Мои настройки VSCode. - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Мои настройки VSCode., kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel VSCode, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Мои настройки VSCode.
link : Мои настройки VSCode.
Anda sekarang membaca artikel Мои настройки VSCode. dengan alamat link https://dev-create.blogspot.com/2020/07/vscode.html
Judul : Мои настройки VSCode.
link : Мои настройки VSCode.
Мои настройки VSCode.
В этом посте я постараюсь вам рассказать о самых простых и необходимых настройках редактора VS Code, для облегчения работы в нем и как пример приведу мои настройки редактора.
Как правило, о назначении того или иного расширения, можно догадаться из его названия. Если, нет, то пройдите по ссылке и посмотрите в описании.
В интернете очень много статей посвященных настройке этого редактора. Предлагается масса расширений, но я думаю, что это зависит от текущих задач и предпочтений пользователя.
Эта папка, обычно, является скрытой, поэтому вам необходимо вначале произвести несколько простых настроек - Отображение скрытых файлов.
Еще один простой способ найти этот файл это в открытом редакторе VS Code пройти по пути :
File -> Preferences -> Settings -> Extensions -> Scroll down and find "Edit in settings.json"
откроется часть кода из этого файла, но зато вы сможете легко узнать к нему путь
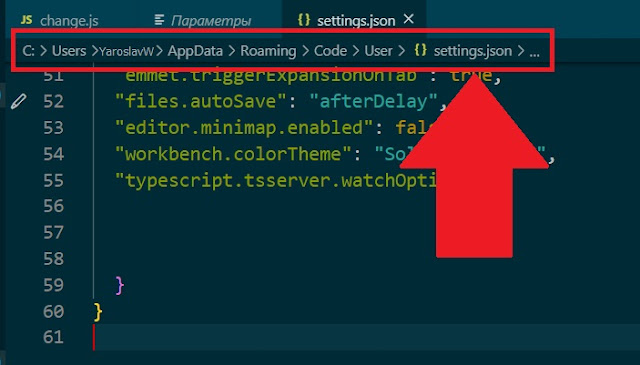
После этого пройти по пути - AppData/Roaming/Code/User/settings.json и открыть его в VS Code:
settings.json
Вы можете изменить настройки на те, которые вам нравятся, благо, что в интернете масса примеров. Там же вы можете найти настройки этого файла по умолчанию.
Не забывайте, что для каждого проекта можно задать собственные настройки в таком же файле setting.json, только поместив его в корне проекта в папку имя которой начинается с точки:.vscode.
Но это уже другая история...
Удачного кодирования!
Посмотрите настройки для отдельного проекта в моем блоге - Кастомизация темы VSCode.
Расширения:
- Code Runner
- ESLint
- Prettier - Code formatter
- Bracket Pair Colorizer
- ES7 React/Redux/GraphQL/React-Native snippets
- vscode-styled-components
- Russian Language Pack for Visual Studio Code
- Live Server
- Sass
- Sass Formatter
- Highlight Matching Tag
- Reactjs code snippets
- Markdown PDF
Как правило, о назначении того или иного расширения, можно догадаться из его названия. Если, нет, то пройдите по ссылке и посмотрите в описании.
В интернете очень много статей посвященных настройке этого редактора. Предлагается масса расширений, но я думаю, что это зависит от текущих задач и предпочтений пользователя.
Настройки settings.json
Некоторые настройки вы можете увидеть в файле settings.json.Чтобы открыть его в windows, достаточно посмотреть в папке пользователя ( у меня это C:/Users/YaroslavW) в папку AppData.Эта папка, обычно, является скрытой, поэтому вам необходимо вначале произвести несколько простых настроек - Отображение скрытых файлов.
Еще один простой способ найти этот файл это в открытом редакторе VS Code пройти по пути :
File -> Preferences -> Settings -> Extensions -> Scroll down and find "Edit in settings.json"
откроется часть кода из этого файла, но зато вы сможете легко узнать к нему путь
После этого пройти по пути - AppData/Roaming/Code/User/settings.json и открыть его в VS Code:
settings.json
{
"editor.fontSize": 18,
"window.zoomLevel": 1,
"highlight-matching-tag.styles": {
"opening": {
"left": {
"custom": {
"borderWidth": "0 0 0 1px",
"borderStyle": "dotted",
"borderColor": "white",
"borderRadius": "5px",
"overviewRulerColor": "white"
}
},
"right": {
"custom": {
"borderWidth": "0 1px 0 0",
"borderStyle": "dotted",
"borderColor": "white",
"borderRadius": "5px",
"overviewRulerColor": "white"
}
}
}
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"razor": "html",
"plaintext": "jade"
},
"emmet.syntaxProfiles": {
"javascript": "jsx",
"Javascript": "html"
},
"terminal.integrated.fontSize": 16,
"editor.formatOnPaste": true,
"editor.tabSize": 2,
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.updateImportsOnFileMove.enabled": "always",
"editor.formatOnSave": true,
"emmet.triggerExpansionOnTab": true,
"files.autoSave": "afterDelay",
"editor.minimap.enabled": false,
"workbench.colorTheme": "Solarized Dark",
"typescript.tsserver.watchOptions": {
}
}
Вы можете изменить настройки на те, которые вам нравятся, благо, что в интернете масса примеров. Там же вы можете найти настройки этого файла по умолчанию.
Не забывайте, что для каждого проекта можно задать собственные настройки в таком же файле setting.json, только поместив его в корне проекта в папку имя которой начинается с точки:.vscode.
Но это уже другая история...
Хотите освоить самые современные методы написания React приложений? Надоели простые проекты? Нужны курсы, книги, руководства, индивидуальные занятия по React и не только? Хотите стать разработчиком полного цикла, освоить стек MERN, или вы только начинаете свой путь в программировании, и не знаете с чего начать, то пишите через форму связи, подписывайтесь на мой канал в Телеге, вступайте в группу на Facebook. Пишите мне - kolesnikovy70 почта gmail.com
Удачного кодирования!
Demikianlah Artikel Мои настройки VSCode.
Sekianlah artikel Мои настройки VSCode. kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Мои настройки VSCode. dengan alamat link https://dev-create.blogspot.com/2020/07/vscode.html