Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps) - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps), kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel parsing json cardview xamarin,
Artikel xamarin cardview json,
Artikel xamarin json image cardview,
Artikel xamarin json tutorial,
Artikel xamarin listview cardview json,
Artikel xamarin parsing json cardview, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps)
link : Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps)
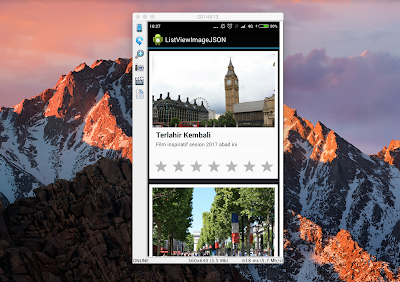
Setelah sebelumnya kita membuat listview dengan image JSON, sebetulnya kita bisa merubah tampilan list tersebut kedalam CardView. Menariknya kita hanya cukup menginstal CardView komponen saja, lalu terapkan pada tampilan yang akan kita jadikan tempat untuk menampilkan data image JSON pada aplikasi android.
Untuk mengikuti tutorial ini tentulah kalian harus mengikuti tutorial sebelumnya yaitu Tutorial Xamarin Android : Parsing JSON Image Pada ListView (Blog Apps) karena tutorial ini adalah kelanjutan dari aplikasi sebelumnya. Ada beberapa langkah yang harus kita ikuti antara lain adalah sebagai berikut :
Langkah 1
Instalasi komponent pada node Components -> Add More Components -> Cari CardView lalu instal pada xamarin android anda.
Langkah 2
Setelah komponen cardview terpasang selanjutnya adalah kita cukup merubah file ContentParse.xml menjadi seperti berikut.
Dapat kita lihat kita merubah layout menjadi frame layout
Kemudian kita aplikasikan CardViewnya
Didalamnya kita masukan data-data yang id nya akan kita panggil dari JSON ke dalam cardview
Jadi, listview pun bisa dijadikan tool buat memanggil data yang bisa ditampilkan kedalam CardView, sehingga alternatif lain selain RecyclerView kita juga bisa menggunakan ListView untuk memanggil CardView tersebut ya.
Terimakasih
Anda sekarang membaca artikel Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps) dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-parsing-json.html
Judul : Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps)
link : Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps)
Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps)
Setelah sebelumnya kita membuat listview dengan image JSON, sebetulnya kita bisa merubah tampilan list tersebut kedalam CardView. Menariknya kita hanya cukup menginstal CardView komponen saja, lalu terapkan pada tampilan yang akan kita jadikan tempat untuk menampilkan data image JSON pada aplikasi android.
Untuk mengikuti tutorial ini tentulah kalian harus mengikuti tutorial sebelumnya yaitu Tutorial Xamarin Android : Parsing JSON Image Pada ListView (Blog Apps) karena tutorial ini adalah kelanjutan dari aplikasi sebelumnya. Ada beberapa langkah yang harus kita ikuti antara lain adalah sebagai berikut :
Langkah 1
Instalasi komponent pada node Components -> Add More Components -> Cari CardView lalu instal pada xamarin android anda.
Langkah 2
Setelah komponen cardview terpasang selanjutnya adalah kita cukup merubah file ContentParse.xml menjadi seperti berikut.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardElevation="4dp"
card_view:cardUseCompatPadding="true"
card_view:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp"
android:background="#fffafafa">
<ImageView
android:id="@+id/Foto"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/Placeholder"
android:scaleType="centerCrop"
android:layout_marginBottom="6.0dp" />
<TextView
android:id="@+id/Judul"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/Foto"
android:lineSpacingExtra="3dp"
android:paddingLeft="10dp"
android:textColor="#ff263238"
android:text="Judul"
android:textStyle="bold"
android:typeface="sans"
android:textSize="20dp" />
<TextView
android:id="@+id/Keterangan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Title"
android:layout_toRightOf="@id/Foto"
android:paddingLeft="10dp"
android:text="Keterangan"
android:textColor="#ff37474f"
android:textSize="14sp" />
<TextView
android:id="@+id/Detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Title"
android:layout_toRightOf="@id/Foto"
android:paddingLeft="10dp"
android:text="Detail"
android:textColor="#fff"
android:textSize="10sp"
android:maxLength="100" />
<RatingBar
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/ratingBar1" />
</LinearLayout>
</android.support.v7.widget.CardView>
</FrameLayout>
Dapat kita lihat kita merubah layout menjadi frame layout
<FrameLayout xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
Kemudian kita aplikasikan CardViewnya
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardElevation="4dp"
card_view:cardUseCompatPadding="true"
card_view:cardCornerRadius="5dp">
Didalamnya kita masukan data-data yang id nya akan kita panggil dari JSON ke dalam cardview
<ImageView
android:id="@+id/Foto"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/Placeholder"
android:scaleType="centerCrop"
android:layout_marginBottom="6.0dp" />
<TextView
android:id="@+id/Judul"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/Foto"
android:lineSpacingExtra="3dp"
android:paddingLeft="10dp"
android:textColor="#ff263238"
android:text="Judul"
android:textStyle="bold"
android:typeface="sans"
android:textSize="20dp" />
<TextView
android:id="@+id/Keterangan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Title"
android:layout_toRightOf="@id/Foto"
android:paddingLeft="10dp"
android:text="Keterangan"
android:textColor="#ff37474f"
android:textSize="14sp" />
<TextView
android:id="@+id/Detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Title"
android:layout_toRightOf="@id/Foto"
android:paddingLeft="10dp"
android:text="Detail"
android:textColor="#fff"
android:textSize="10sp"
android:maxLength="100" />
<RatingBar
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/ratingBar1" />
Jadi, listview pun bisa dijadikan tool buat memanggil data yang bisa ditampilkan kedalam CardView, sehingga alternatif lain selain RecyclerView kita juga bisa menggunakan ListView untuk memanggil CardView tersebut ya.
Terimakasih
Demikianlah Artikel Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps)
Sekianlah artikel Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps) kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tutorial Xamarin Android : Parsing JSON Image Pada CardView (Blog Apps) dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-android-parsing-json.html