Membuat layout login YII2 - Hallo sahabat Dev-Create, Pada Artikel yang anda baca kali ini dengan judul Membuat layout login YII2, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel yii, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Membuat layout login YII2
link : Membuat layout login YII2
Selamat Pagi... Sesuai janji saya kemarin, hari ini kita akan membuat layout. Tapi, walaupun saya bilang membuat layout, sepertinya apa yang akan saya buat ini lebih ke menambahkan css pada halaman login. Karena kalau di pikir-pikir, login itu layoutnya seperti apa ya?
Akan lebih baik kalau anda sudah membaca postingan sebelumnya mengenai layout dan asset. Kecuali anda sudah paham mengenai kedua hal tersebut.
1. Buka layoutLogin.php yang kemarin kita buat. Pada tag div dengan class wrap, hapus semuanya keduali div dengan class container. Kenapa kita hapus? Karena login tidak memiliki header ataupun footer.
2. Edit login.php menjadi seperti berikut:
<?php
/* @var $this yii\web\View */
/* @var $form yii\bootstrap\ActiveForm */
/* @var $model app\models\LoginForm */
use yii\helpers\Html;
use yii\bootstrap\ActiveForm;
//$this->title = 'Login';
//$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-login">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4 form">
<h1>Log<b>In</b></h1>
<p>Please fill out the following fields to login:</p>
<?php $form = ActiveForm::begin([
'id' => 'login-form',
'options' => ['class' => 'form-horizontal'],
'fieldConfig' => [
'template' => "{label}<div class=\"col-md-8\">{input}</div>\n<div>{error}</div>",
'labelOptions' => ['class' => 'col-md-4 control-label'],
],
]); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'rememberMe')->checkbox([
'template' => "<div class=\"col-md-4\"></div><div class=\"col-md-8\">{label} {input}</div>"
]) ?>
<div class="form-group">
<div class="col-md-4"></div>
<div class="col-md-8">
<?= Html::submitButton('Login', ['class' => 'btn btn-primary', 'name' => 'login-button']) ?>
</div>
</div>
<?php ActiveForm::end(); ?>
</div>
<div class="col-md-4"></div>
</div>
<!--div class="col-lg-offset-1" style="color:#999;">
You may login with <strong>admin/admin</strong> or <strong>demo/demo</strong>.<br>
To modify the username/password, please check out the code <code>app\models\User::$users</code>.
</div-->
</div>
3. Buat file login.css pada direktori /web/css/.
4. Pada LoginAsset.php, tambahkan login.css ke dalam css yang akan digunakan. Atau pastikan public $css seperti berikut:
public $css = [
'css/site.css',
'css/login.css',
];
5. Isi login.css dengan script berikut:
.form h1, .form p{
text-align: center;
}
form{
background-color: #bbb;
padding: 20px;
margin-top: 20px;
}
.site-login{
margin-top: -50px;
}
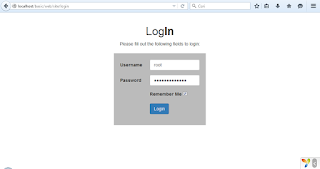
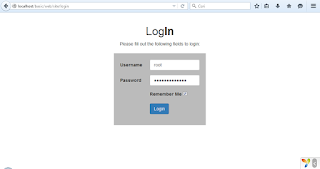
6. Refresh tampilah login anda, dan hasilnya akan seperti berikut:

Bila ada pertanyaan atau saran, silahkan berkomentar... Terima kasih
Anda sekarang membaca artikel Membuat layout login YII2 dengan alamat link https://dev-create.blogspot.com/2023/08/membuat-layout-login-yii2.html
Judul : Membuat layout login YII2
link : Membuat layout login YII2
Membuat layout login YII2
Selamat Pagi... Sesuai janji saya kemarin, hari ini kita akan membuat layout. Tapi, walaupun saya bilang membuat layout, sepertinya apa yang akan saya buat ini lebih ke menambahkan css pada halaman login. Karena kalau di pikir-pikir, login itu layoutnya seperti apa ya?
Akan lebih baik kalau anda sudah membaca postingan sebelumnya mengenai layout dan asset. Kecuali anda sudah paham mengenai kedua hal tersebut.
1. Buka layoutLogin.php yang kemarin kita buat. Pada tag div dengan class wrap, hapus semuanya keduali div dengan class container. Kenapa kita hapus? Karena login tidak memiliki header ataupun footer.
2. Edit login.php menjadi seperti berikut:
<?php
/* @var $this yii\web\View */
/* @var $form yii\bootstrap\ActiveForm */
/* @var $model app\models\LoginForm */
use yii\helpers\Html;
use yii\bootstrap\ActiveForm;
//$this->title = 'Login';
//$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-login">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4 form">
<h1>Log<b>In</b></h1>
<p>Please fill out the following fields to login:</p>
<?php $form = ActiveForm::begin([
'id' => 'login-form',
'options' => ['class' => 'form-horizontal'],
'fieldConfig' => [
'template' => "{label}<div class=\"col-md-8\">{input}</div>\n<div>{error}</div>",
'labelOptions' => ['class' => 'col-md-4 control-label'],
],
]); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'rememberMe')->checkbox([
'template' => "<div class=\"col-md-4\"></div><div class=\"col-md-8\">{label} {input}</div>"
]) ?>
<div class="form-group">
<div class="col-md-4"></div>
<div class="col-md-8">
<?= Html::submitButton('Login', ['class' => 'btn btn-primary', 'name' => 'login-button']) ?>
</div>
</div>
<?php ActiveForm::end(); ?>
</div>
<div class="col-md-4"></div>
</div>
<!--div class="col-lg-offset-1" style="color:#999;">
You may login with <strong>admin/admin</strong> or <strong>demo/demo</strong>.<br>
To modify the username/password, please check out the code <code>app\models\User::$users</code>.
</div-->
</div>
3. Buat file login.css pada direktori /web/css/.
4. Pada LoginAsset.php, tambahkan login.css ke dalam css yang akan digunakan. Atau pastikan public $css seperti berikut:
public $css = [
'css/site.css',
'css/login.css',
];
5. Isi login.css dengan script berikut:
.form h1, .form p{
text-align: center;
}
form{
background-color: #bbb;
padding: 20px;
margin-top: 20px;
}
.site-login{
margin-top: -50px;
}
6. Refresh tampilah login anda, dan hasilnya akan seperti berikut:

Bila ada pertanyaan atau saran, silahkan berkomentar... Terima kasih
Demikianlah Artikel Membuat layout login YII2
Sekianlah artikel Membuat layout login YII2 kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat layout login YII2 dengan alamat link https://dev-create.blogspot.com/2023/08/membuat-layout-login-yii2.html



