VB.Net Dashboard Design - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul VB.Net Dashboard Design, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Dashboard Design,
Artikel Dashboard Design In VB.Net,
Artikel Design,
Artikel Design Form In VB.Net,
Artikel VB.Net Dashboard,
Artikel VB.Net Dashboard Design,
Artikel vb.net form design, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : VB.Net Dashboard Design
link : VB.Net Dashboard Design
Public Class Dashboard
Private Sub Button1_MouseEnter(sender As Object, e As EventArgs) Handles Button1.MouseEnter
Button1.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button1_MouseLeave(sender As Object, e As EventArgs) Handles Button1.MouseLeave
Button1.BackColor = Color.Transparent
End Sub
Private Sub Button2_MouseEnter(sender As Object, e As EventArgs) Handles Button2.MouseEnter
Button2.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button2_MouseLeave(sender As Object, e As EventArgs) Handles Button2.MouseLeave
Button2.BackColor = Color.Transparent
End Sub
Private Sub Button3_MouseEnter(sender As Object, e As EventArgs) Handles Button3.MouseEnter
Button3.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button3_MouseLeave(sender As Object, e As EventArgs) Handles Button3.MouseLeave
Button3.BackColor = Color.Transparent
End Sub
Private Sub Button4_MouseEnter(sender As Object, e As EventArgs) Handles Button4.MouseEnter
Button4.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button4_MouseLeave(sender As Object, e As EventArgs) Handles Button4.MouseLeave
Button4.BackColor = Color.Transparent
End Sub
' create vars to get the panels color
Dim pProds As Color
Dim pPrchs As Color
Dim pRvn As Color
Private Sub Dashboard_Load(sender As Object, e As EventArgs) Handles MyBase.Load
pProds = Panel_Products.BackColor
pPrchs = Panel_Purchases.BackColor
pRvn = Panel_Revenue.BackColor
' display the logo
PictureBox1.ImageLocation = "../../images/1BCB.png"
' display the products
Panel_PR1.BackgroundImage = Image.FromFile("../../images/product_1.png")
Panel_PR2.BackgroundImage = Image.FromFile("../../images/product_2.png")
Panel_PR3.BackgroundImage = Image.FromFile("../../images/product_3.png")
End Sub
Private Sub Panel_Products_MouseEnter(sender As Object, e As EventArgs) Handles Panel_Products.MouseEnter, Label_Products.MouseEnter
Panel_Products.BackColor = Color.White
Label_Products.ForeColor = pProds
End Sub
Private Sub Panel_Products_MouseLeave(sender As Object, e As EventArgs) Handles Panel_Products.MouseLeave, Label_Products.MouseLeave
Panel_Products.BackColor = pProds
Label_Products.ForeColor = Color.White
End Sub
Private Sub Panel_Purchases_MouseEnter(sender As Object, e As EventArgs) Handles Panel_Purchases.MouseEnter, Label_Purchases.MouseEnter
Panel_Purchases.BackColor = Color.White
Label_Purchases.ForeColor = pPrchs
End Sub
Private Sub Panel_Purchases_MouseLeave(sender As Object, e As EventArgs) Handles Panel_Purchases.MouseLeave, Label_Purchases.MouseLeave
Panel_Purchases.BackColor = pPrchs
Label_Purchases.ForeColor = Color.White
End Sub
Private Sub Panel_Revenue_MouseEnter(sender As Object, e As EventArgs) Handles Panel_Revenue.MouseEnter, Label_Revenue.MouseEnter
Panel_Revenue.BackColor = Color.White
Label_Revenue.ForeColor = pRvn
End Sub
Private Sub Panel_Revenue_MouseLeave(sender As Object, e As EventArgs) Handles Panel_Revenue.MouseLeave, Label_Revenue.MouseLeave
Panel_Revenue.BackColor = pRvn
Label_Revenue.ForeColor = Color.White
End Sub
End Class
Anda sekarang membaca artikel VB.Net Dashboard Design dengan alamat link https://dev-create.blogspot.com/2020/03/vbnet-dashboard-design.html
Judul : VB.Net Dashboard Design
link : VB.Net Dashboard Design
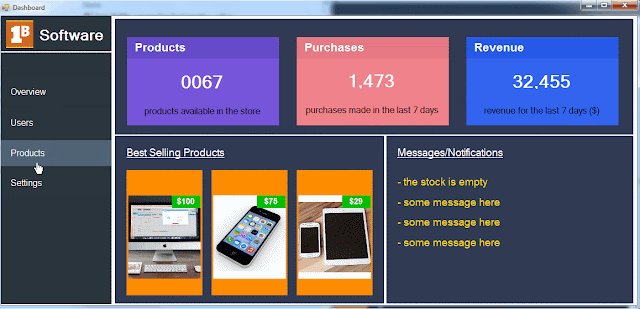
VB.Net Dashboard Design
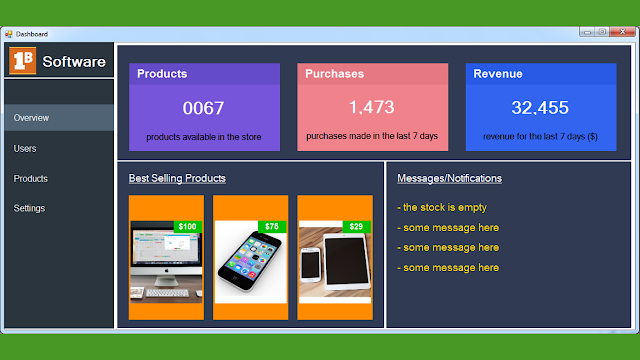
How To Design an Application Dashboard In Visual Basic .Net
in this vb.net tutorial we will see how to make dashboard ( only design ) for your application in windows form using visual basic .net language and visual studio ide.
