Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer) - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer), kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel tutorial splash screen,
Artikel xamarin indonesia,
Artikel xamarin leftdrawer,
Artikel xamarin toggle menu,
Artikel xamarin toolbar, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer)
link : Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer)
Anda sekarang membaca artikel Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer) dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-left-drawer_17.html
Judul : Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer)
link : Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer)
Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer)
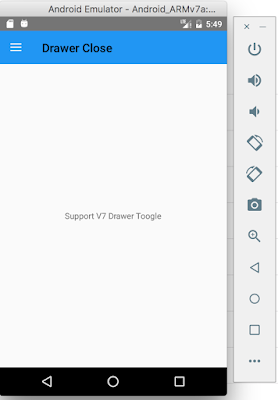
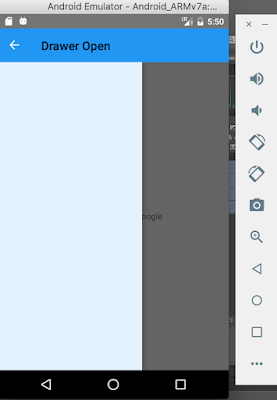
Selamat pagi jumpa kembali dengan saya, pada kesempatan kali ini saya akan melanjutkan tutorial sebelumnya yaitu Membuat Left Drawer Part 1 . Kalau pada tutorial sebelumnya kita sudah berhasil menampilkan left drawernya, pada kesempatan ini kita akan membuat semacam hamburger menu bisa kita lihat gambar dibawah ini.

Bisa kita lihat , kita akan membuat hamburger menu ketika leftdrawer closed, dan ketika menu di touch maka Drawer akan terbuka dan muncul icon arrow untuk kembali. Ikuti beberapa langkah berikut agar kita bisa membuat hamburger menu. Perlu diketahui semenjak 2015 sudah ada beberapa perubahan pada komponen support library khususnya toolbar. Oleh karena itu kita wajib rajin membaca dokumentasi perkembangan android ya.
Untuk membuat hamburger pada leftdrawer tersebut ikuti langkah-langkah berikut :
Langkah 1
Buka file Strings.xml pada folder resources -> values lalu ubah codenya seperti berikut
Kita membuat sebuah string dengan nama openDrawer yaitu text yang akan ketika drawer terbuka dan closeDrawer berisi text Drawer Close.
Langkah 2
Buatlah sebuah kelas baru bernama MyActionBarDrawwerToggle.cs lalu ketikan codenya sebagai berikut
Terlebih dahulu kita panggil componen V7.AppCompat yang sudah kita instal agar Toggle bisa digunakan, selain itu juga panggil v4.Widget untuk menjalankan left drawernya ya. Seperti yang sudah saya jelaskan sebelumnya yaitu saat ini ActionBarActivity sudah di rubah ke AppCompatActivity oleh karena itu kita juga wajib mengikuti updatenya. Pada class tersebut kita membuat 3 fungsi utama yaitu , fungsi OnDrawerOpened() yaitu fungsi yang akan dijalankan ketika menu disentuh /open, OnDrawerClosed() jika ditutup dan OnDrawerSlide() yang akan menampilkan animasi slide drawer.
Langkah 3
Buka kembali MainActivity.cs dan ubah codenya seperti berikut
Penjelasan code diatas
Disini kita melakukan extending pada AppCompatActivity bukan lagi ActionBarActivity agar pada action bar dapat menampilkan toggle menu (hamburger)
Pada eksperiment kali ini saya sempat kebingungan kenapa toggle (hamburger menu) tidak muncul pada actionbar saya rupanya hanya jarena kurang menambahkan code diatas.
Agar ketika aplikasi pertama terbuka maka text pada toggle menu adalah disesuikan dengan nama String yang sudah kita buat pada String.xml, jika kita lihat code diatas menggunakan kondisi jika aplikasi pertama kali akan menampilkan Close Drawer. Sedangkan jika dibuka oleh user nama muncul toggle text Open Drawer.
