajari bagaimana penerapan styling untuk table menggunakan CSS. Walopun begitu, temen-temen juga harus memahami atribut2 dasar untuk tabel ini. Setelah itu, baru ke CSS...
Demikianlah Artikel Tabel HTML
Sekianlah artikel Tabel HTML kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tabel HTML dengan alamat link https://dev-create.blogspot.com/2020/02/tabel-html.html