Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel rest api upload image xamarin form. rest api upload image codeigniter,
Artikel upload image xamarin form to server, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter
link : Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter
Beberapa hari lalu pengunjung facebook page Xamarin Indonesia , bertanya bagaimanakah upload foto atau image ke dalam server menggunakan Code Igniter Rest Api. Karena baru ada waktu luang saya sempatkan hari ini untuk posting tutorialnya. Oh iya untuk Rest Api CodeIgniternya sudah saya jelaskan pada tutorial sebelumnya ya yaitu http://www.xamarinindonesia.com/2017/12/tutorial-xamarin-form-insert-data-ke.html.
Oke, kalau kemarin hanya post data text atau string sekarang tutorial xamarin form untuk upload image ke dalam server kita menggunakan xamarin form. Nah yang perlu diinstal adalah :
Kemudian pada Xamarin Formnya saya buat code nya sebagai berikut :
UploadServerPage.xaml
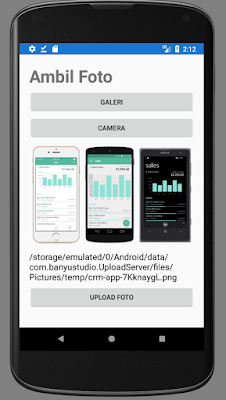
Nah, pada kode diatas saya buatkan sebuah layout dengan 3 buah button yaitu untuk ambil gambar dari galeri, take photo dan upload ke server.
Ini tampilan layoutnya
UploadServerPage.xaml.cs
Keterangan sudah saya sertakan pad akomentar kode ya.
ini fungsi ambil foto dari kamera
ini fungsi ambil foto dari galeri
ini fungsi untuk upload ke server dengan httpclient
Nah untuk url rest api nya bisa kalian ubah disini
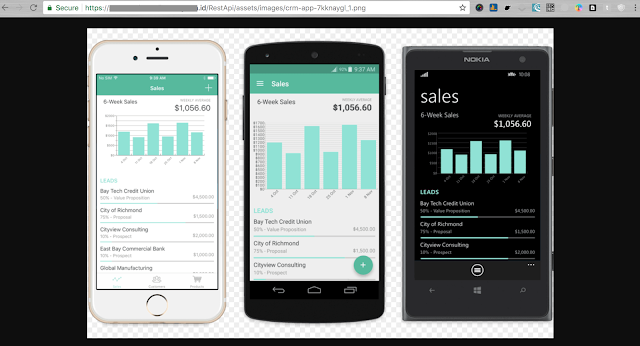
Jadi begitulah cara upload image ke server dengan Xamarin Form dan codeIgniter. Jika anda sudah mengikutinya dengan benar anda dapat melihat file foto di server anda
Anda sekarang membaca artikel Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter dengan alamat link https://dev-create.blogspot.com/2020/02/xamarin-form-upload-image-file-ke-dalam.html
Judul : Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter
link : Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter
Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter
Beberapa hari lalu pengunjung facebook page Xamarin Indonesia , bertanya bagaimanakah upload foto atau image ke dalam server menggunakan Code Igniter Rest Api. Karena baru ada waktu luang saya sempatkan hari ini untuk posting tutorialnya. Oh iya untuk Rest Api CodeIgniternya sudah saya jelaskan pada tutorial sebelumnya ya yaitu http://www.xamarinindonesia.com/2017/12/tutorial-xamarin-form-insert-data-ke.html.
Oke, kalau kemarin hanya post data text atau string sekarang tutorial xamarin form untuk upload image ke dalam server kita menggunakan xamarin form. Nah yang perlu diinstal adalah :
- Nuget Xamarin Plugin Media
- Nuget Microsoft Http Client
Kalau saya baca dibeberapa tutorial tidak ada yang mengintegrasikannya dengan CodeIgniter Rest Api, nah nemu yang mirip milik Houssen Delai Microsoft MVP. Tapi dia orang microsoft tentunya pake ASP.net dong ya hehe. Tapi saya coba dah pake PHP aja , karena kebiasaan make bahasa itu (PHP).
Untuk Code POST pada Rest Api, saya buatkan sebuah Controller dengan nama Api.php codenya sebagai berikut :
Api.php
note : saya ambil bagian POST saja
function index_post() {
$uploaddir = './assets/images/';
$file_name = underscore($_FILES['file']['name']);
$uploadfile = $uploaddir.$file_name;
if (move_uploaded_file($_FILES['file']['tmp_name'], $uploadfile)) {
$dataDB['status'] = 'success';
$dataDB['filename'] = $file_name;
} else {
$dataDB['status'] = 'failure';
}
$this->response($dataDB, 200);
}
Kemudian pada Xamarin Formnya saya buat code nya sebagai berikut :
UploadServerPage.xaml
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:UploadServer" x:Class="UploadServer.UploadServerPage">
<ScrollView>
<StackLayout Padding="20" Orientation="Vertical">
<Label Text="Ambil Foto" FontSize="36" FontAttributes="Bold"/>
<Button Text="Galeri" Clicked="Pick_Clicked"/>
<Button Text="Camera" Clicked="Take_Clicked"/>
<Image x:Name="FileImage" WidthRequest="400" HeightRequest="220"/>
<Label x:Name="LocalPathLabel"
TextColor="Black"
FontSize="18"/>
<Button Text="Upload Foto" Clicked="Upload_Clicked"/>
<Label x:Name="RemotePathLabel" TextColor="Black" FontSize="18"/>
</StackLayout>
</ScrollView>
</ContentPage>
Nah, pada kode diatas saya buatkan sebuah layout dengan 3 buah button yaitu untuk ambil gambar dari galeri, take photo dan upload ke server.