Agar tidak hanya berfungsi di portrait namun berfungsi di landscape device maka kita bisa menggunakan fungsi diatas sehingga bisa kita cek ketika device berorientasi landscape seperti berikut :

Bisa kita lihat , kita akan membuat hamburger menu ketika leftdrawer closed, dan ketika menu di touch maka Drawer akan terbuka dan muncul icon arrow untuk kembali. Ikuti beberapa langkah berikut agar kita bisa membuat hamburger menu. Perlu diketahui semenjak 2015 sudah ada beberapa perubahan pada komponen support library khususnya toolbar. Oleh karena itu kita wajib rajin membaca dokumentasi perkembangan android ya.
Untuk membuat hamburger pada leftdrawer tersebut ikuti langkah-langkah berikut :
Langkah 1
Buka file Strings.xml pada folder resources -> values lalu ubah codenya seperti berikut
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">TutorialLeftDrawer</string> <string name="openDrawer">Drawer Open</string> <string name="closeDrawer">Drawer Close</string> </resources>
Kita membuat sebuah string dengan nama openDrawer yaitu text yang akan ketika drawer terbuka dan closeDrawer berisi text Drawer Close.
Langkah 2
Buatlah sebuah kelas baru bernama MyActionBarDrawwerToggle.cs lalu ketikan codenya sebagai berikut
using System;
using SupportActionBarDrawerToggle = Android.Support.V7.App.ActionBarDrawerToggle;
using Android.Support.V7.App;
using Android.Support.V4.Widget;
namespace TutorialLeftDrawer
{
public class MyActionBarDrawwerToggle : SupportActionBarDrawerToggle
{
private AppCompatActivity mHostActivity;
private int mOpenedResource;
private int mClosedResource;
public MyActionBarDrawwerToggle(AppCompatActivity host, DrawerLayout drawerLayout, int openedResource, int closedResource)
: base(host,drawerLayout,openedResource,closedResource)
{
mHostActivity = host;
mOpenedResource = openedResource;
mClosedResource = closedResource;
}
public override void OnDrawerOpened(Android.Views.View drawerView)
{
base.OnDrawerOpened(drawerView);
mHostActivity.SupportActionBar.SetTitle(mOpenedResource);
}
public override void OnDrawerClosed(Android.Views.View drawerView)
{
base.OnDrawerClosed(drawerView);
mHostActivity.SupportActionBar.SetTitle(mClosedResource);
}
public override void OnDrawerSlide(Android.Views.View drawerView, float slideOffset)
{
base.OnDrawerSlide(drawerView, slideOffset);
}
}
}
Terlebih dahulu kita panggil componen V7.AppCompat yang sudah kita instal agar Toggle bisa digunakan, selain itu juga panggil v4.Widget untuk menjalankan left drawernya ya. Seperti yang sudah saya jelaskan sebelumnya yaitu saat ini ActionBarActivity sudah di rubah ke AppCompatActivity oleh karena itu kita juga wajib mengikuti updatenya. Pada class tersebut kita membuat 3 fungsi utama yaitu , fungsi OnDrawerOpened() yaitu fungsi yang akan dijalankan ketika menu disentuh /open, OnDrawerClosed() jika ditutup dan OnDrawerSlide() yang akan menampilkan animasi slide drawer.
