Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1 - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel login register dengan sql lite pada xamarin,
Artikel login register xamarin andorid,
Artikel sql lite xamarin,
Artikel xamarin android, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1
link : Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1
Anda sekarang membaca artikel Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1 dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-membuat-login_20.html
Judul : Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1
link : Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1
Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1
Hello All, mumpung masih bersemangat dalam menulis tentang xamarin, pada kesempatan ini , dibulan Ramadhan, saya mencoba akan bereksperimen dengan Database SQL Lite yang akan diterapkan dengan pembuatan aplikasi android tahap Login dan Register Sederhana. SQL Lite ini menjadi sebuah database lokal yang paling sering digunakan oleh para developer mobile oleh karena itu kemampuannya jangan dibandingkan dengan MySQL / No SQL atau Backend Services laiinya ya.
Yang perlu disiapkan antara lain adalah sebagai berikut :
Langkah-langkahnya adalah kita harus membuat 3 Buah layout yaitu :
Perlu diperhatikan adalah nama id dari setiap Edit Text atau Button karena akan digunakan untuk pengolahan pemanggilan pada Activity.
Step 3
Pada folder layout sekarang kita buat Layout baru dengan nama Register.axml kemudian isikan code sebagai berikut :
Step 4
Kita membuat layout baru dengan nama Home.axml , Layout ini adalah halaman yang akan tampil setelah user berhasil login. Saya buat Layout Home.axml sebagai contoh dengan code sebagai berikut :
Nah kita sudah membuat 3 Layout, selanjutnya adalah kita menginstal komponen SQLite pada componen ya. Caranya Pada Component -> Klik Kanan -> Get More Component -> Pilih/ Cari Sqlite.net lalu add to project agar kita bisa menggunakan database SQLlite ini.
Yang perlu disiapkan antara lain adalah sebagai berikut :
- Componen SQL Lite
- LoginActivity.cs
- RegisterActivity.cs
- LoginTable.cs (Class penampung database SQLite)
- Layout axml untuk Halaman Login
- Layout axml untuk Halaman Register
- Logo Aplikasi
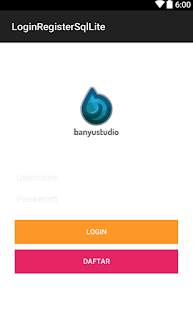
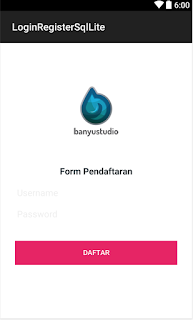
Nah, kurang lebih gambarnya adalah sebagai berikut.
 |
| Form Login |
 |
| Form Register |
Langkah-langkahnya adalah kita harus membuat 3 Buah layout yaitu :
- Layout Main.axml menampilkan halaman login dan disediakan Button untuk melakukan pendaftaran.
- Layout Daftar.axml untuk menampilkan form pendaftaran
- Layout Home.axml untuk menampilkan halaman selanjutnya jika user sudah berhasil login yaitu memasukan username dan password dengan benar.
Step 1
Kita terlebih dahulu persiapkan sebuah file dengan nama logo.png usahakan file logo.png tidak lebih dari 200 px ya. Kemudian letakan di folder drawable, caranya bisa copy paste langsung atau dengan klik kanan pada folder drawable lalu add files dan ambil file logo.png.
Step 2
Lakukan modifikasi terhadap file Main.axml yang terdapat pada layout sehingga codenya menjadi seperti ini.
Kita terlebih dahulu persiapkan sebuah file dengan nama logo.png usahakan file logo.png tidak lebih dari 200 px ya. Kemudian letakan di folder drawable, caranya bisa copy paste langsung atau dengan klik kanan pada folder drawable lalu add files dan ambil file logo.png.
Step 2
Lakukan modifikasi terhadap file Main.axml yang terdapat pada layout sehingga codenya menjadi seperti ini.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffffff"
android:padding="30dp">
<LinearLayout
android:orientation="vertical"
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="119.5dp"
android:id="@+id/linearLayout1"
android:layout_marginTop="57.0dp"
android:layout_marginBottom="39.5dp">
<ImageView
android:src="@drawable/logo"
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/imageView1"
android:layout_gravity="center" />
</LinearLayout>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtUsername"
android:textColorHint="#ffeeeeee"
android:hint="Username"
android:textColor="#ff263238" />
<EditText
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtPassword"
android:hint="Password"
android:textColorHint="#ffe0e0e0"
android:textColor="#ff263238" />
<Button
android:text="Login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnLogin"
android:layout_marginTop="20.0dp"
android:background="#ffff9800" />
<Button
android:text="Daftar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnDaftar"
android:background="#ffe91e63"
android:layout_marginTop="10.5dp" />
</LinearLayout>
Perlu diperhatikan adalah nama id dari setiap Edit Text atau Button karena akan digunakan untuk pengolahan pemanggilan pada Activity.
Step 3
Pada folder layout sekarang kita buat Layout baru dengan nama Register.axml kemudian isikan code sebagai berikut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffffff"
android:padding="30dp">
<LinearLayout
android:orientation="vertical"
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="119.5dp"
android:id="@+id/linearLayout1"
android:layout_marginTop="57.0dp"
android:layout_marginBottom="39.5dp">
<ImageView
android:src="@drawable/logo"
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/imageView1"
android:layout_gravity="center" />
</LinearLayout>
<TextView
android:text="Form Pendaftaran"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1"
android:gravity="center"
android:textColor="#ff263238"
android:textStyle="bold"
android:layout_marginBottom="11.5dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtUsername"
android:textColorHint="#ffeeeeee"
android:hint="Username" />
<EditText
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txtPassword"
android:hint="Password"
android:textColorHint="#ffe0e0e0"
android:textColor="#ff263238" />
<Button
android:text="Daftar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnDaftar"
android:background="#ffe91e63"
android:layout_marginTop="31.5dp" />
</LinearLayout>
Step 4
Kita membuat layout baru dengan nama Home.axml , Layout ini adalah halaman yang akan tampil setelah user berhasil login. Saya buat Layout Home.axml sebagai contoh dengan code sebagai berikut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:text="Selamat Datang di Banyustudio"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button1" />
</LinearLayout>
Nah kita sudah membuat 3 Layout, selanjutnya adalah kita menginstal komponen SQLite pada componen ya. Caranya Pada Component -> Klik Kanan -> Get More Component -> Pilih/ Cari Sqlite.net lalu add to project agar kita bisa menggunakan database SQLlite ini.
Demikianlah Artikel Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1
Sekianlah artikel Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1 kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tutorial Xamarin Android : Membuat Login dan Register dengan SQLite Part 1 dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-membuat-login_20.html



