Tutorial Xamarin Form : ListView Image dari JSON - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Tutorial Xamarin Form : ListView Image dari JSON , kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel listview image xamarin form,
Artikel listview xamarin form,
Artikel xamarin form indonesia, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Tutorial Xamarin Form : ListView Image dari JSON
link : Tutorial Xamarin Form : ListView Image dari JSON
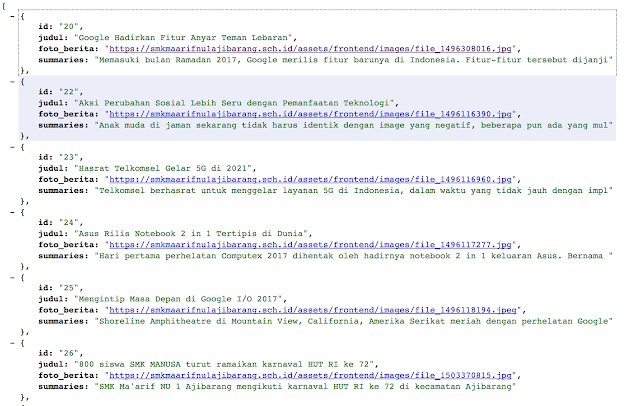
Selamat siang, para pembaca blog xamarin Indoensia, nah pada kesempatan kali ini saya akan mengimplementasikan bagaimana caranya menampilkan data ListView dari JSON. Kebetulan data JSONnya berbentuk data blog seperti berikut :
Jadi saya memiliki data field, berupa id, judul, foto_berita dan summaries ya.
Sebelumnya kita wajib menginstal JSON.Net dulu sebagai komponent nugetnya, kita bisa menginstal dengan cara klik kanan pada folder project xamarin form, xamarin android dan ios pilih add nuget package -> lalu pilih JSON.net.
Setelah itu kita ikuti langkah-langlah berikut ini ya :
Langkah 1 :
Buatlah sebuah project baru dengan nama ListViewJson pilih Portable Class Library (PCL)
Langkah 2:
Buatlah sebuah file baru dengan tipe Form Content Page Xaml kita berikan nama MainPage, maka anda akan mendapatkan 2 file yaitu MainPage.xaml dan MainPage.xaml.cs
Langlah 3 :
Ubahlah App.xaml.cs seperti berikut
App.xaml.cs
Langkah diatas adapah kita akan menentukan agar MainPage sebagai halaman awal aplikasi kita.
Langkah 4 :
Ubahlah code MainPage.xaml sebagai berikut
Pada kode diatas anda bisa melihat kode
Kode tersebut akan menghasilkan toolbar custom.
kemudian anad ajuga akan menemukan code :
Nah itu adalah kode untuk circle progress bar ketika data listview diambil dari JSON.
Selanjutnya kita akan binding data field id, judul, foto_berita dan summaries dari data JSON.
Langkah 5 :
Adalah langkah untuk code behind dengan C#. untuk itu ubah code MainPage.xaml.cs sebagai berikut
Penjelasan kode adalah sebagai berikut :
Kita ambil sebagai object data listview dari JSON.
Kita set agar data loading bar (progress muncul)
Anda sekarang membaca artikel Tutorial Xamarin Form : ListView Image dari JSON dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-form-listview-image.html
Judul : Tutorial Xamarin Form : ListView Image dari JSON
link : Tutorial Xamarin Form : ListView Image dari JSON
Tutorial Xamarin Form : ListView Image dari JSON
Selamat siang, para pembaca blog xamarin Indoensia, nah pada kesempatan kali ini saya akan mengimplementasikan bagaimana caranya menampilkan data ListView dari JSON. Kebetulan data JSONnya berbentuk data blog seperti berikut :
Jadi saya memiliki data field, berupa id, judul, foto_berita dan summaries ya.
Sebelumnya kita wajib menginstal JSON.Net dulu sebagai komponent nugetnya, kita bisa menginstal dengan cara klik kanan pada folder project xamarin form, xamarin android dan ios pilih add nuget package -> lalu pilih JSON.net.
Setelah itu kita ikuti langkah-langlah berikut ini ya :
Langkah 1 :
Buatlah sebuah project baru dengan nama ListViewJson pilih Portable Class Library (PCL)
Langkah 2:
Buatlah sebuah file baru dengan tipe Form Content Page Xaml kita berikan nama MainPage, maka anda akan mendapatkan 2 file yaitu MainPage.xaml dan MainPage.xaml.cs
Langlah 3 :
Ubahlah App.xaml.cs seperti berikut
App.xaml.cs
using Xamarin.Forms;
namespace ListViewJson
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new ListViewJson.MainPage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
Langkah diatas adapah kita akan menentukan agar MainPage sebagai halaman awal aplikasi kita.