Langkah 3
Buka kembali MainActivity.cs dan ubah codenya seperti berikut
using Android.App;
using Android.Views;
using Android.Widget;
using Android.OS;
using System;
using SupportToolbar = Android.Support.V7.Widget.Toolbar;
using Android.Support.V7.App;
using Android.Support.V4.Widget;
using Android.Support.V7.Widget;
namespace TutorialLeftDrawer
{
[Activity(Label = "TutorialLeftDrawer", MainLauncher = true,Theme="@style/MyTheme")]
public class MainActivity : AppCompatActivity
{
private SupportToolbar mToolbar;
private MyActionBarDrawwerToggle mDrawerToggle;
private DrawerLayout mDrawerLayout;
private ListView mLeftDrawer;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
mToolbar = FindViewById<SupportToolbar>(Resource.Id.toolbar);
mDrawerLayout = FindViewById<DrawerLayout>(Resource.Id.drawer_layout);
mLeftDrawer = FindViewById<ListView>(Resource.Id.left_drawer);
SetSupportActionBar(mToolbar);
mDrawerToggle = new MyActionBarDrawwerToggle(
this, //Host Activity
mDrawerLayout, //Drawer layout
Resource.String.openDrawer,
Resource.String.closeDrawer//Openend Message
);
mDrawerLayout.AddDrawerListener(mDrawerToggle);
SupportActionBar.SetHomeButtonEnabled(true);
SupportActionBar.SetDisplayShowTitleEnabled(true);
SupportActionBar.SetDisplayHomeAsUpEnabled(true);
mDrawerToggle.SyncState();
if (savedInstanceState != null)
{
if (savedInstanceState.GetString("DrawerState") == "Opened")
{
SupportActionBar.SetTitle(Resource.String.openDrawer);
}
else
{
SupportActionBar.SetTitle(Resource.String.closeDrawer);
}
}
else {
//Pertama kali aplikasi dijalankan
SupportActionBar.SetTitle(Resource.String.closeDrawer);
}
}
public override bool OnOptionsItemSelected(Android.Views.IMenuItem item)
{
mDrawerToggle.OnOptionsItemSelected(item);
return base.OnOptionsItemSelected(item);
}
protected override void OnSaveInstanceState(Bundle outState)
{
if (mDrawerLayout.IsDrawerOpen((int)GravityFlags.Left))
{
outState.PutString("DrawerState", "Opened");
}
else
{
outState.PutString("Drawer State", "Closed");
}
base.OnSaveInstanceState(outState);
}
protected override void OnPostCreate(Bundle savedInstanceState)
{
base.OnPostCreate(savedInstanceState);
mDrawerToggle.SyncState();
}
}
}
Penjelasan code diatas
public class MainActivity : AppCompatActivity
Disini kita melakukan extending pada AppCompatActivity bukan lagi ActionBarActivity agar pada action bar dapat menampilkan toggle menu (hamburger)
SupportActionBar.SetDisplayHomeAsUpEnabled(true);
Pada eksperiment kali ini saya sempat kebingungan kenapa toggle (hamburger menu) tidak muncul pada actionbar saya rupanya hanya jarena kurang menambahkan code diatas.
if (savedInstanceState != null)
{
if (savedInstanceState.GetString("DrawerState") == "Opened")
{
SupportActionBar.SetTitle(Resource.String.openDrawer);
}
else
{
SupportActionBar.SetTitle(Resource.String.closeDrawer);
}
}
else {
//Pertama kali aplikasi dijalankan
SupportActionBar.SetTitle(Resource.String.closeDrawer);
}
Agar ketika aplikasi pertama terbuka maka text pada toggle menu adalah disesuikan dengan nama String yang sudah kita buat pada String.xml, jika kita lihat code diatas menggunakan kondisi jika aplikasi pertama kali akan menampilkan Close Drawer. Sedangkan jika dibuka oleh user nama muncul toggle text Open Drawer.
protected override void OnSaveInstanceState(Bundle outState)
{
if (mDrawerLayout.IsDrawerOpen((int)GravityFlags.Left))
{
outState.PutString("DrawerState", "Opened");
}
else
{
outState.PutString("Drawer State", "Closed");
}
base.OnSaveInstanceState(outState);
}
protected override void OnPostCreate(Bundle savedInstanceState)
{
base.OnPostCreate(savedInstanceState);
mDrawerToggle.SyncState();
}
Agar tidak hanya berfungsi di portrait namun berfungsi di landscape device maka kita bisa menggunakan fungsi diatas sehingga bisa kita cek ketika device berorientasi landscape seperti berikut :
Demikianlah Artikel Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer)
Sekianlah artikel Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer) kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tutorial Xamarin Android : Left Drawer Part 2 (Toggle Menu Drawer) dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-left-drawer_17.html