tools:
- vb.net programming language.
- visual studio express 2013.
- canva.com for images.
Watch The Full Project Tutorial
- Dashboard Description
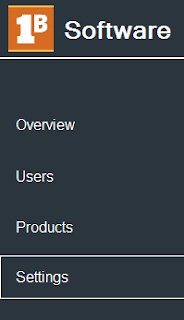
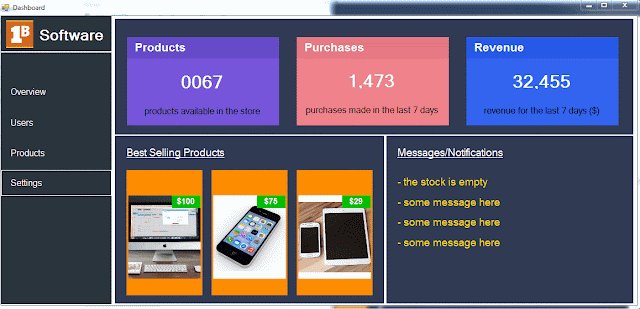
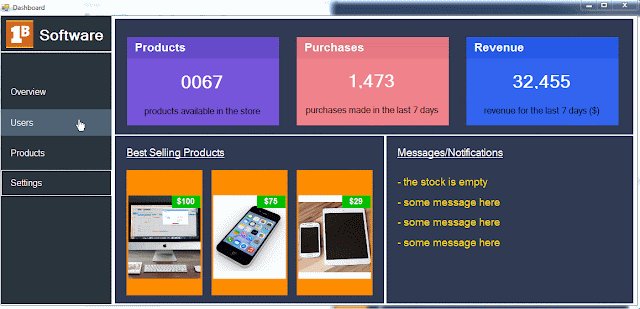
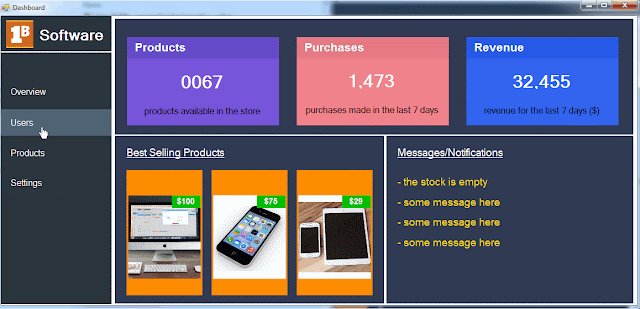
this dashboard contains a menu on the left side where you can display the application name / logo and buttons to allow the users to go ti different sections int the application.
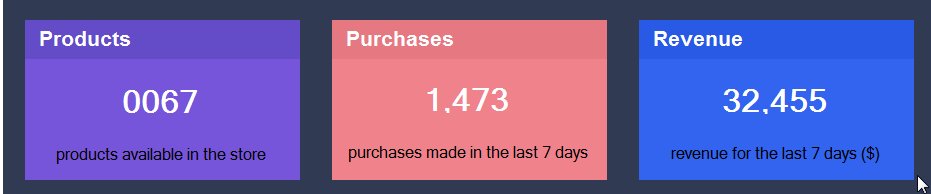
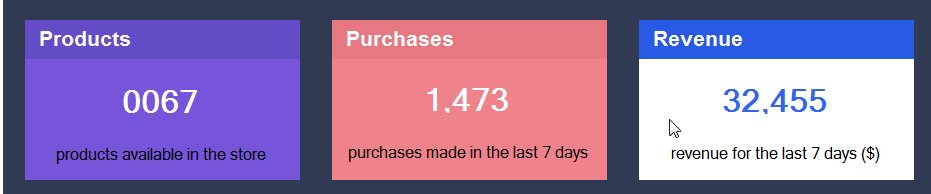
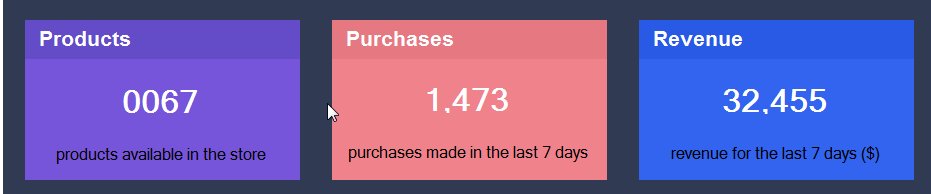
here you can show to the user the application keys analytics.