Langkah 4 :
Ubahlah code MainPage.xaml sebagai berikut
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ListViewJson.ReminderPage"
Title="Home">
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add" Icon="plus.png" Priority="0" Order="Primary"/>
<ToolbarItem Text="Maps" Icon="maps.png" Priority="1" Order="Secondary"/>
<ToolbarItem Text="Share" Icon="maps.png" Priority="1" Order="Secondary"/>
<ToolbarItem Text="Export" Icon="maps.png" Priority="1" Order="Secondary"/>
</ContentPage.ToolbarItems>
<ContentPage.Content>
<StackLayout BackgroundColor="White" Padding="10,10,10,30">
<ActivityIndicator x:Name="loadingItems" IsRunning="true" IsVisible="true" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" AbsoluteLayout.LayoutFlags="PositionProportional" AbsoluteLayout.LayoutBounds="0.5,0.5,-1,-1" Color="Gray" />
<ListView x:Name="ListView1" RowHeight="200">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Vertical">
<Image Aspect="AspectFill" HorizontalOptions="FillAndExpand" Source="{Binding foto_berita}" WidthRequest="100" HeightRequest="150"/>
<Label Text="{Binding judul}" TextColor="#000" FontSize="14" LineBreakMode="TailTruncation" FontAttributes="Bold" />
<Label Text="{Binding summaries}" TextColor="#000" LineBreakMode="HeadTruncation" HorizontalOptions="EndAndExpand"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Pada kode diatas anda bisa melihat kode
<ContentPage.ToolbarItems>
<ToolbarItem Text="Add" Icon="plus.png" Priority="0" Order="Primary"/>
<ToolbarItem Text="Maps" Icon="maps.png" Priority="1" Order="Secondary"/>
<ToolbarItem Text="Share" Icon="maps.png" Priority="1" Order="Secondary"/>
<ToolbarItem Text="Export" Icon="maps.png" Priority="1" Order="Secondary"/>
</ContentPage.ToolbarItems>
Kode tersebut akan menghasilkan toolbar custom.
kemudian anad ajuga akan menemukan code :
<ActivityIndicator x:Name="loadingItems" IsRunning="true" IsVisible="true" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand" AbsoluteLayout.LayoutFlags="PositionProportional" AbsoluteLayout.LayoutBounds="0.5,0.5,-1,-1" Color="Gray" />
<ListView x:Name="ListView1" RowHeight="200">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Vertical">
<Image Aspect="AspectFill" HorizontalOptions="FillAndExpand" Source="{Binding foto_berita}" WidthRequest="100" HeightRequest="150"/>
<Label Text="{Binding judul}" TextColor="#000" FontSize="14" LineBreakMode="TailTruncation" FontAttributes="Bold" />
<Label Text="{Binding summaries}" TextColor="#000" LineBreakMode="HeadTruncation" HorizontalOptions="EndAndExpand"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Selanjutnya kita akan binding data field id, judul, foto_berita dan summaries dari data JSON.
Langkah 5 :
Adalah langkah untuk code behind dengan C#. untuk itu ubah code MainPage.xaml.cs sebagai berikut
using System;
using System.Collections.Generic;
using System.Net.Http;
using Xamarin.Forms;
using Newtonsoft.Json;
using System.Net.Http.Headers;
using System.Collections.ObjectModel;
namespace ListViewJson
{
public partial class MainPage : ContentPage
{
public class ItemClass
{
public int id { get; set; }
public string judul { get; set; }
public string foto_berita { get; set; }
public string summaries { get; set; }
}
public MainPage()
{
InitializeComponent();
LoadData();
}
//Load data dari json beserta loading progress bar circle
public async void LoadData()
{
ListView1.IsVisible = false;
loadingItems.IsVisible = true;
ListView1.ItemsSource = null;
var client = new HttpClient();
client.BaseAddress = new Uri("https://alamat url api anda");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = await client.GetAsync("https://alamat url api anda");
if (response.IsSuccessStatusCode)
{
var data = await response.Content.ReadAsStringAsync();
var result = JsonConvert.DeserializeObject<List<ItemClass>>(data);
ObservableCollection<ItemClass> trends = new ObservableCollection<ItemClass>(result);
IsBusy = false;
ListView1.ItemsSource = trends;
loadingItems.IsVisible = false;
ListView1.IsVisible = true;
}
}
}
}
Penjelasan kode adalah sebagai berikut :
public class ItemClass
{
public int id { get; set; }
public string judul { get; set; }
public string foto_berita { get; set; }
public string summaries { get; set; }
}
Kita ambil sebagai object data listview dari JSON.
ListView1.IsVisible = false; loadingItems.IsVisible = true;
Kita set agar data loading bar (progress muncul)
var client = new HttpClient();
client.BaseAddress = new Uri("https://alamat api json anda");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = await client.GetAsync("https://alamat api json anda");
Kita ambil data json dengan HttpResponse
if (response.IsSuccessStatusCode)
{
var data = await response.Content.ReadAsStringAsync();
var result = JsonConvert.DeserializeObject<List<ItemClass>>(data);
ObservableCollection<ItemClass> trends = new ObservableCollection<ItemClass>(result);
IsBusy = false;
ListView1.ItemsSource = trends;
loadingItems.IsVisible = false;
ListView1.IsVisible = true;
}
Jika ada sudah terload, maka loading barnya kita hidden.
Demikianlah Artikel Tutorial Xamarin Form : ListView Image dari JSON
Sekianlah artikel Tutorial Xamarin Form : ListView Image dari JSON kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tutorial Xamarin Form : ListView Image dari JSON dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-form-listview-image.html