Ini tampilan layoutnya
Selanjutnya pada
UploadServerPage.xaml.cs
using Xamarin.Forms;
using Plugin.Media;
using Plugin.Media.Abstractions;
using System.Net.Http;
namespace UploadServer
{
public partial class UploadServerPage : ContentPage
{
private MediaFile _mediafile;
public UploadServerPage()
{
InitializeComponent();
}
//Fungsi ambil gambar dari galeri
private async void Pick_Clicked(object sender, System.EventArgs e)
{
await CrossMedia.Current.Initialize();
if(!CrossMedia.Current.IsPickPhotoSupported)
{
await DisplayAlert("No Pick Photo", ":(No Pick Photo available.", "ok");
return;
}
_mediafile = await CrossMedia.Current.PickPhotoAsync();
if (_mediafile == null)
return;
LocalPathLabel.Text = _mediafile.Path;
FileImage.Source = ImageSource.FromStream(() =>
{
return _mediafile.GetStream();
});
}
//Fungsi ambil gambar dari camera
private async void Take_Clicked(object sender, System.EventArgs e)
{
await CrossMedia.Current.Initialize();
if (!CrossMedia.Current.IsCameraAvailable || !CrossMedia.Current.IsTakePhotoSupported)
{
await DisplayAlert("No Camera", ":(No Camera available.", "OK");
return;
}
_mediafile = await CrossMedia.Current.TakePhotoAsync(new StoreCameraMediaOptions
{
Directory = "Sample",
Name = "myImage.jpg"
});
if (_mediafile == null)
return;
LocalPathLabel.Text = _mediafile.Path;
FileImage.Source = ImageSource.FromStream(() =>
{
return _mediafile.GetStream();
});
}
//Fungsi upload ke server CodeIgniter
private async void Upload_Clicked(object sender, System.EventArgs e)
{
var content = new MultipartFormDataContent();
content.Add(new StreamContent(_mediafile.GetStream()),
""file"",
$""{_mediafile.Path}"");
var client = new HttpClient();
var uploadServiceBaseAddress = "https://namawebsitemu.id/RestApi/index.php/api";
var httpResponseMessage = await client.PostAsync(uploadServiceBaseAddress, content);
RemotePathLabel.Text = await httpResponseMessage.Content.ReadAsStringAsync();
}
}
}
Keterangan sudah saya sertakan pad akomentar kode ya.
ini fungsi ambil foto dari kamera
//Fungsi ambil gambar dari camera
private async void Take_Clicked(object sender, System.EventArgs e)
{
await CrossMedia.Current.Initialize();
if (!CrossMedia.Current.IsCameraAvailable || !CrossMedia.Current.IsTakePhotoSupported)
{
await DisplayAlert("No Camera", ":(No Camera available.", "OK");
return;
}
_mediafile = await CrossMedia.Current.TakePhotoAsync(new StoreCameraMediaOptions
{
Directory = "Sample",
Name = "myImage.jpg"
});
if (_mediafile == null)
return;
LocalPathLabel.Text = _mediafile.Path;
FileImage.Source = ImageSource.FromStream(() =>
{
return _mediafile.GetStream();
});
}
ini fungsi ambil foto dari galeri
//Fungsi ambil gambar dari galeri
private async void Pick_Clicked(object sender, System.EventArgs e)
{
await CrossMedia.Current.Initialize();
if(!CrossMedia.Current.IsPickPhotoSupported)
{
await DisplayAlert("No Pick Photo", ":(No Pick Photo available.", "ok");
return;
}
_mediafile = await CrossMedia.Current.PickPhotoAsync();
if (_mediafile == null)
return;
LocalPathLabel.Text = _mediafile.Path;
FileImage.Source = ImageSource.FromStream(() =>
{
return _mediafile.GetStream();
});
}
ini fungsi untuk upload ke server dengan httpclient
private async void Upload_Clicked(object sender, System.EventArgs e)
{
var content = new MultipartFormDataContent();
content.Add(new StreamContent(_mediafile.GetStream()),
""file"",
$""{_mediafile.Path}"");
var client = new HttpClient();
var uploadServiceBaseAddress = "https://namawebsitemu.id/RestApi/index.php/api";
var httpResponseMessage = await client.PostAsync(uploadServiceBaseAddress, content);
RemotePathLabel.Text = await httpResponseMessage.Content.ReadAsStringAsync();
}
Nah untuk url rest api nya bisa kalian ubah disini
var uploadServiceBaseAddress = "https://namawebsitemu.id/RestApi/index.php/api";
Jadi begitulah cara upload image ke server dengan Xamarin Form dan codeIgniter. Jika anda sudah mengikutinya dengan benar anda dapat melihat file foto di server anda
Demikianlah Artikel Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter
Sekianlah artikel Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Xamarin Form : Upload Image / File ke dalam Server dengan Rest Api CodeIgniter dengan alamat link https://dev-create.blogspot.com/2020/02/xamarin-form-upload-image-file-ke-dalam.html