Cara pengambilan data dari Database dengan Ajax dan PHP - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Cara pengambilan data dari Database dengan Ajax dan PHP, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel AJAX,
Artikel php, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara pengambilan data dari Database dengan Ajax dan PHP
link : Cara pengambilan data dari Database dengan Ajax dan PHP
Sebenernya integrasi Ajax pada aplikasi database sebenarnya tidaklah sulit. Dengan mengambil asumsi bahwa anda sudah mendapatkan request, misalnya id mahasiswa, maka langkah selanjutnya adalah seleksi data sebagaimana umumnya.
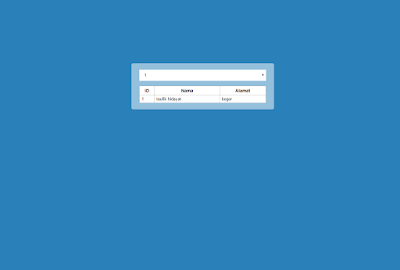
Untuk mengetahui implementasinya secara nyata, misal kita menyediakan halaman awal berisi pilihan id mahasiswa sebagai berikut
seperti halnya pada artikel sebelumnya kita menggunakan kode Javascript sebagai berikut, tapi ada perubahan sedikit.
Untuk kode PHP, pembuatannya sama persis seperti akses data pada umumnya. Artinya, tidak ada kebutuhan khusus yang kita tambahkan disini
Untuk file lengkap atau source code nya berikut design dari tampilannya bisa anda download Disini
Anda sekarang membaca artikel Cara pengambilan data dari Database dengan Ajax dan PHP dengan alamat link https://dev-create.blogspot.com/2021/12/cara-pengambilan-data-dari-database.html
Judul : Cara pengambilan data dari Database dengan Ajax dan PHP
link : Cara pengambilan data dari Database dengan Ajax dan PHP
Cara pengambilan data dari Database dengan Ajax dan PHP
Bagi anda yang masih tertarik dengan keunggulan Ajax, pada artikel kali ini kami akan mengajak anda mengintegrasikan Ajax pada aplikasi database. Dalam kasus ini, skenario kita cukup sederhana, yakni melakukan pengambilan data tanpa reloading halaman
Sebenernya integrasi Ajax pada aplikasi database sebenarnya tidaklah sulit. Dengan mengambil asumsi bahwa anda sudah mendapatkan request, misalnya id mahasiswa, maka langkah selanjutnya adalah seleksi data sebagaimana umumnya.
Untuk mengetahui implementasinya secara nyata, misal kita menyediakan halaman awal berisi pilihan id mahasiswa sebagai berikut
<?php
$mysqli = new mysqli('localhost', 'root', '', 'ajax');
$sql = 'SELECT * FROM mahasiswa';
$res = $mysqli->query($sql);
$array = array();
if($res) {
while ($row = $res->fetch_row()) {
$array[] = $row[0];
}
$res->close();
}
?>
<html>
<head>
<title>Aplikasi Database Berbasis Ajax</title>
<script type='text/javascript' src='ajax.js'></script>
</head>
<body>
<form>
<label>NIM :</label>
<select name='id' onChange='showData(this.value);'>
<option value=''>--Pilih NIM--</option>
<?php foreach($array as $row) { ?>
<option value='<?php echo $row; ?>' <?php echo (isset($_GET['id']) && $_POST['id'] == $val) ? 'selected' : ''?>><?php echo $row; ?></option>
<?php } ?>
</select>
</form>
<!-- untuk menghasilkan data -->
<div id='hasil'></div>
</body>
</html>
$mysqli = new mysqli('localhost', 'root', '', 'ajax');
$sql = 'SELECT * FROM mahasiswa';
$res = $mysqli->query($sql);
$array = array();
if($res) {
while ($row = $res->fetch_row()) {
$array[] = $row[0];
}
$res->close();
}
?>
<html>
<head>
<title>Aplikasi Database Berbasis Ajax</title>
<script type='text/javascript' src='ajax.js'></script>
</head>
<body>
<form>
<label>NIM :</label>
<select name='id' onChange='showData(this.value);'>
<option value=''>--Pilih NIM--</option>
<?php foreach($array as $row) { ?>
<option value='<?php echo $row; ?>' <?php echo (isset($_GET['id']) && $_POST['id'] == $val) ? 'selected' : ''?>><?php echo $row; ?></option>
<?php } ?>
</select>
</form>
<!-- untuk menghasilkan data -->
<div id='hasil'></div>
</body>
</html>
seperti halnya pada artikel sebelumnya kita menggunakan kode Javascript sebagai berikut, tapi ada perubahan sedikit.
