Tutorial Xamarin Android : Left Drawer Part 1 - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Tutorial Xamarin Android : Left Drawer Part 1, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel tutorial xamarin,
Artikel xamarin android,
Artikel xamarin indonesia,
Artikel xamarin leftdrawer,
Artikel xamarin toolbar, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Tutorial Xamarin Android : Left Drawer Part 1
link : Tutorial Xamarin Android : Left Drawer Part 1
Anda sekarang membaca artikel Tutorial Xamarin Android : Left Drawer Part 1 dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-left-drawer_58.html
Judul : Tutorial Xamarin Android : Left Drawer Part 1
link : Tutorial Xamarin Android : Left Drawer Part 1
Tutorial Xamarin Android : Left Drawer Part 1
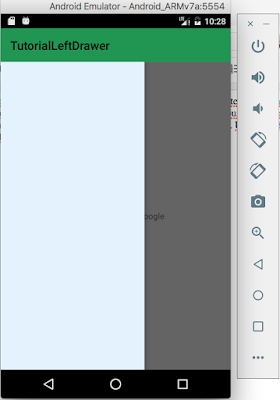
Selamat pagi, pada kesempatan kali ini saya akan mencoba kembali bereksperiment tentang xamarin android ya, Nah kasusnya adalah membuat LeftDrawer, apa itu leftdrawer? yaitu sebuah tampilan yang memungkinkan kita memasang menu toogle pada sisi kiri aplikasi android kita. Untuk lebih jelasnya adalah seperti gambar berikut :
Pada langkah diatas kita membuat sebuah style dengan nama MyTheme yang berafiliasi pada AppCompat. Terdapat draweArrowStyle yang mengaktifkan spinbars = true.
Langkah 5
Bukalah file Main.axml lalu ketikan code seperti ini
Penjelasan dari code diatas adalah kita menambahkan Drawer Layout
Serta tidak tertinggal untuk memberikan toolbar
Lalu kita juga akan menambahkan ListView untuk menampung menu nantinya.
Langkah 6
Buka kembali MainActivity.cs lalu ketikan / sesuaikan code seperti berikut :
Aktifkan lah Theme="@style/MyTheme" dengan cara
Kita juga membuat variable mToolbar agar toolbar bisa digunakan.
Bisa kita lihat pada gambar diatas kita bisa melihat sebuah ruang kosong di sisi kiri aplikasi android, di dalamnya nanti bisa kita masukan menu yang kita inginkan , misalkan seperti menu listview. Nah pada Part 1 ini kita akan belajar menampilkan leftdrawernya terlebih dahulu, kemudian di tutorial lanjutannya akan kita sambungkan pula dengan RighDrawer berisi list menu. Buat kalian yang baru mengunjungi web blog belajar saya, agar tidak kebingungan bisa melihat tutorial-tutorial sebelumnya ya, karena tidak akan saya jelaskan secara tekhnis kembali hal-hal yang sudah saya bahas sebelumnya.
Persiapan membuat leftDrawer ini adalah kita wajib menginstal beberapa component yang mendukung MaterialDesign ini yaitu AppCompat v7 dan Android Support Library. Yuk ikuti langkah berikut untuk membuat leftdrawer .
Langkah 1.
Buatlah sebuah project baru / solution baru bernama TutorialLeftDrawer, pilih mode modern android ya.
Langkah 2
Pada folder components -> Klik Kanan -> get More Component -> Cari Android Support Library v7 AppCompat lalu instal,
Langkah 3
Sama seperti langkah 2, instal juga Android Support Design Library ya. Tunggu hingga proses instalasi selesai
Langkah 4
Sekarang pada folder Resourses -> Values buatlah sebuah file xml dengan nama Style.xml lalu ketikan code sebagai berikut :
<?xml version="1.0" encoding="UTF-8" ?> <resources> <style name="MyTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">#219653</item> <item name="drawerArrowStyle">@style/MyDrawerArrowStyle</item> </style> <style name="MyDrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle"> <item name="color">#F5F5F5</item> <item name="spinBars">true</item> </style> </resources>
Pada langkah diatas kita membuat sebuah style dengan nama MyTheme yang berafiliasi pada AppCompat. Terdapat draweArrowStyle yang mengaktifkan spinbars = true.
Langkah 5
Bukalah file Main.axml lalu ketikan code seperti ini
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark" />
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- The Main Content View -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Support V7 Drawer Toogle"
android:layout_centerInParent="true" />
</RelativeLayout>
<!-- isi listview untuk menu left drawer -->
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="#818181"
android:dividerHeight="1dp"
android:background="#E3F2FD" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
Penjelasan dari code diatas adalah kita menambahkan Drawer Layout
<android.support.v4.widget.DrawerLayout
Serta tidak tertinggal untuk memberikan toolbar
<android.support.v7.widget.Toolbar
Lalu kita juga akan menambahkan ListView untuk menampung menu nantinya.
Langkah 6
Buka kembali MainActivity.cs lalu ketikan / sesuaikan code seperti berikut :
using Android.App;
using Android.Widget;
using Android.OS;
using System;
using SupportToolbar = Android.Support.V7.Widget.Toolbar;
using Android.Support.V7.App;
namespace TutorialLeftDrawer
{
[Activity(Label = "TutorialLeftDrawer", MainLauncher = true,Theme="@style/MyTheme")]
public class MainActivity : ActionBarActivity
{
private SupportToolbar mToolbar;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
mToolbar = FindViewById<SupportToolbar>(Resource.Id.toolbar);
SetSupportActionBar(mToolbar);
}
}
}
Aktifkan lah Theme="@style/MyTheme" dengan cara
[Activity(Label = "TutorialLeftDrawer", MainLauncher = true,Theme="@style/MyTheme")]
Kita juga membuat variable mToolbar agar toolbar bisa digunakan.
Demikianlah Artikel Tutorial Xamarin Android : Left Drawer Part 1
Sekianlah artikel Tutorial Xamarin Android : Left Drawer Part 1 kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tutorial Xamarin Android : Left Drawer Part 1 dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-left-drawer_58.html