Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page , kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel listview item selected xamarin form,
Artikel passing data page xamairn form, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page
link : Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page
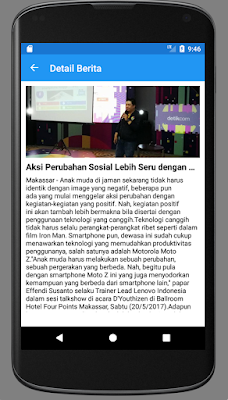
Pada artikel sebelumnya adalah menampilkan json untuk artikel blog yang berisi judul, foto dan summaries berita. Nah sekarang jika item tersebut di klik maka akan diarahkan ke halaman detail. Di halaman detail akan ditampilkan pula isi beritanya.
Konsep yang digunakan adalah Passing Data antar Page di Xamarin Form. Jika sebelumnya kita bersusah payah membuatnya dengan intent pada xamarin android, pada xamarin form ini lebih mudah implementasinya.
Pastikan anda sudah mengikuti artikel saya sebelumnya ya. Oleh ikuti langkah berikut ini :
Langkah 1 :
Pada MainPage.xaml tambahkan sebuah pemanggilan method pada Listview boleh cek kode berikut
Nah diListView kita akan panggil sebuah method dengan nama ListView1_ItemSelected() ya.
Langkah 2:
Buka MainPage.xaml.cs lalu tambahkan sebuah fungsi berikut
Nah kode diatas, kita ambil id, judul, foto_berita dan isi, lalu kita kirim ke DetailBlog
cek kode ini
Langkah 3:
Buatlah sebuah file baru pada folder xamarin form dengan nama DetailBlog contentpage xaml.
Maka anda akan mendapatkan 2 buah file yaitu DetailBlog.xaml dan DetailBlog.xaml.cs
pada DetailBlog.xaml ketikan code berikut
Coba cek kode berikut
Kode diatas adalah untuk mengambil data dari MainPage.xaml.cs yang dikirim ke DetailBlog.xaml.cs
Langkah 4 :
Mengambil data hasil passing dari MainPage.xaml.cs
Nah, kira-kira begitulah cara untuk membuat detail blog dengan cara item selected pada xamarin form dengan passing data antar page.
Anda sekarang membaca artikel Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-form-listview-item.html
Judul : Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page
link : Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page
Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page
Pada artikel sebelumnya adalah menampilkan json untuk artikel blog yang berisi judul, foto dan summaries berita. Nah sekarang jika item tersebut di klik maka akan diarahkan ke halaman detail. Di halaman detail akan ditampilkan pula isi beritanya.
Konsep yang digunakan adalah Passing Data antar Page di Xamarin Form. Jika sebelumnya kita bersusah payah membuatnya dengan intent pada xamarin android, pada xamarin form ini lebih mudah implementasinya.
Pastikan anda sudah mengikuti artikel saya sebelumnya ya. Oleh ikuti langkah berikut ini :
Langkah 1 :
Pada MainPage.xaml tambahkan sebuah pemanggilan method pada Listview boleh cek kode berikut
<ListView x:Name="ListView1" RowHeight="200" ItemSelected="ListView1_ItemSelected">
Nah diListView kita akan panggil sebuah method dengan nama ListView1_ItemSelected() ya.
Langkah 2:
Buka MainPage.xaml.cs lalu tambahkan sebuah fungsi berikut
async void ListView1_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
var item = (ItemClass)e.SelectedItem;
//DisplayAlert("item selected", item.id.ToString(), "Ok");
string idnya = item.id.ToString();
string judulnya = item.judul;
string foto = item.foto_berita;
string isi = item.isi_berita;
//kirim data id,judul, url foto dan isi berita ke blogdetail
await Navigation.PushAsync(new DetailBlog(idnya,judulnya,foto,isi));
}
Nah kode diatas, kita ambil id, judul, foto_berita dan isi, lalu kita kirim ke DetailBlog
cek kode ini
await Navigation.PushAsync(new DetailBlog(idnya,judulnya,foto,isi));
Langkah 3:
Buatlah sebuah file baru pada folder xamarin form dengan nama DetailBlog contentpage xaml.
Maka anda akan mendapatkan 2 buah file yaitu DetailBlog.xaml dan DetailBlog.xaml.cs
pada DetailBlog.xaml ketikan code berikut
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="ListViewJson.DetailBlog">
<ContentPage.Content>
<StackLayout BackgroundColor="White" Padding="10,10,10,30">
<ScrollView>
<StackLayout Orientation="Vertical">
<Image x:Name="fotosku" Aspect="AspectFill" HorizontalOptions="FillAndExpand" Source="{Binding fotos}" WidthRequest="100" HeightRequest="150"/>
<Label x:Name="judulku" TextColor="#000" FontSize="18" LineBreakMode="TailTruncation" FontAttributes="Bold" />
<Label x:Name="isiku" TextColor="#000" HorizontalOptions="EndAndExpand"/>
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Coba cek kode berikut
<Image x:Name="fotosku" Aspect="AspectFill" HorizontalOptions="FillAndExpand" Source="{Binding fotos}" WidthRequest="100" HeightRequest="150"/>
<Label x:Name="judulku" TextColor="#000" FontSize="18" LineBreakMode="TailTruncation" FontAttributes="Bold" />
<Label x:Name="isiku" TextColor="#000" HorizontalOptions="EndAndExpand"/>
Langkah 4 :
Mengambil data hasil passing dari MainPage.xaml.cs
using System;
using System.Collections.Generic;
using Xamarin.Forms;
namespace ListViewJson
{
public partial class DetailBlog : ContentPage
{
public DetailBlog(string ids, string juduls, string fotos, string isis)
{
InitializeComponent();
Title = "Detail Berita";
judulku.Text = juduls;
isiku.Text = isis;
fotosku.Source = fotos;
}
}
}
Nah, kira-kira begitulah cara untuk membuat detail blog dengan cara item selected pada xamarin form dengan passing data antar page.
Demikianlah Artikel Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page
Sekianlah artikel Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tutorial Xamarin Form : ListView Item Selected dan Passing Data antar Page dengan alamat link https://dev-create.blogspot.com/2020/02/tutorial-xamarin-form-listview-item.html