we will use panels and labels ( and use on mouse enter/leave event to make the design ).
you can use flatuicolorpicker.com to get some color ideas.
we will use panels and labels ( and use on mouse enter/leave event to make the design ).
you can use flatuicolorpicker.com to get some color ideas.
at the bottom of the dashboard we will show the best selling products on the store ( application ) with a price tag.
we will use panels and labels.
we will use panels and labels.
plus to the bestselling products the bottom of the dashboard also conatins messages / notifications.
- Source Code
Private Sub Button1_MouseEnter(sender As Object, e As EventArgs) Handles Button1.MouseEnter
Button1.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button1_MouseLeave(sender As Object, e As EventArgs) Handles Button1.MouseLeave
Button1.BackColor = Color.Transparent
End Sub
Private Sub Button2_MouseEnter(sender As Object, e As EventArgs) Handles Button2.MouseEnter
Button2.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button2_MouseLeave(sender As Object, e As EventArgs) Handles Button2.MouseLeave
Button2.BackColor = Color.Transparent
End Sub
Private Sub Button3_MouseEnter(sender As Object, e As EventArgs) Handles Button3.MouseEnter
Button3.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button3_MouseLeave(sender As Object, e As EventArgs) Handles Button3.MouseLeave
Button3.BackColor = Color.Transparent
End Sub
Private Sub Button4_MouseEnter(sender As Object, e As EventArgs) Handles Button4.MouseEnter
Button4.BackColor = Color.FromArgb(67, 83, 98)
End Sub
Private Sub Button4_MouseLeave(sender As Object, e As EventArgs) Handles Button4.MouseLeave
Button4.BackColor = Color.Transparent
End Sub
' create vars to get the panels color
Dim pProds As Color
Dim pPrchs As Color
Dim pRvn As Color
Private Sub Dashboard_Load(sender As Object, e As EventArgs) Handles MyBase.Load
pProds = Panel_Products.BackColor
pPrchs = Panel_Purchases.BackColor
pRvn = Panel_Revenue.BackColor
' display the logo
PictureBox1.ImageLocation = "../../images/1BCB.png"
' display the products
Panel_PR1.BackgroundImage = Image.FromFile("../../images/product_1.png")
Panel_PR2.BackgroundImage = Image.FromFile("../../images/product_2.png")
Panel_PR3.BackgroundImage = Image.FromFile("../../images/product_3.png")
End Sub
Private Sub Panel_Products_MouseEnter(sender As Object, e As EventArgs) Handles Panel_Products.MouseEnter, Label_Products.MouseEnter
Panel_Products.BackColor = Color.White
Label_Products.ForeColor = pProds
End Sub
Private Sub Panel_Products_MouseLeave(sender As Object, e As EventArgs) Handles Panel_Products.MouseLeave, Label_Products.MouseLeave
Panel_Products.BackColor = pProds
Label_Products.ForeColor = Color.White
End Sub
Private Sub Panel_Purchases_MouseEnter(sender As Object, e As EventArgs) Handles Panel_Purchases.MouseEnter, Label_Purchases.MouseEnter
Panel_Purchases.BackColor = Color.White
Label_Purchases.ForeColor = pPrchs
End Sub
Private Sub Panel_Purchases_MouseLeave(sender As Object, e As EventArgs) Handles Panel_Purchases.MouseLeave, Label_Purchases.MouseLeave
Panel_Purchases.BackColor = pPrchs
Label_Purchases.ForeColor = Color.White
End Sub
Private Sub Panel_Revenue_MouseEnter(sender As Object, e As EventArgs) Handles Panel_Revenue.MouseEnter, Label_Revenue.MouseEnter
Panel_Revenue.BackColor = Color.White
Label_Revenue.ForeColor = pRvn
End Sub
Private Sub Panel_Revenue_MouseLeave(sender As Object, e As EventArgs) Handles Panel_Revenue.MouseLeave, Label_Revenue.MouseLeave
Panel_Revenue.BackColor = pRvn
Label_Revenue.ForeColor = Color.White
End Sub
End Class
if you want the source code click on the download button below
Demikianlah Artikel VB.Net Dashboard Design
Sekianlah artikel VB.Net Dashboard Design kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel VB.Net Dashboard Design dengan alamat link https://dev-create.blogspot.com/2020/03/vbnet-dashboard-design.html