Date Picker Widget Yii2 [part2] - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Date Picker Widget Yii2 [part2], kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel yii, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Date Picker Widget Yii2 [part2]
link : Date Picker Widget Yii2 [part2]
Sebelumnya kita telah memasang widget date picker pada form. Sekarang kita akan menggunakan datepicker pada pencarian berdasarkan tanggal di gridview.
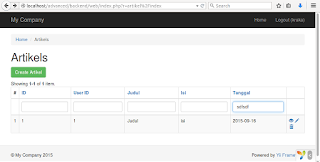
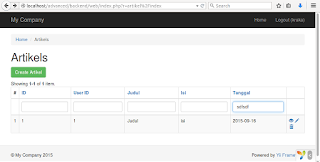
Permasalahannya adalah meskipun pencariannya berdasarkan tanggal, gridview hanya menyediakan inputan teks. Bisa dilihat seperti di bawah:

Untuk mengatasi hal tersebut, kita bisa menggunakan widget date picker yang telah kita pasang sebelumnya. Caranya:
1. Buka file index.php yang menampilkan gridview. Contohnya pada crud dengan gii, saya membuat folder artikel, jadi letak file index.php tersebut ada di dalam folder artikel.
2. Tambahkan use dosamigos\datepicker\DatePicker; di bawah kode:
use yii\helpers\Html;
use yii\grid\GridView;
sehingga menjadi:
use yii\helpers\Html;
use yii\grid\GridView;
use dosamigos\datepicker\DatePicker;
3. Dalam index.php pasti ada script seperti berikut :
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'user_id',
'judul',
'isi:ntext',
'tanggal',
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
Karena yang akan kita ubah adalah tanggal, maka hapus 'tanggal', dan ubah dengan script berikut :
[
'attribute'=>'tanggal',
'value'=>'tanggal',
'format'=>'raw',
'filter'=>DatePicker::widget([
'model'=>$searchModel,
'attribute'=>'tanggal',
'clientOptions'=>[
'autoclose'=>true,
'format'=>'yyyy-mm-dd',
],
]),
],
Sehingga menjadi seperti ini:
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'user_id',
'judul',
'isi:ntext',
[
'attribute'=>'tanggal',
'value'=>'tanggal',
'format'=>'raw',
'filter'=>DatePicker::widget([
'model'=>$searchModel,
'attribute'=>'tanggal',
'clientOptions'=>[
'autoclose'=>true,
'format'=>'yyyy-mm-dd',
],
]),
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
Nilai attribute dan value di sana disesuaikan dengan database. Contohnya, 'tanggal' di sana sesuai dengan kolom yang berada pada tabel artikel.
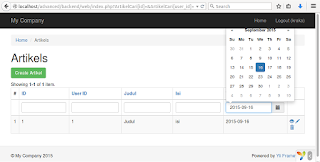
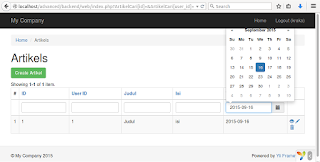
Jika berhasil, nanti akan seperti ini jadinya:

Kalau terdapat error, coba perhatikan baik-baik script-nya. Kadang, error terjadi karena ada yang salah dengan penulisan script, meskipun cuma satu huruf. Perhatikan pesan errornya juga, karena biasanya pesan error akan memudahkan kita untuk mengatasi error yang terjadi.
Sekian tentang DatePicker dan sampai jumpa lagi...
Anda sekarang membaca artikel Date Picker Widget Yii2 [part2] dengan alamat link https://dev-create.blogspot.com/2023/08/date-picker-widget-yii2-part2.html
Judul : Date Picker Widget Yii2 [part2]
link : Date Picker Widget Yii2 [part2]
Date Picker Widget Yii2 [part2]
Sebelumnya kita telah memasang widget date picker pada form. Sekarang kita akan menggunakan datepicker pada pencarian berdasarkan tanggal di gridview.
Permasalahannya adalah meskipun pencariannya berdasarkan tanggal, gridview hanya menyediakan inputan teks. Bisa dilihat seperti di bawah:

Untuk mengatasi hal tersebut, kita bisa menggunakan widget date picker yang telah kita pasang sebelumnya. Caranya:
1. Buka file index.php yang menampilkan gridview. Contohnya pada crud dengan gii, saya membuat folder artikel, jadi letak file index.php tersebut ada di dalam folder artikel.
2. Tambahkan use dosamigos\datepicker\DatePicker; di bawah kode:
use yii\helpers\Html;
use yii\grid\GridView;
sehingga menjadi:
use yii\helpers\Html;
use yii\grid\GridView;
use dosamigos\datepicker\DatePicker;
3. Dalam index.php pasti ada script seperti berikut :
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'user_id',
'judul',
'isi:ntext',
'tanggal',
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
Karena yang akan kita ubah adalah tanggal, maka hapus 'tanggal', dan ubah dengan script berikut :
[
'attribute'=>'tanggal',
'value'=>'tanggal',
'format'=>'raw',
'filter'=>DatePicker::widget([
'model'=>$searchModel,
'attribute'=>'tanggal',
'clientOptions'=>[
'autoclose'=>true,
'format'=>'yyyy-mm-dd',
],
]),
],
Sehingga menjadi seperti ini:
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'user_id',
'judul',
'isi:ntext',
[
'attribute'=>'tanggal',
'value'=>'tanggal',
'format'=>'raw',
'filter'=>DatePicker::widget([
'model'=>$searchModel,
'attribute'=>'tanggal',
'clientOptions'=>[
'autoclose'=>true,
'format'=>'yyyy-mm-dd',
],
]),
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>
Nilai attribute dan value di sana disesuaikan dengan database. Contohnya, 'tanggal' di sana sesuai dengan kolom yang berada pada tabel artikel.
Jika berhasil, nanti akan seperti ini jadinya:

Kalau terdapat error, coba perhatikan baik-baik script-nya. Kadang, error terjadi karena ada yang salah dengan penulisan script, meskipun cuma satu huruf. Perhatikan pesan errornya juga, karena biasanya pesan error akan memudahkan kita untuk mengatasi error yang terjadi.
Sekian tentang DatePicker dan sampai jumpa lagi...
Demikianlah Artikel Date Picker Widget Yii2 [part2]
Sekianlah artikel Date Picker Widget Yii2 [part2] kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Date Picker Widget Yii2 [part2] dengan alamat link https://dev-create.blogspot.com/2023/08/date-picker-widget-yii2-part2.html



