JavaScript - Display Selected HTML Table Image Into DIV - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul JavaScript - Display Selected HTML Table Image Into DIV, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel css,
Artikel html,
Artikel html table,
Artikel html table css,
Artikel Image Show Into IMG From HTML TABLE Using Javascript,
Artikel javascript,
Artikel Javascript Display Selected HTML Table Image Into DIV, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : JavaScript - Display Selected HTML Table Image Into DIV
link : JavaScript - Display Selected HTML Table Image Into DIV
In This Javascript Tutorial we will See How To Display Image From The Selected HTML Table Row Into a DIV Using The "Background Image", Or Into an IMG Using "src", On Row Click Event Using JS And Netbeans Editor .
Anda sekarang membaca artikel JavaScript - Display Selected HTML Table Image Into DIV dengan alamat link https://dev-create.blogspot.com/2020/05/javascript-display-selected-html-table.html
Judul : JavaScript - Display Selected HTML Table Image Into DIV
link : JavaScript - Display Selected HTML Table Image Into DIV
JavaScript - Display Selected HTML Table Image Into DIV
How To Show Image Into IMG From HTML TABLE Using Javascript
In This Javascript Tutorial we will See How To Display Image From The Selected HTML Table Row Into a DIV Using The "Background Image", Or Into an IMG Using "src", On Row Click Event Using JS And Netbeans Editor .
Project Source Code:
<!DOCTYPE html>
<html>
<head>
<title>Display Image From HTML Table Selected row</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table tr:not(:first-child){ cursor: pointer; transition: all .25s ease-in-out; }
table tr:not(:first-child):hover{ background-color: #000; color: #fff; }
img{ width:120px; height: 75px; }
div{width:120px; height: 75px; border:1px solid red;
background-size:contain; background-repeat: no-repeat}
</style>
</head>
<body>
ID:<input type="text" name="age" id="imgId"><br><br>
Image:<!--<img src="images/img0.png" alt="default image" id="pic">-->
<div id="divpic"></div>
<table id="table" border="1">
<tr>
<th>ID</th>
<th>IMAGE</th>
</tr>
<tr>
<td>1</td>
<td><img src="images/img1.png" alt="image 1"></td>
</tr>
<tr>
<td>2</td>
<td><img src="images/img2.png" alt="image 2"></td>
</tr>
<tr>
<td>3</td>
<td><img src="images/img3.png" alt="image 3"></td>
</tr>
<tr>
<td>4</td>
<td><img src="images/img4.png" alt="image 4"></td>
</tr>
<tr>
<td>5</td>
<td><img src="images/img5.png" alt="image 5"></td>
</tr>
</table>
<script>
var table = document.getElementById('table');
for(var i = 1; i < table.rows.length; i++)
{
table.rows[i].onclick = function(){
document.getElementById('imgId').value = this.cells[0].innerHTML;
// for img
//document.getElementById('pic').setAttribute('src',this.cells[1].childNodes[0].src);
// for div
document.getElementById('divpic').style.backgroundImage = "url("+this.cells[1].childNodes[0].src+")";
};
}
</script>
</body>
</html>
<html>
<head>
<title>Display Image From HTML Table Selected row</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table tr:not(:first-child){ cursor: pointer; transition: all .25s ease-in-out; }
table tr:not(:first-child):hover{ background-color: #000; color: #fff; }
img{ width:120px; height: 75px; }
div{width:120px; height: 75px; border:1px solid red;
background-size:contain; background-repeat: no-repeat}
</style>
</head>
<body>
ID:<input type="text" name="age" id="imgId"><br><br>
Image:<!--<img src="images/img0.png" alt="default image" id="pic">-->
<div id="divpic"></div>
<table id="table" border="1">
<tr>
<th>ID</th>
<th>IMAGE</th>
</tr>
<tr>
<td>1</td>
<td><img src="images/img1.png" alt="image 1"></td>
</tr>
<tr>
<td>2</td>
<td><img src="images/img2.png" alt="image 2"></td>
</tr>
<tr>
<td>3</td>
<td><img src="images/img3.png" alt="image 3"></td>
</tr>
<tr>
<td>4</td>
<td><img src="images/img4.png" alt="image 4"></td>
</tr>
<tr>
<td>5</td>
<td><img src="images/img5.png" alt="image 5"></td>
</tr>
</table>
<script>
var table = document.getElementById('table');
for(var i = 1; i < table.rows.length; i++)
{
table.rows[i].onclick = function(){
document.getElementById('imgId').value = this.cells[0].innerHTML;
// for img
//document.getElementById('pic').setAttribute('src',this.cells[1].childNodes[0].src);
// for div
document.getElementById('divpic').style.backgroundImage = "url("+this.cells[1].childNodes[0].src+")";
};
}
</script>
</body>
</html>
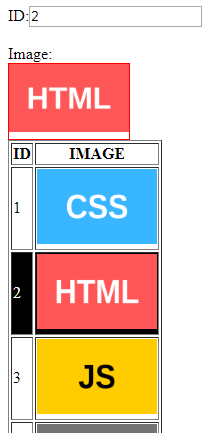
OUTPUT:
Demikianlah Artikel JavaScript - Display Selected HTML Table Image Into DIV
Sekianlah artikel JavaScript - Display Selected HTML Table Image Into DIV kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel JavaScript - Display Selected HTML Table Image Into DIV dengan alamat link https://dev-create.blogspot.com/2020/05/javascript-display-selected-html-table.html