var xmlHttp = false;
function createXmlHttpRequest() {
var xmlHttp = false;
if (window.ActivateXObject) {
xmlHttp = new ActivateXObject("Microsoft.XMLHTTP");
} else {
xmlHttp = new XMLHttpRequest();
}
if(!xmlHttp) {
alert("Gagal Menciptakan objek");
}
return xmlHttp;
}
function showData(id) {
xmlHttp = createXmlHttpRequest();
if(xmlHttp.readyState == 4 || xmlHttp.readyState == 0) {
var url = 'proses.php';
url = url + "?id=" + id;
xmlHttp.onreadystatechange = handleRespon;
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
} else {
setTimeout('getData(source, divID)', 1000);
}
}
function handleRespon() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
document.getElementById('hasil').innerHTML = xmlHttp.responseText;
} else {
alert("Error: " + xmlHttp.statusText);
}
}
}
function createXmlHttpRequest() {
var xmlHttp = false;
if (window.ActivateXObject) {
xmlHttp = new ActivateXObject("Microsoft.XMLHTTP");
} else {
xmlHttp = new XMLHttpRequest();
}
if(!xmlHttp) {
alert("Gagal Menciptakan objek");
}
return xmlHttp;
}
function showData(id) {
xmlHttp = createXmlHttpRequest();
if(xmlHttp.readyState == 4 || xmlHttp.readyState == 0) {
var url = 'proses.php';
url = url + "?id=" + id;
xmlHttp.onreadystatechange = handleRespon;
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
} else {
setTimeout('getData(source, divID)', 1000);
}
}
function handleRespon() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
document.getElementById('hasil').innerHTML = xmlHttp.responseText;
} else {
alert("Error: " + xmlHttp.statusText);
}
}
}
Untuk kode PHP, pembuatannya sama persis seperti akses data pada umumnya. Artinya, tidak ada kebutuhan khusus yang kita tambahkan disini
<?php
$mysqli = new mysqli('localhost', 'root', '', 'ajax');
$sql = 'SELECT * FROM mahasiswa WHERE id = ?';
$stmt = $mysqli->prepare($sql);
//Binding Parameter
$stmt->bind_param('i', $val);
$val = intval($_GET['id']);
//Eksekusi prepared statement
$res = $stmt->execute();
//simpan hasil
$stmt->store_result();
//Binding kolom ke variabel
$stmt->bind_result($id, $nama, $alamat);
if($res && $stmt->num_rows) {
?>
<table border='1' width='100%'>
<tr>
<td width='30px'>ID</td>
<td>Nama</td>
<td>Alamat</td>
</tr>
<?php while($stmt->fetch()) { ?>
<tr>
<td><?php echo $id; ?></td>
<td><?php echo $nama; ?></td>
<td><?php echo $alamat; ?></td>
</tr>
<?php } ?>
</table>
<?php
$stmt->free_result();
}
$stmt->close();
?>
$mysqli = new mysqli('localhost', 'root', '', 'ajax');
$sql = 'SELECT * FROM mahasiswa WHERE id = ?';
$stmt = $mysqli->prepare($sql);
//Binding Parameter
$stmt->bind_param('i', $val);
$val = intval($_GET['id']);
//Eksekusi prepared statement
$res = $stmt->execute();
//simpan hasil
$stmt->store_result();
//Binding kolom ke variabel
$stmt->bind_result($id, $nama, $alamat);
if($res && $stmt->num_rows) {
?>
<table border='1' width='100%'>
<tr>
<td width='30px'>ID</td>
<td>Nama</td>
<td>Alamat</td>
</tr>
<?php while($stmt->fetch()) { ?>
<tr>
<td><?php echo $id; ?></td>
<td><?php echo $nama; ?></td>
<td><?php echo $alamat; ?></td>
</tr>
<?php } ?>
</table>
<?php
$stmt->free_result();
}
$stmt->close();
?>
Untuk file lengkap atau source code nya berikut design dari tampilannya bisa anda download Disini
Demikianlah Artikel Cara pengambilan data dari Database dengan Ajax dan PHP
Sekianlah artikel Cara pengambilan data dari Database dengan Ajax dan PHP kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara pengambilan data dari Database dengan Ajax dan PHP dengan alamat link https://dev-create.blogspot.com/2021/12/cara-pengambilan-data-dari-database.html